Responsive design - Learn web development

By A Mystery Man Writer
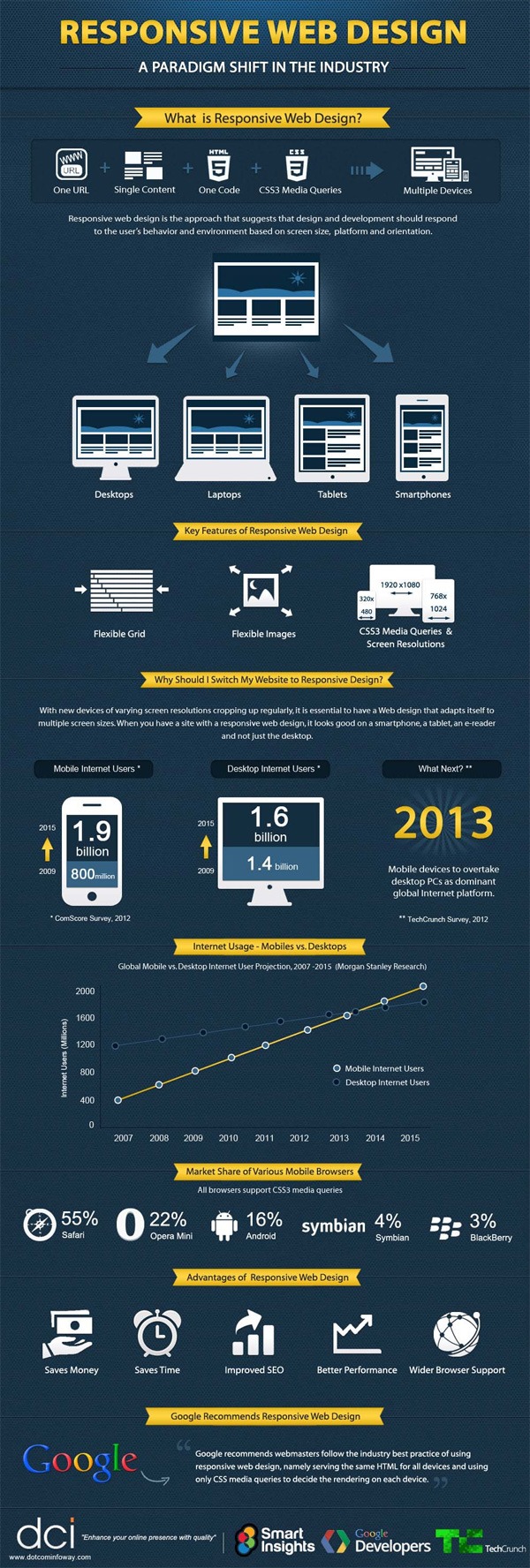
Responsive design refers to a site or application design that responds to the environment in which it is viewed. It encompasses a number of CSS and HTML features and techniques and is now essentially just how we build websites by default. Consider the sites that you visit on your phone — it is probably fairly unusual to come across a site that is the desktop version scaled down, or where you need to scroll sideways to find things. This is because the web has moved to this approach of designing responsively.

How much CSS should you be familiar with to start as a web developer?

Discussion Post Unit 1 - W3C standards define an open web platform for application development. The - Studocu

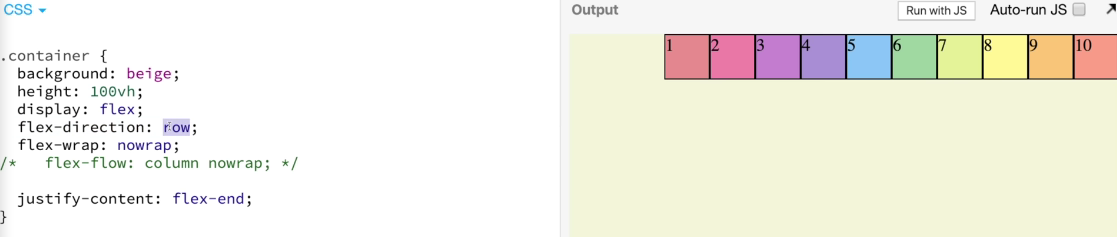
CSS Flex-box , 반응형 웹사이트의 필수조건 미디어 쿼리

8 Best Online Courses to Learn Responsive Web Design for Beginners

Root 1782 Is Equal To Biggest Discount

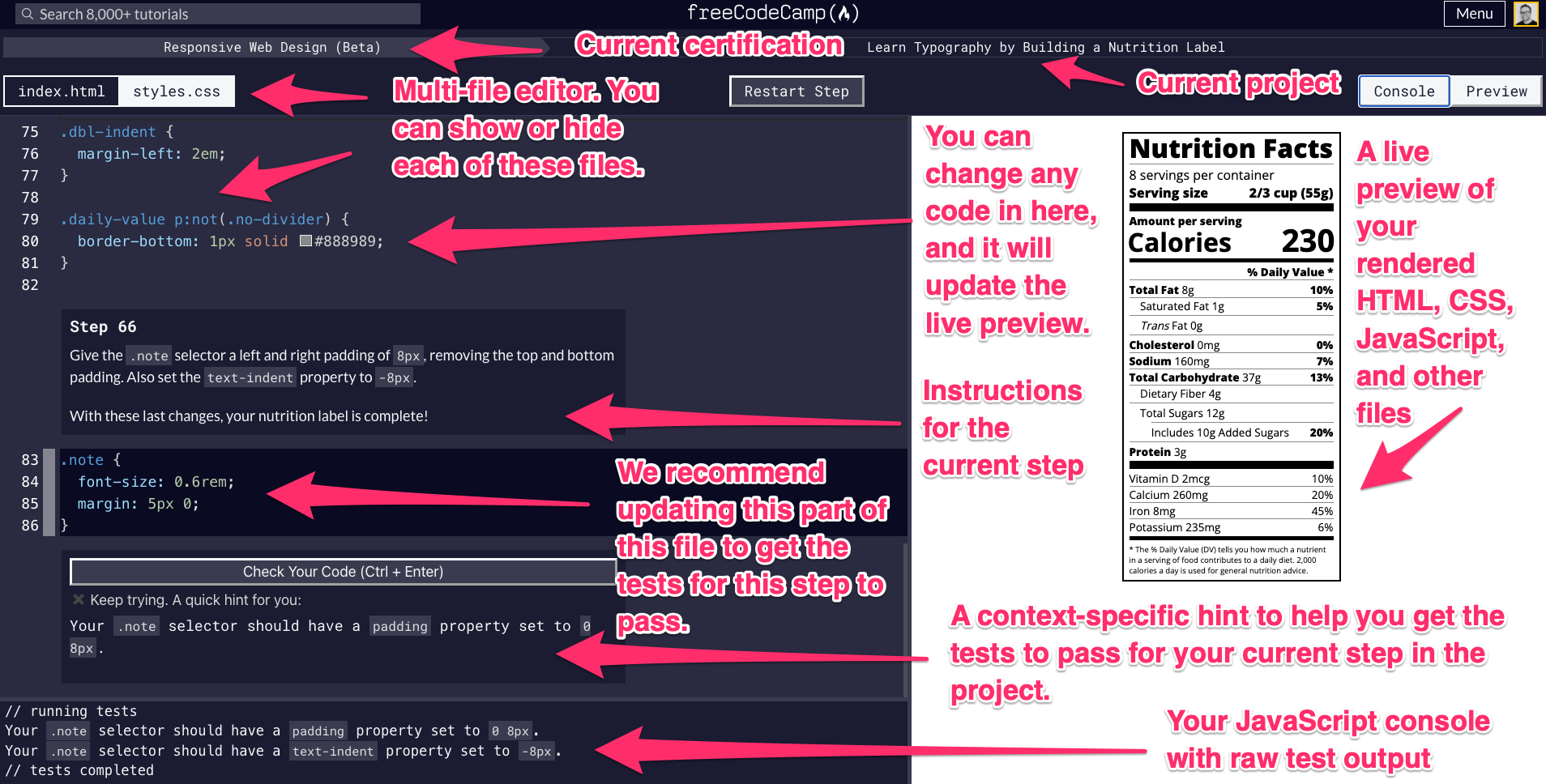
Learn to master CSS with the Responsive Web Design Bootcamp - DEV

Four Squares Icon. Element of Web for Mobile Concept and Web Apps, four squares template

10 Infographics for Learning About Responsive Web Design - WebFX

Free Course: Bootstrap 4 Responsive Website Development for
Four Squares Icon. Element of Web for Mobile Concept and Web Apps, four squares template

Learn Responsive Web Design by Building 20 Projects – a Major

What is Responsive Web Design? — Griffin & Co. Strategic Marketing

Puja Gurtatta on LinkedIn: #cloud #banks #singapore #payments
- Good Luck Sock Men's Banana Undies - Starlet

- Fashion Stripes Butt lifting Shorts Side Pockets Stretchy - Temu

- jovati Thongs for Women Sexy Lingerie Women Sexy Lace Underwear Lingerie Thongs Panties Ladies Hollow Out Underwear Underpants

- Women's HeatGear® Ankle Leggings
- Alo Micro Wfl Hw Ps Wi Pant W51109r Espresso – Kurios by Pure Apparel