How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS

By A Mystery Man Writer
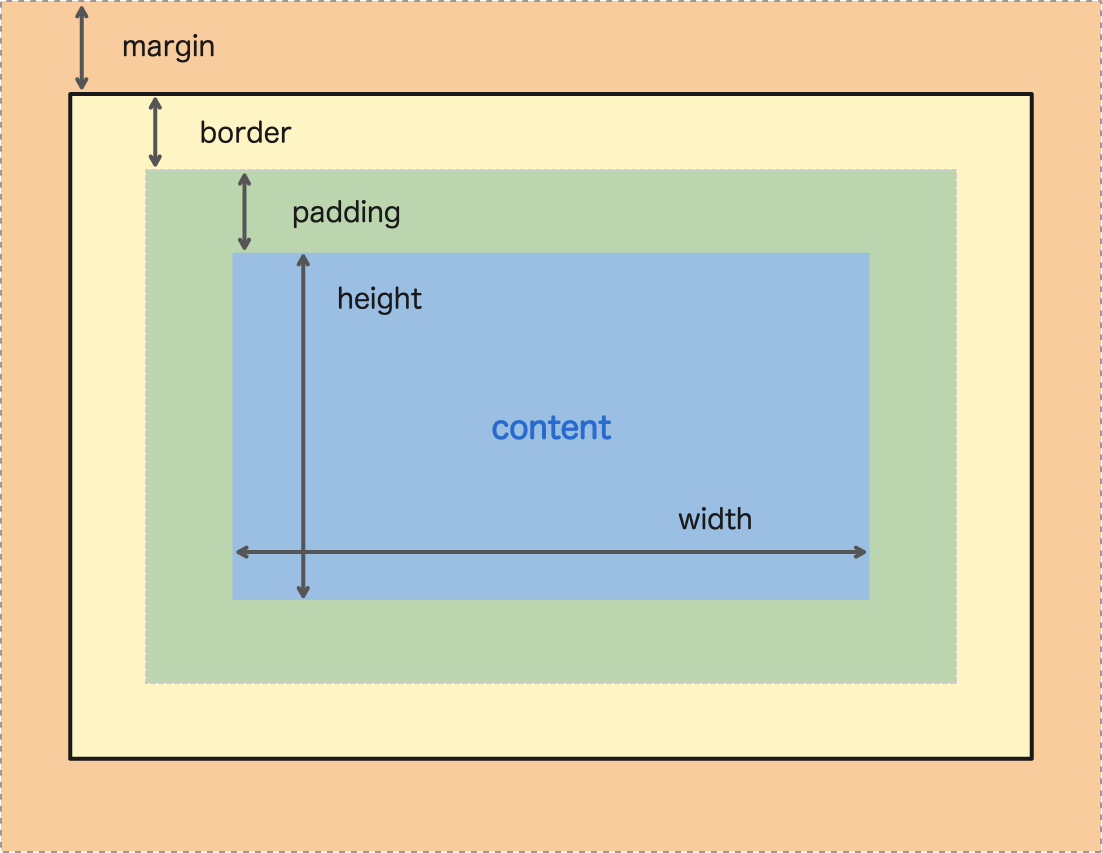
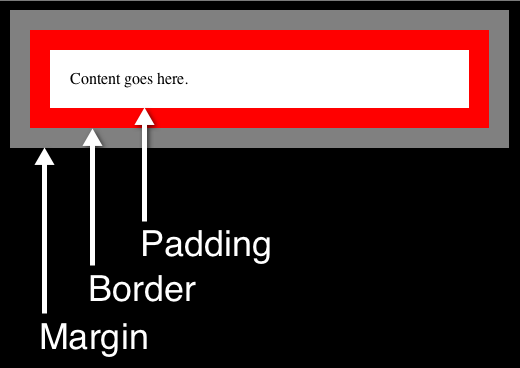
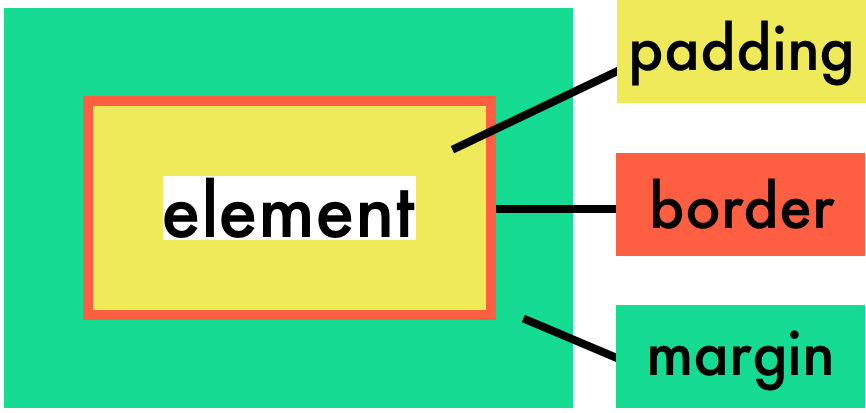
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”

Box-Model. In this article, we can discuss the CSS…

CSS Tutorial - Margin, Border and Padding

How are margins, borders, padding, and content related? - Web

CSS Basics: The Box Model, Margin, and Padding - CodeProject

Add breathing room with margins - Create Web Page Layouts With CSS

How to Set CSS Margins and Padding, and Cool Layout Tricks

website design - In an HTML element, is margin-bottom measured

How To Create a Featured Quote Box On Your Website Using CSS (Section 6)

How To Declare Values For Multiple Properties In a CSS Rule
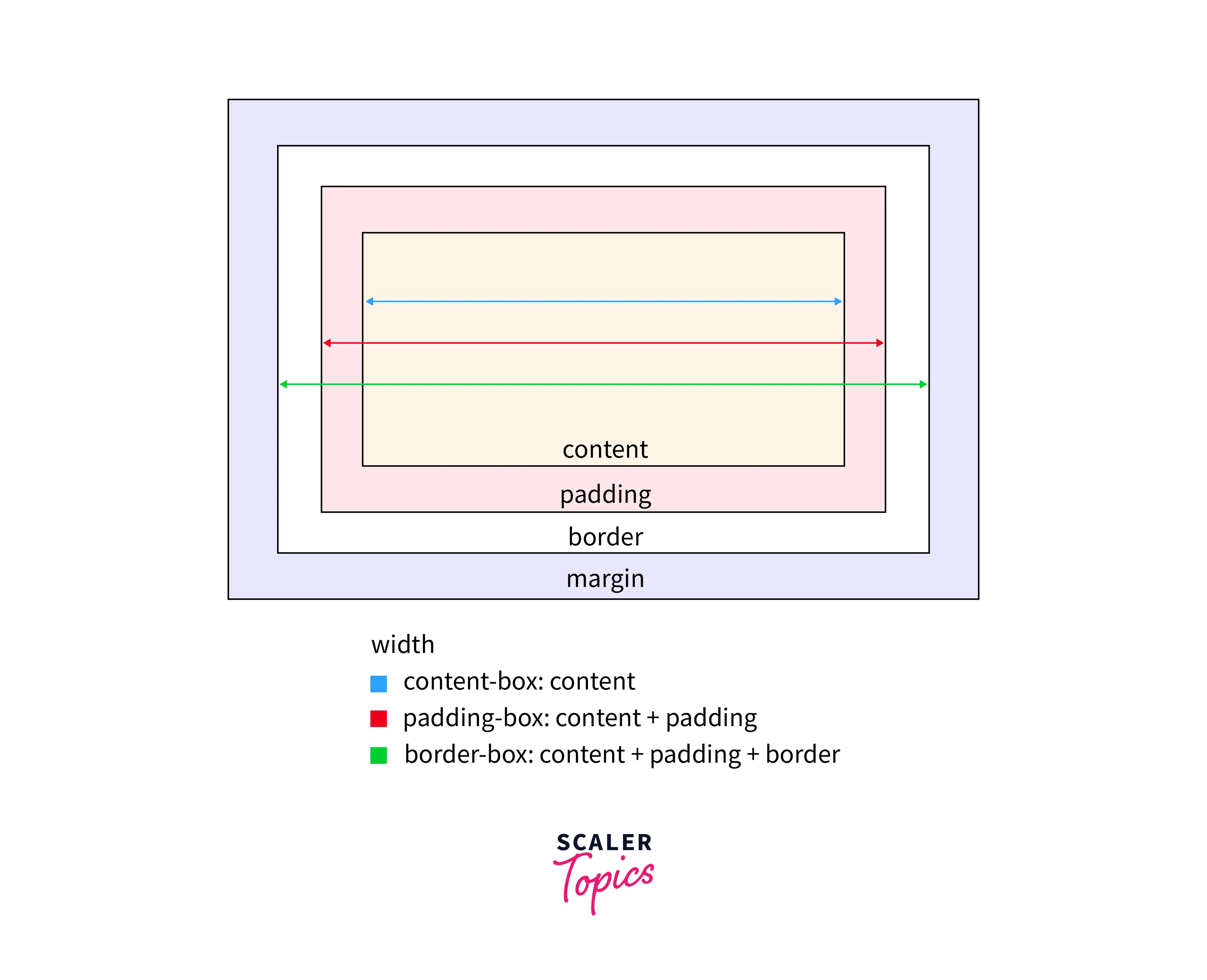
- What Is The CSS Box Model? - Scaler Topics

- SIZING ELEMENTS - Percentages: Padding & Margin - CSS - Codecademy

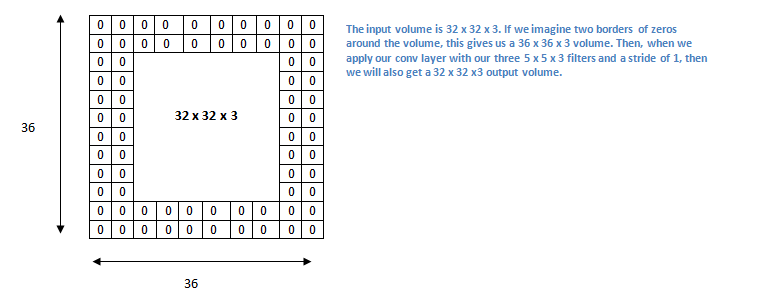
- A Beginner's Guide To Understanding Convolutional Neural Networks Part 2 – Adit Deshpande – Engineering at Forward

- Choosing Your Custom Mouse Pad Size – Ultimate Custom Gaming Mouse Pads

- CSS3 Box Sizing – a Way of Calculating the Size of a Box





