Where Not to Apply Margins and Padding in Bootstrap Structures - How To - Wappler Community

By A Mystery Man Writer
I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl

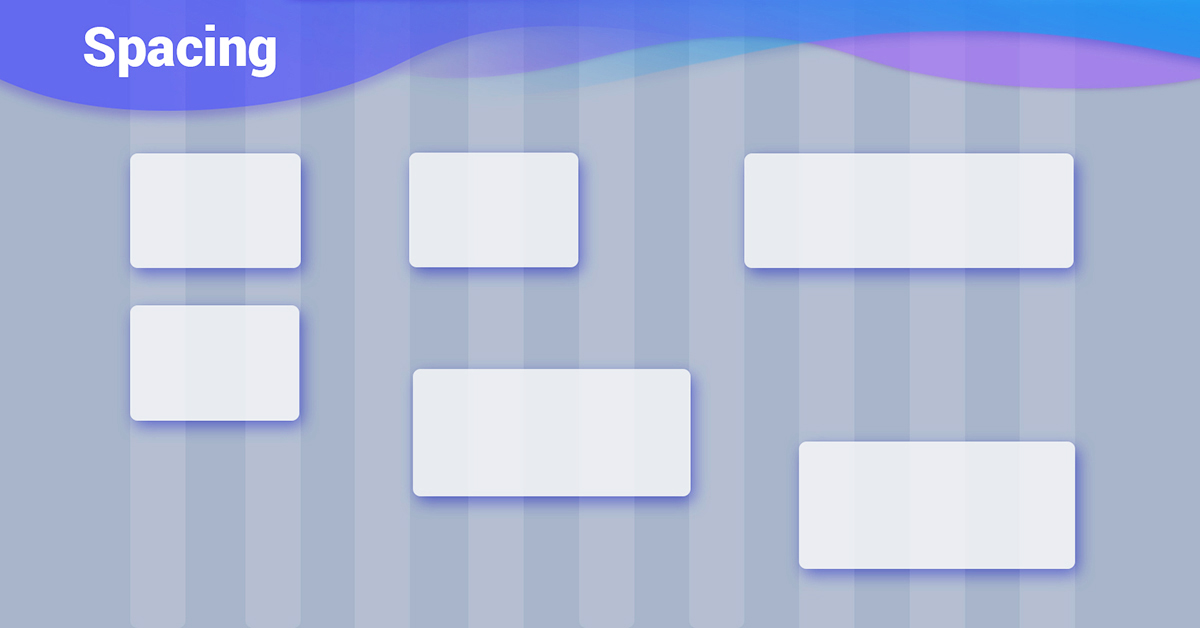
Bootstrap Spacing - examples & tutorial

html - How do I add a margin between bootstrap columns without
Xenos yangi sp. nov.: A new twisted-wing parasite species

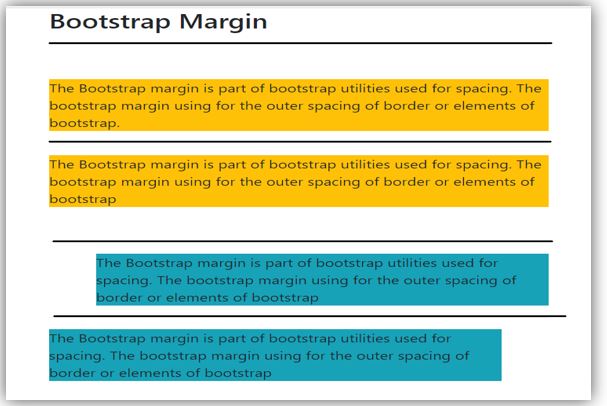
Bootstrap Margin Complete Guide to Bootstrap Margin with Examples
How to create a navbar with animation - Quora

Design View Overhaul and Working Modes in Wappler 5

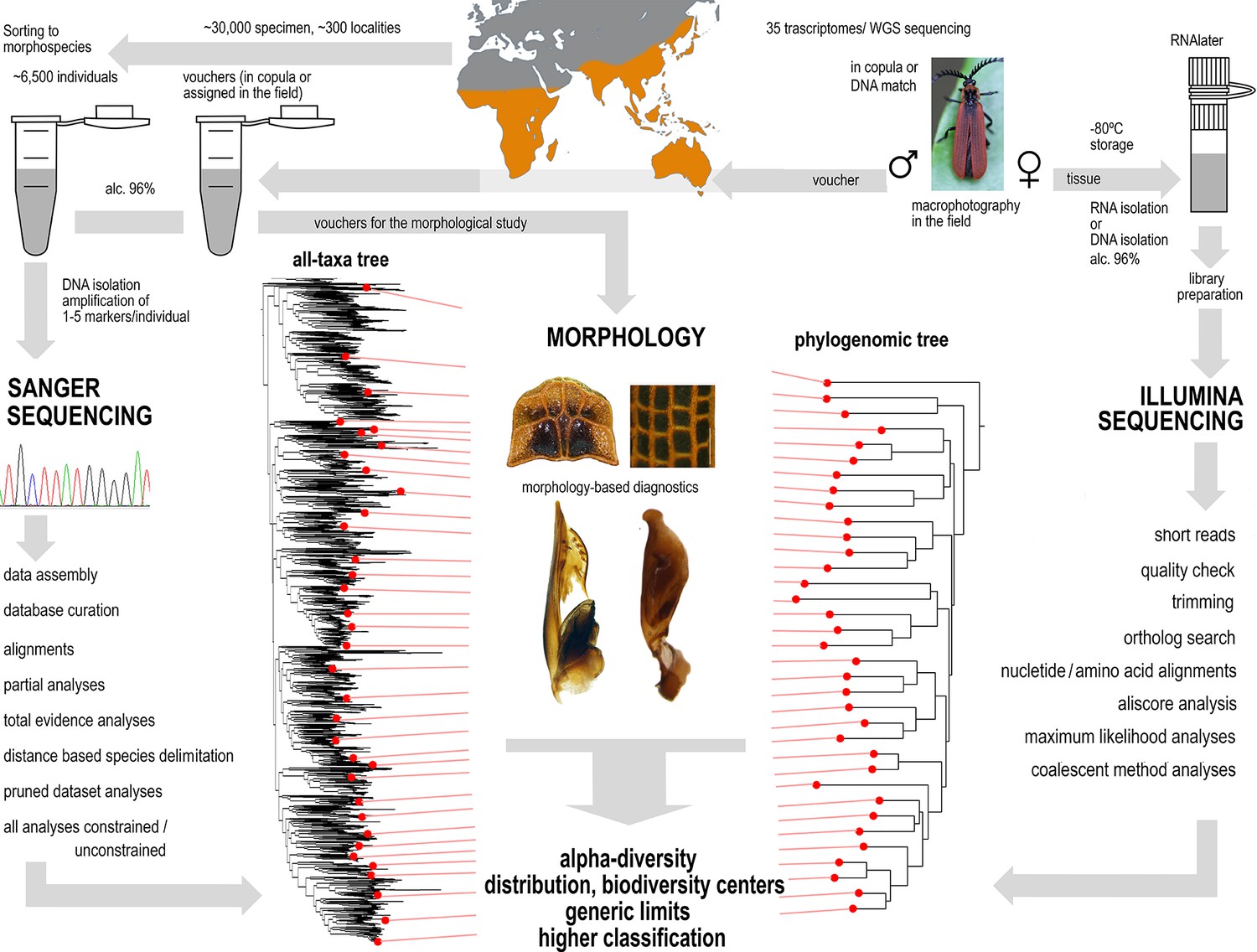
Phylogenomic and mitogenomic data can accelerate inventorying of

I made a web app that lets you draw websites, then publish or

First insights into the phylogeny of the subgenus Cryobius

Understanding Responsive Spacing Utilities (Padding & Margin) in

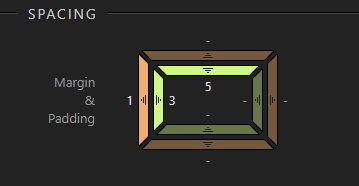
Redesigning the Bootstrap 4 Properties panel, Part 1: Margin

Solved: Need to change an HTML Table into a Responsive for

Solved: Re: Login page Using Bootstrap and JavaScript - Adobe

Cannot apply margin or padding for Modal elements - How To
- Fixed navigations and sections - here is scroll-padding - DEV Community

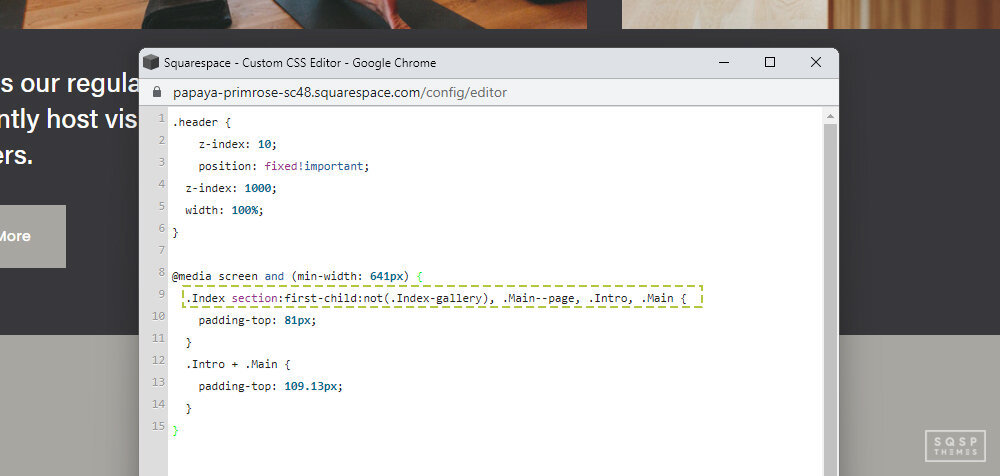
- Tutorial] How to Make Your Squarespace Header Fixed or Sticky

- Funnel + Website Border Radius & Clipping + Invisible Padding

- a) Traditional WDM networks with fixed spacing grid (50GHz); (b

- Reduce footer padding/blank space - Customize with code
- Steelside™ Gunther Hey Dude Highland Cow BW Framed On Canvas by

- Magenta Front Seam Disco Legging, Trousers

- Indian fashion's size-inclusive clothing conundrum

- Leg Avenue Strumpfhose Damen Strumpfhose mit Glitzer Effekten schwarz royal blau Einheitsgröße ca. 36 bis 40 70 DEN

- Buy Miss India Black Textile Fabric Laced Bra Size ( 30,32,34,36,40) at
