What is rem in CSS? rem Unit Font Size, Padding, Height, and More

By A Mystery Man Writer
The rem measurement unit is a relative unit that you can use for length values in CSS. I will explain what this unit is, and how it is different from other units in this article. In my previous article, I explained the two categories of units in CSS: Absolute and
The rem measurement unit is a relative unit that you can use for length values
in CSS. I will explain what this unit is, and how it is different from other
units in this article.
In my previous article, I explained the two categories of units in CSS: Absolute
and Relative units [/news/absolute-and-relative-css-units/]. I recommend
checking it out so that you can understand what relative units are and why rem
falls under this category.
To briefly explain, relative units are used for values tha

Why should REM be used instead of PX for UI coding?

What is rem in CSS? rem Unit Font Size, Padding, Height, and More

How using [rem] can help you to build excellent mobile-first
Font Sizes: Pixels = Rem Values

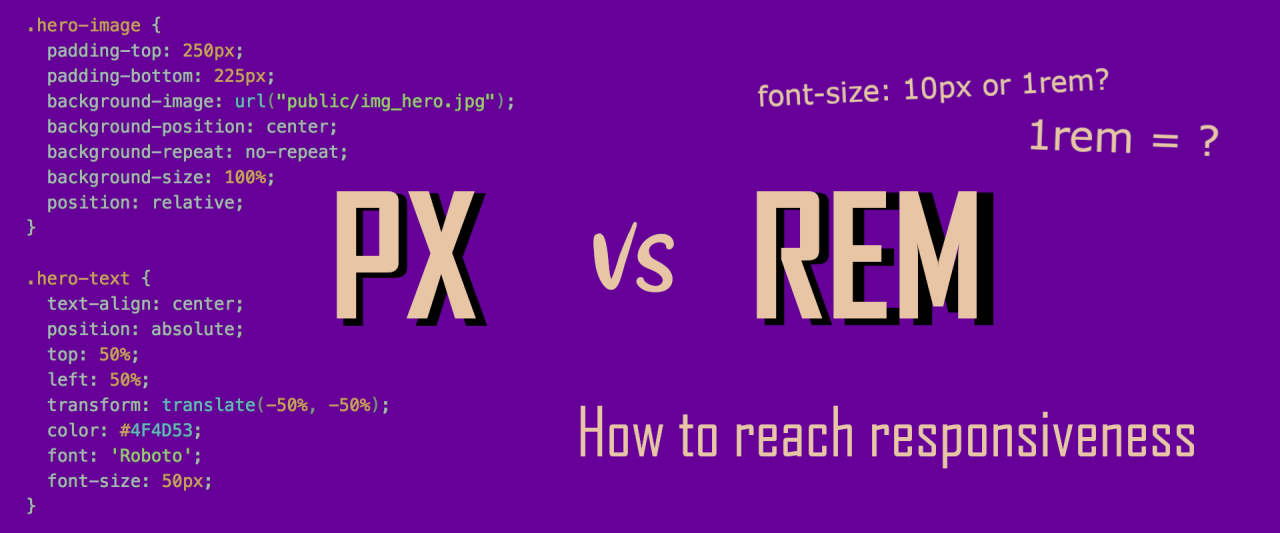
CSS: Rem & Em vs Px – Jashele T.

Comprehensive Guide: When to Use Em vs. Rem

rem vs em: Understanding the CSS Unit Basics

A Guide to Understanding and Applying CSS Length Units in Divi

16 CSS Units That Every Good Web Developer Should Know
Going beyond pixels and (r)ems in CSS - Relative length units
- What's the Deal With Box Sizing?. Margins, padding, borders, and

- Dimensions Settings – Support

- Difference Between Margin and Padding

- javascript - How to get the dimensions of a DOM element, minus border and padding? - Stack Overflow

- What's the Deal With Box Sizing?. Margins, padding, borders, and more, by Garrett Bodley, Geek Culture

- 11 MONTH VSG WEIGHT LOSS UPDATE !! & COMPRESSION SHAPEWEAR TRY ON

- sold • vintage brass bow candle sconce measures approximately 9.5
- Shapewear & Fajas The Best Faja Girdle Fresh and Light Body Shaper

- RV Black Tank Flush System – All You Need to Know

- Lash Extension Sizes: A Guide to Calculating Volume Lash Size and

