How to Align and Float Images with CSS

By A Mystery Man Writer
How to float and align your images with CSS. Images can be positioned using align and float CSS code.
What is the difference between align and float in CSS? - Quora

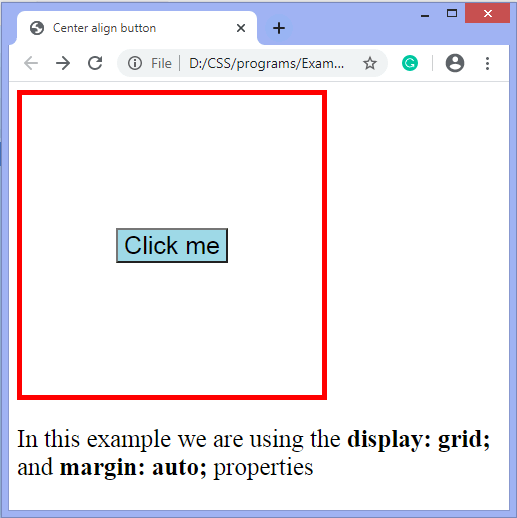
CSS Tip : How To Center Floating elements

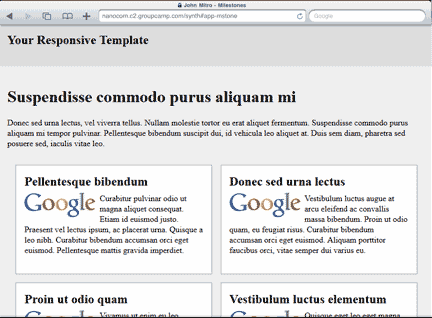
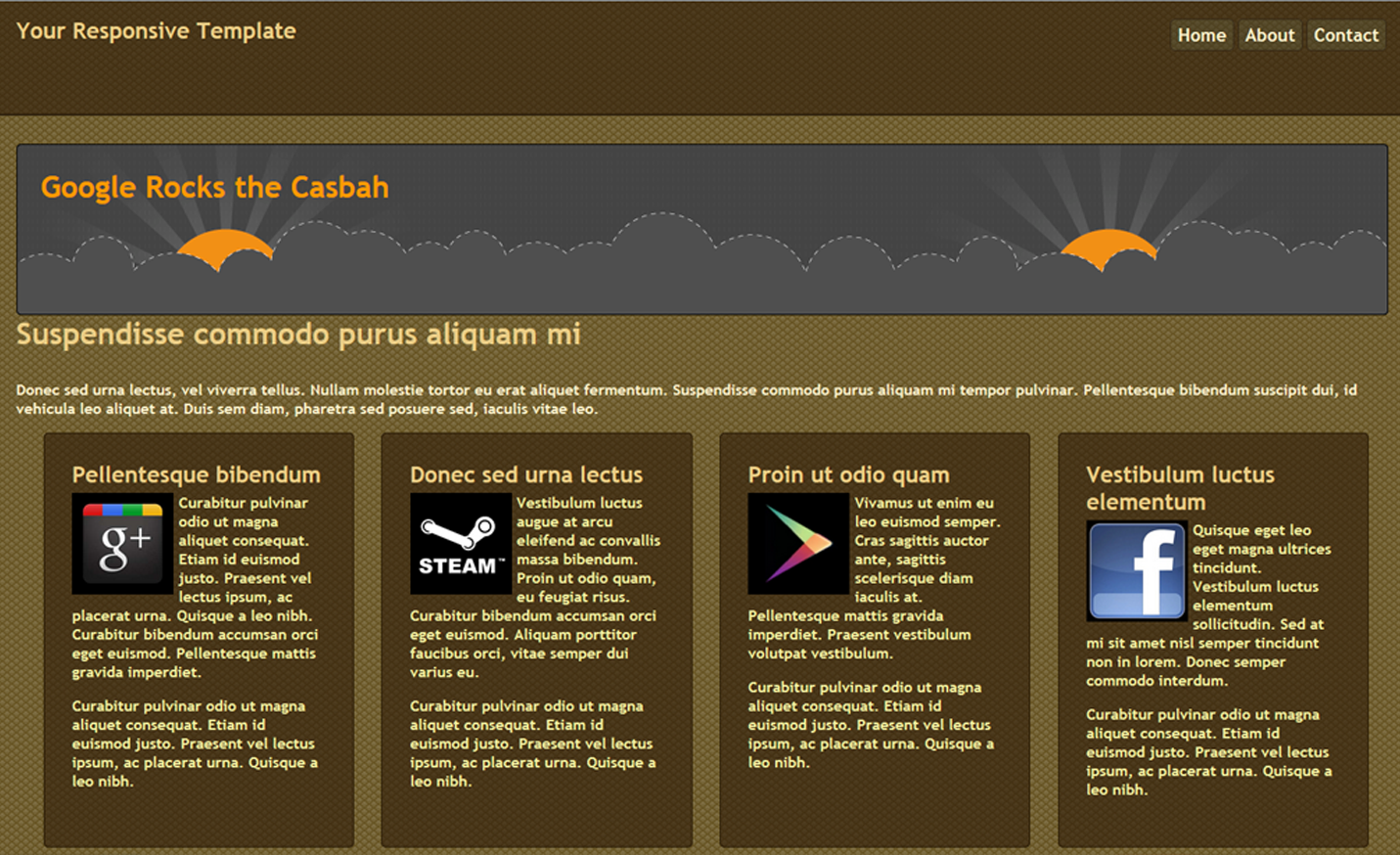
Adding the Bootstrap files to your Responsive Template

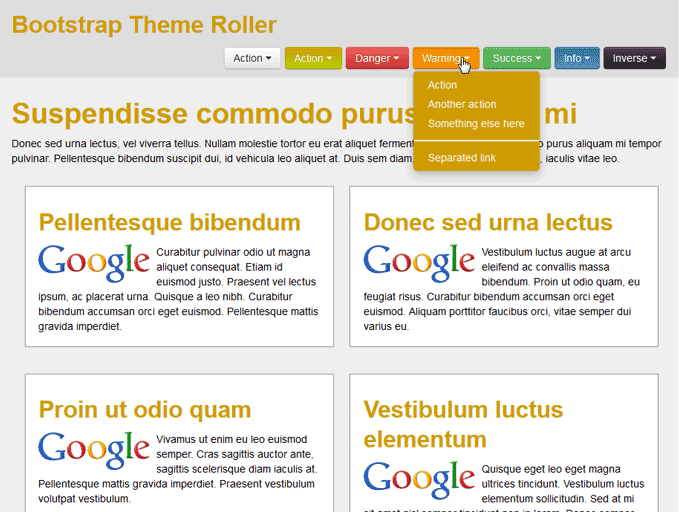
Responsive template design with the jQuery Theme Roller

CSS Float, Clear & image Align Center in just 5 Minutes !! Web Development Tutorial For Beginners

Why Infield Top-Aligned Labels Beat Floating Labels

Step 2: Adding CSS styles to a Responsive Template

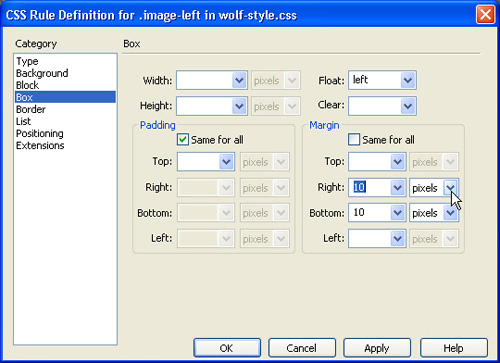
How to align images with CSS Floats in Dreamweaver

Alternatives to Floating

html - Image get misaligned in markdown when using align right or left - Stack Overflow

Styling a Responsive Template with jQuery Theme Roller

Adding the Bootstrap Menu Buttons to your Responsive Template

How to align button to right side of text box in Bootstrap? - GeeksforGeeks

Website Lifespan: Tips for Keeping Your Website Useful Long-Term

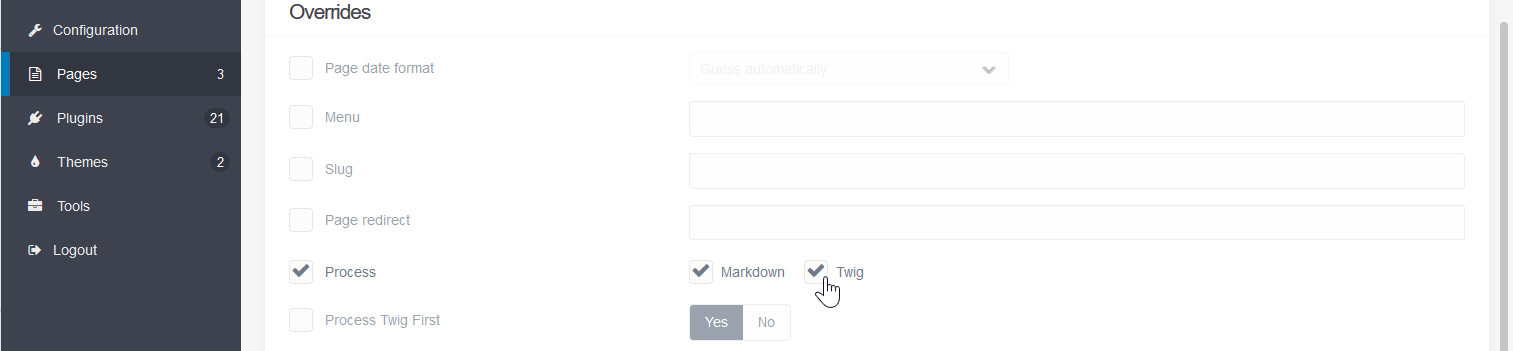
Add an About Me Section to Grav Pages