Learn CSS Grid vertical align in 2 minutes

By A Mystery Man Writer
It was challenging to align the items like the hero text box, call to action, images, buttons in the center of the screen, or a vertical direction. But now it's really easy with CSS Grids and flexbox. As you may already know, CSS Grid is the new layout standard for the web. CSS Grid vertical align is a concept of moving the desired grid children in the Y or vertical direction. A Quick Image to understand what is vertical and horizontal: You can see a laptop image, which is a child of CSS Grid container. To move it in the middle, you can use align-items: center; Similar to this, you can utilize other values of align-items. If you want to move in the middle of the screen, you can put justify-content: center; along with align-items: center; Note: Make sure that
It was challenging to align the items like the hero text box, call to action, images, buttons in the center of the screen, or a

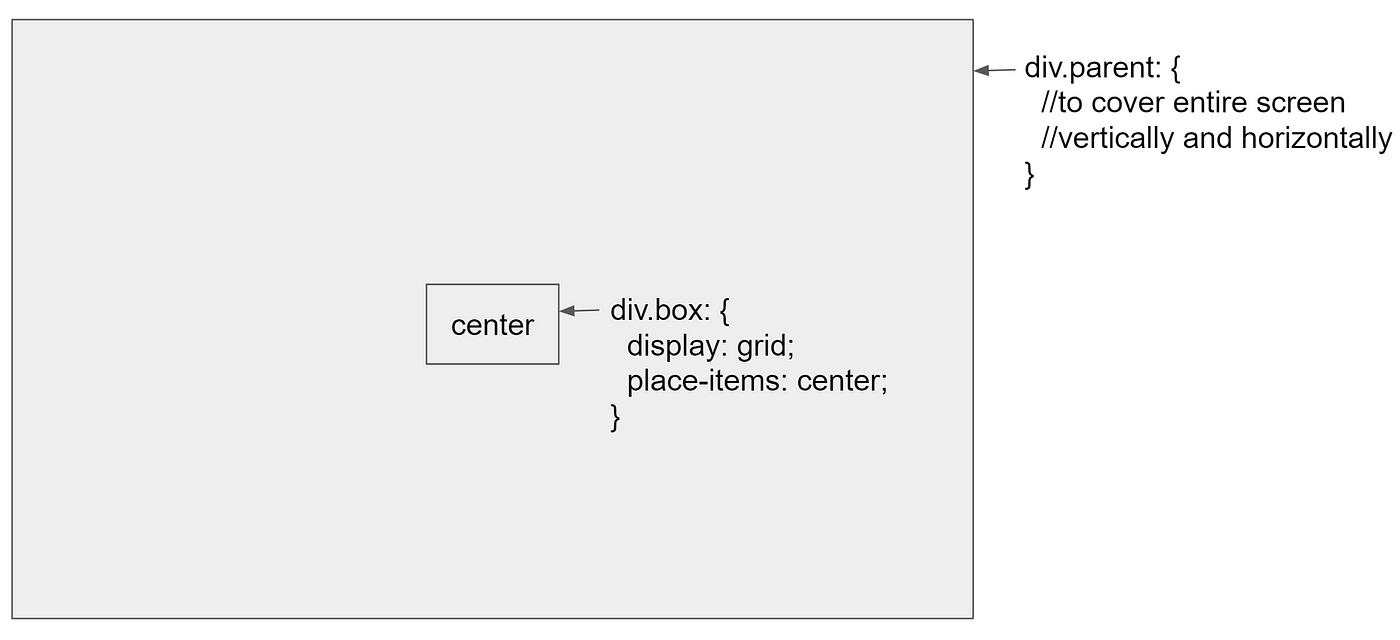
How to Center a Div Vertically and Horizontally using CSS GRID

Learn CSS flex spacebetween in 1 minute

How to Align Text Vertically Center in a DIV Using CSS, by Louis.Z
)
css - inline-grid vertical-align on second row's baseline - Stack Overflow

Centering and Aligning Items in CSS Grid - Joomlashack

Learn CSS Grid vertical align in 2 minutes

How to Vertically Align Content in Divi

CSS Tutorial - CSS Layouts with CSS2 and CSS3

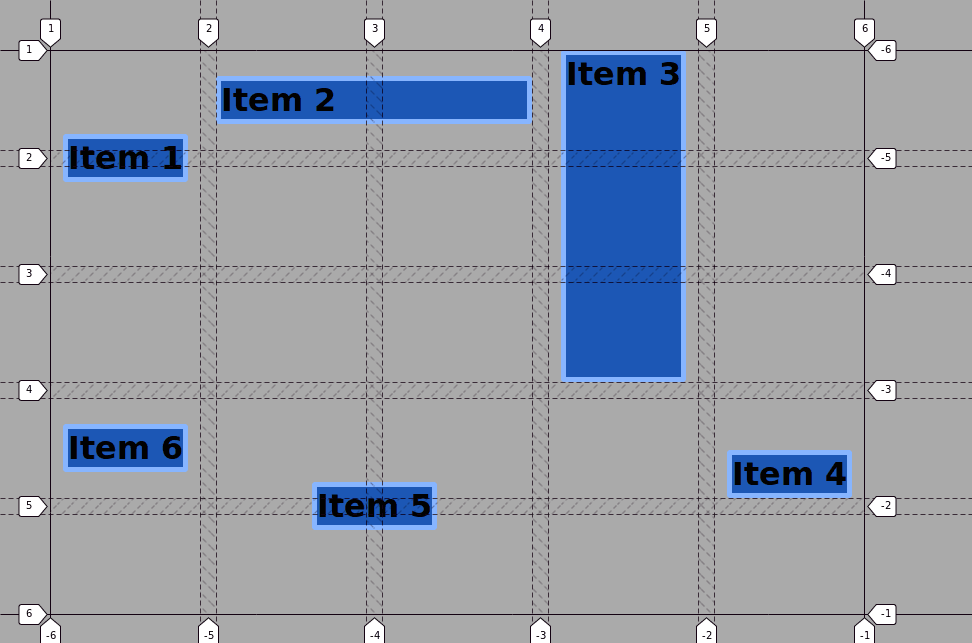
CSS GRID: Alignment + Centering — 17 of 25

CSS Grid Layout Module Level 1

Grid

CSS Grid Alignment

An Ultimate Collection of CSS Grid Resources, by Ryan Yu
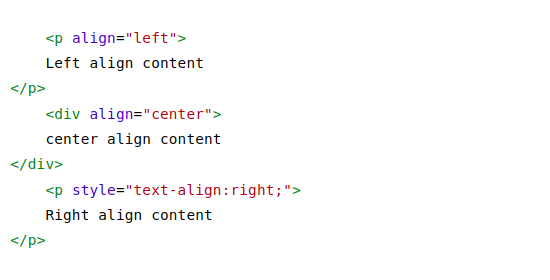
- HTML Alignment. This article tells you how to align a…, by Suseendra, featurepreneur

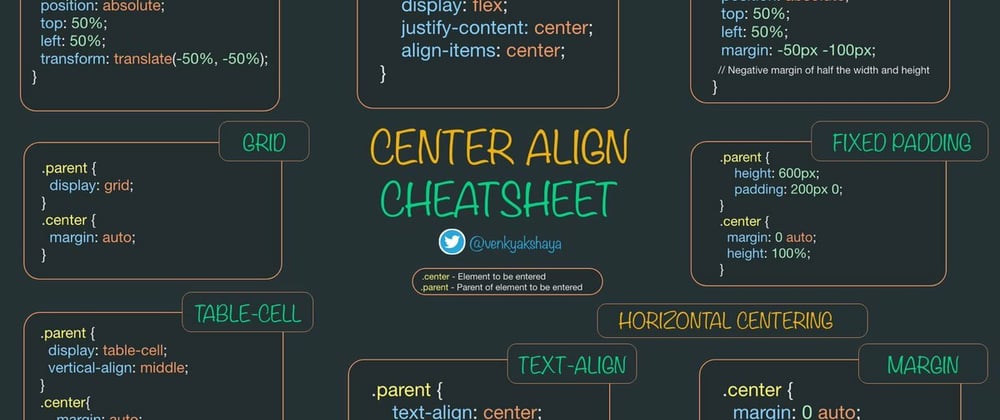
- The Ultimate Guide to Center Align - CSS - DEV Community

- How to Align Something in HTML: 10 Steps (with Pictures) - wikiHow

- How to Center Anything with CSS - Align a Div, Text, and More

- 7 Ways to Escape CSS Hell - DEV Community

- HOW TO WEAR WHITE AFTER LABOR DAY - Styled Snapshots How to wear white jeans, White pants outfit, Jeans outfit women

- Black Stripes Twisted Tube Crop Top | Hanni - NewJeans

- Walnut Wood Pirates Chest , Locked Wooden Box, Handmade Jewelry

- Medium girl fit pic! Rainforest green power pivot (size 10) paired

- Barbells, Olympic Bars
