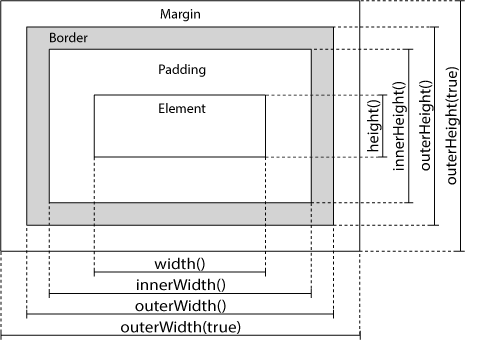
CSS height and width dimensions

By A Mystery Man Writer
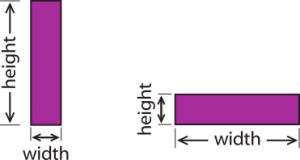
By default, the block elements use the auto width. This means that the element will be stretched horizontally exactly as much as there is free space

Control an element's width and height - Create Web Page Layouts

Learn Web Design Course In Future Vision Computers In Surat - Application Programming, Animation / Graphic Designing Course In Vesu Surat

Make all images the same size, CSS - The freeCodeCamp Forum

How Min-Width and Max-Width Media Queries Work in Responsive CSS

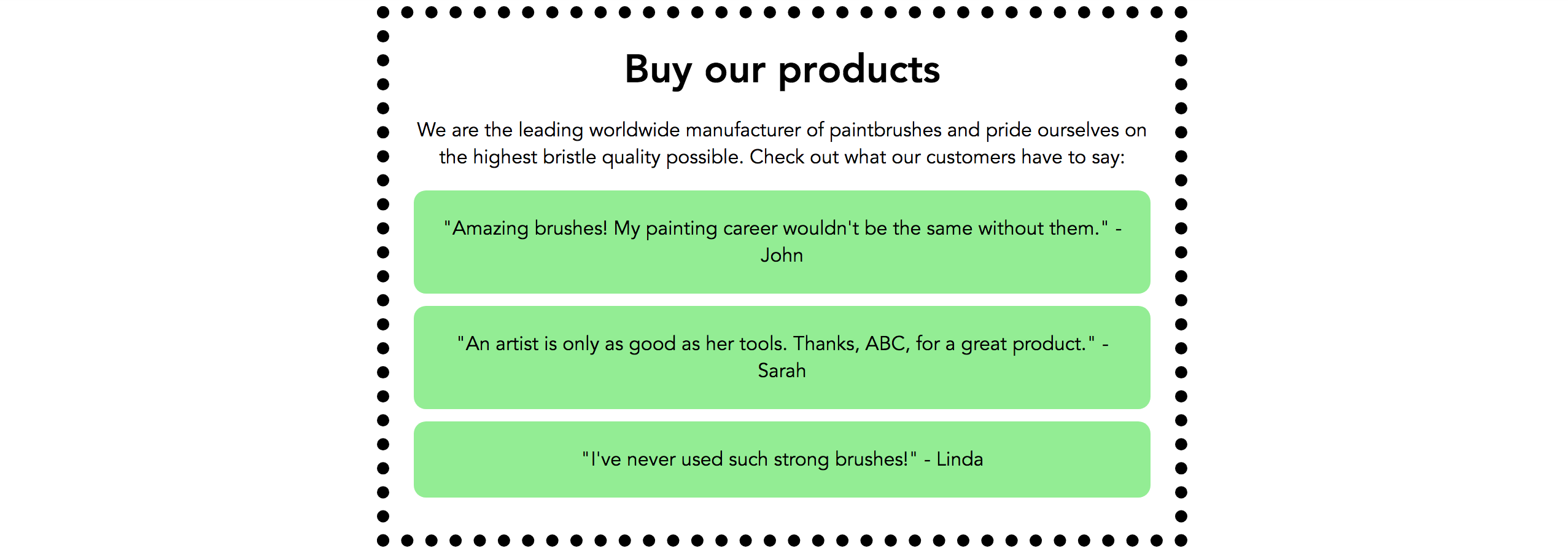
HTML vs Body: How to Set Width and Height for Full Page Size

Techworldinfo

Steel Woods, straw In The Wind, just Breathe Tour, Southern rock, lynyrd Skynyrd, rolling Stone, Country music, Concert, United States, music
Changes on CSS Grid Layout in percentages and indefinite height

HTML vs Body: How to Set Width and Height for Full Page Size

CSS Backgrounds: Background Color, PDF, Cascading Style Sheets

html - CSS: Width in percentage and Borders - Stack Overflow

Properly Size Images for the Web

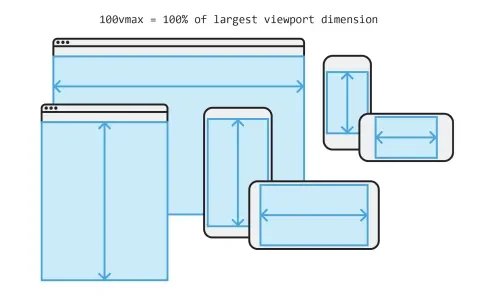
The Unexpected Power of Viewport Units in CSS

CSS3 Course in 2022
- WOMENS PLUS SIZE DK BLUE Denim JEANS Skinny W/ BLACK LACE Distressed Pants N295B

- Peanuts Men's Good Grief! Allover Character Pattern Sleepwear Pajama Pants (2x) Blue : Target
- Men's Tactical Boots Combat Military Shoes Outdoor Leather Desert Ankle Us Army

- SAFAVIEH Handmade Braided Jo Americana Country Casual Rug

- Free Light Brown Floral Swirls Pattern Vector - TitanUI