HTML vs Body: How to Set Width and Height for Full Page Size

By A Mystery Man Writer
CSS is difficult but also forgiving. And this forgiveness allows us to haphazardly throw styles into our CSS. Our page still loads. There is no "crash". When it comes to page width and height, do you know what to set on the HTML element? How about the body
CSS is difficult but also forgiving. And this forgiveness allows us to
haphazardly throw styles into our CSS.
Our page still loads. There is no "crash".
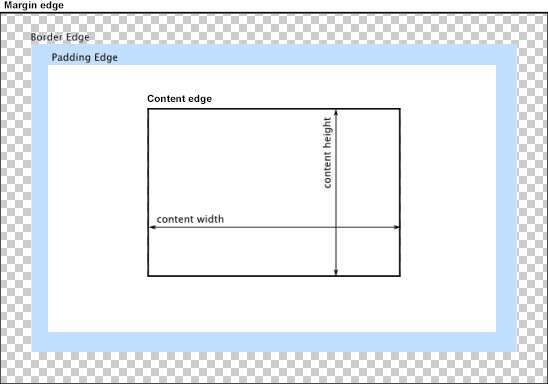
When it comes to page width and height, do you know what to set on the HTML
element? How about the body element?
Do you just slap the styles into both elements and hope for the best?
If you do, you're not alone.
The answers to those questions are not intuitive.
I'm 100% guilty of applying styles to both elements in the past without
con

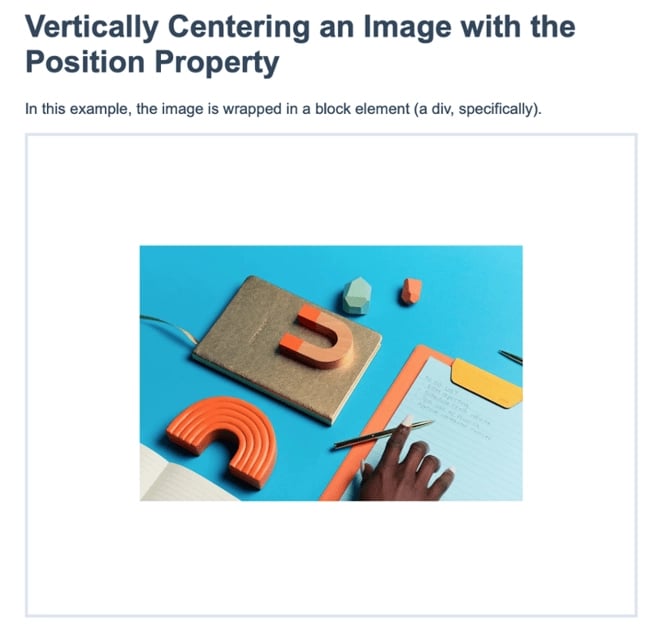
How to Vertically & Horizontally Center an Image in HTML & CSS

Marco Guevara 💙💛🦅 (@marco_guevara) / X

CSS Height and Width - GeeksforGeeks

make full height div in html and css - Stack Overflow

HTML vs Body: How to Set Width and Height for Full Page Size : r/webdev

如何通过HTML 元素和Body 元素设置页面的宽度和高度

jQuery Get and Set Element's Width and Height - Tutorial Republic
Should I put a height and width of 100% in my body and HTML selector? - Quora

CSS Height Full Page: CSS gotcha: How to fill page with a div? - DEV Community

HTML vs Body: How to Set Width and Height for Full Page Size

html - how to set background image full height-width in large screen? - Stack Overflow

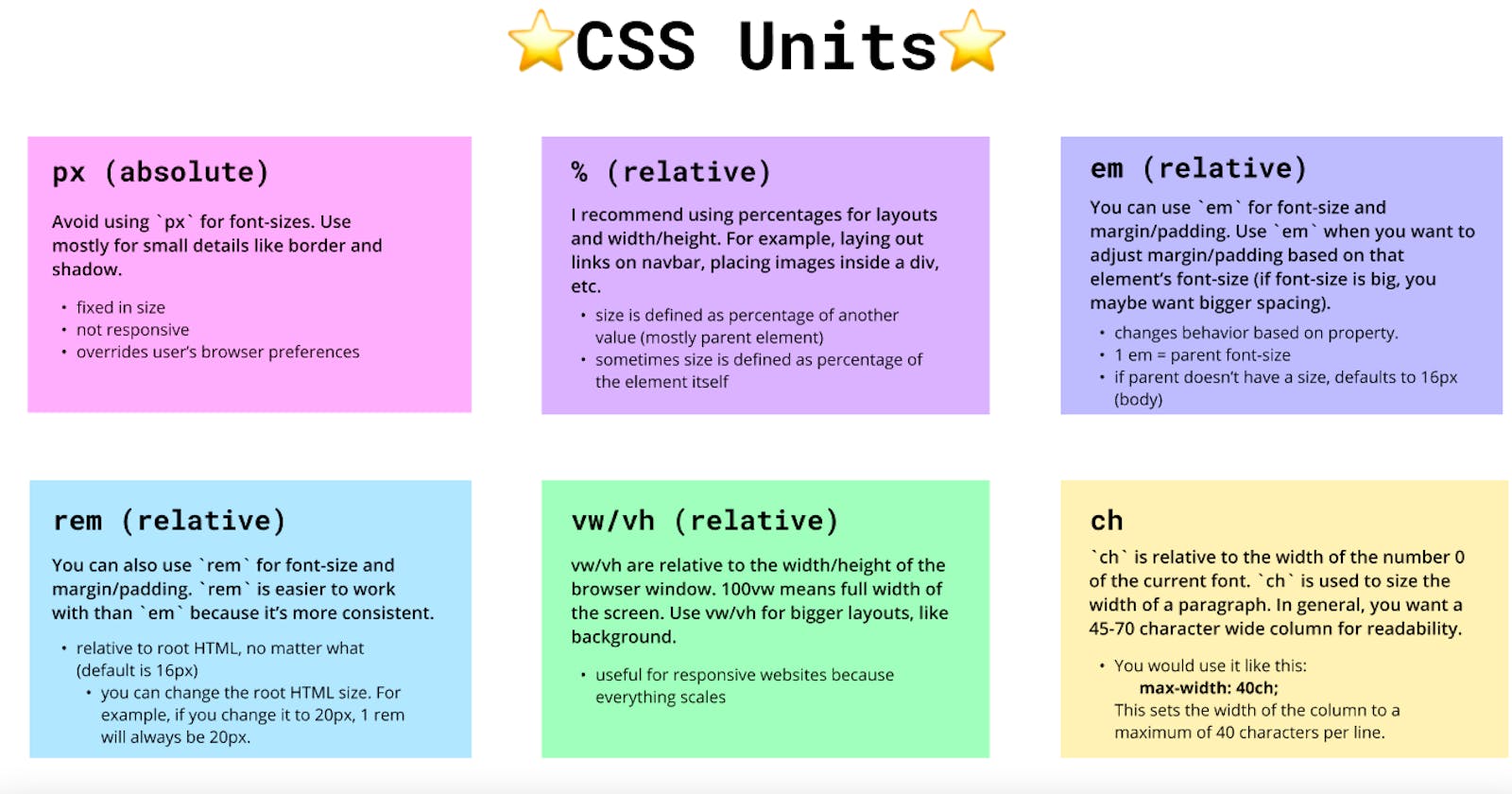
A CSS unit cheat sheet with explanations of each unit.
- ASOS DESIGN t-shirt satin stretch bodysuit in brown - ShopStyle

- Wacoal, Intimates & Sleepwear, Nwot Wacoal Howperfect Wirefree Tshirt Bra 34c

- 2024 Porsche Cayenne to Offer All-New Cockpit, Passenger-Side Display - The Car Guide

- Tidebuy.com Offers High Quality Sweet Little Dot Cotton Maternity

- Fashion Womens Cargo Pants Shorts Soft Comfortable Casual Cotton
/product/66/180439/1.jpg?2716)