Sunday, Sept 29 2024
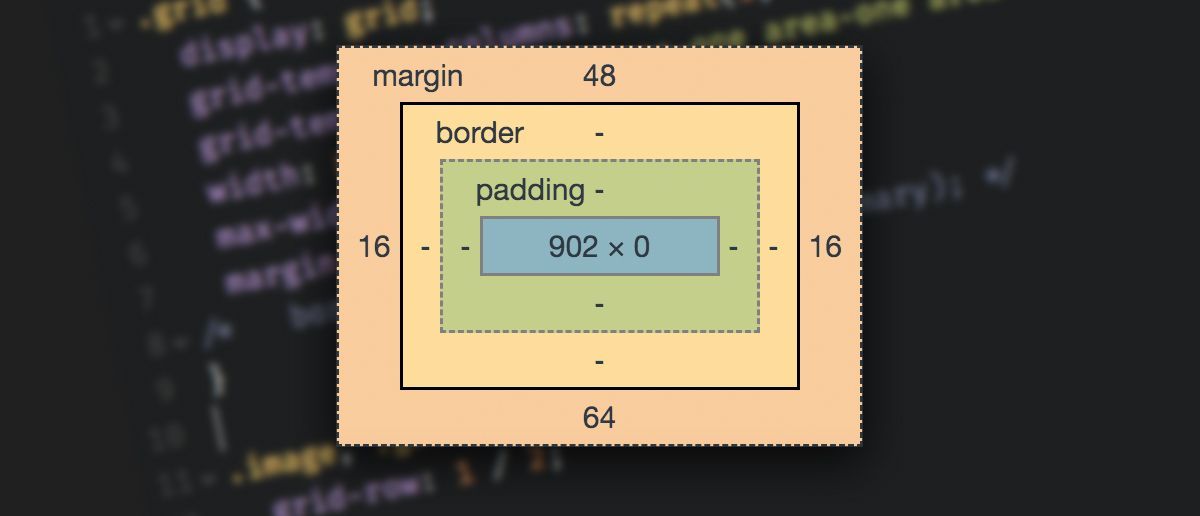
Responsive Padding, Margin & Gutters With CSS Calc

By A Mystery Man Writer
Make your padding, margin, gutters, and other whitespace elements dynamic so they respond to match the screen size of the current device with a single line of CSS.
What does the following CSS code do? html { margin: 0; padding: 0; } - Quora

Left Sidebar 2-Column Responsive Layout (CSS Grid & Flexbox)

Holy Grail 3 Column Responsive Layout (CSS Grid & Flexbox)

Charcoal Life Drawing (Examples On White & Toned Paper)

gap CSS-Tricks - CSS-Tricks

Responsive Padding, Margin & Gutters With CSS Calc

Hallways: Are They a Waste of Space?
padding-bottom - CSS: Cascading Style Sheets

Responsive Attributes: Easily Generate CSS Grid Layouts

Equal-Height Columns (CSS Grid, Flexbox, & Table Methods)
Related searches
Related searches
- EXTRA Peppermint Sugarfree Chewing Gum, 15-Stick Single Pack

- Waist Trainer Women 25 Steel Bone Latex Sport Girdle Corsets Body Shaper

- High Support Sports Bra for Large Bust Strap Halter Sporty Sports

- New Airway Beige Softcup Mastectomy Bra Model 1480 FP Size 32A

- 2 x Clear Plastic Jar Set Dry Food Storage Canister Container With Scoops Sugar

©2016-2024, travellemur.com, Inc. or its affiliates