20+ CSS Ripple Effects

By A Mystery Man Writer
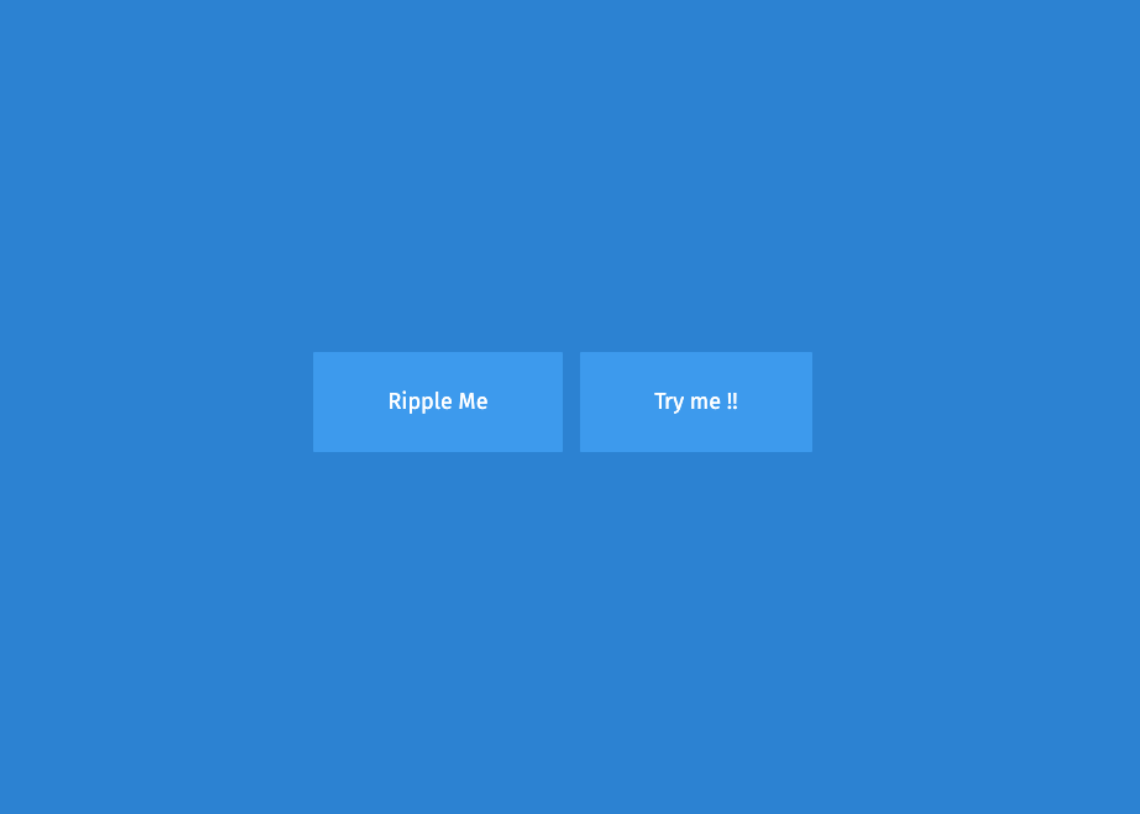
Ripple effects are a popular design technique that adds a sense of interactivity and dynamism to your web projects. By creating a ripple-like animation that emanates from a user's interaction, you can create a visually engaging and immersive experience. If you're looking to incorporate ripple effects into your website, you're in luck! We have curated a collection of free HTML and CSS ripple effect code examples from trusted sources like CodePen, GitHub, and other reliable resources.

15+ CSS Ripple Effect Examples - (Tutorial + Examples)

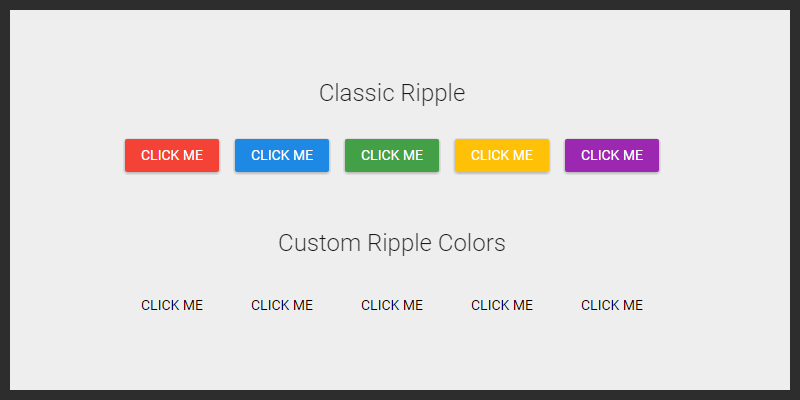
13 Free CSS Ripple Effect Buttons - W3tweaks

20+ CSS Button Click Effects

Material Design Button CSS Ripple Effects

CSS techniques for material ripple effect, by Leonardo Fernandes

Pulsing Heart Animation Effect Using HTML & CSS - GeeksforGeeks

Creating a ripple effect with CSS

Pulsing Heart Animation Effect Using HTML & CSS - GeeksforGeeks

CSS techniques for material ripple effect, by Leonardo Fernandes

33+ CSS Ripple Effects Examples
20+ CSS Ripple Effects (Demo + Free Code)

Pulsing Heart Animation Effect Using HTML & CSS - GeeksforGeeks

Material Ripple Effect In jQuery And CSS3 - Ripple.js

Material Click Effect for Divi Button Module

Creating Flashlight Hover Effect: HTML, CSS & JavaScript
- Oak Leaf Vineyards Merlot Red Wine, 750 ml Bottle, 13% ABV

- No Boundaries All Gender Oversize Hoodie Sweatshirt, Men's Sizes XS - 3XL

- Zara celebra la llegada de la primavera con tres vestidos a todo

- Ladies Plus Size 3/4 Cropped Stretchy High Waist Capri Pants Cargo Trousers 6-24

- Ladies Underwear – Bench Floral Prints – Bahrain Online Shopping