CSS Text Align – Centered, Justified, Right Aligned Text Style Example

By A Mystery Man Writer
We use the CSS text-align property to align content inside a block-level element. Examples of block-level elements are paragraphs (<p></p>), divs ( <div></div>), sections (<section></section>), articles ( <article></article>), and so on. This alignment affects the horizontal axis only. So the text-align property is different from the vertical-align property which we
We use the CSS text-align property to align content inside a block-level
element.
Examples of block-level elements are paragraphs (<p></p>), divs (
<div></div>), sections (<section></section>), articles (
<article></article>), and so on.
This alignment affects the horizontal axis only. So the text-align property is
different from the vertical-align property which we use to set the vertical
alignment of an element.
Table of Contents
* Basic Syntax
* Values of the text-align Prope

How do I control the horizontal alignment of text? - Web Tutorials

How to Align Text in HTML – Text-align, Center, and Justified Example
text-align CSS-Tricks - CSS-Tricks

Alignment & justification – Fonts Knowledge - Google Fonts

The importance of CSS Text Alignment property for Readability & UX

When in doubt, align left. Strangely enough, the most heated…, by Matteo, Creative Repository

Fare una passeggiata Allineare Disgusto div text align center

How to Left, Right & Center Align Text in HTML

Does Text Alignment Matter for Accessibility and Usability?

Don't center align paragraph text
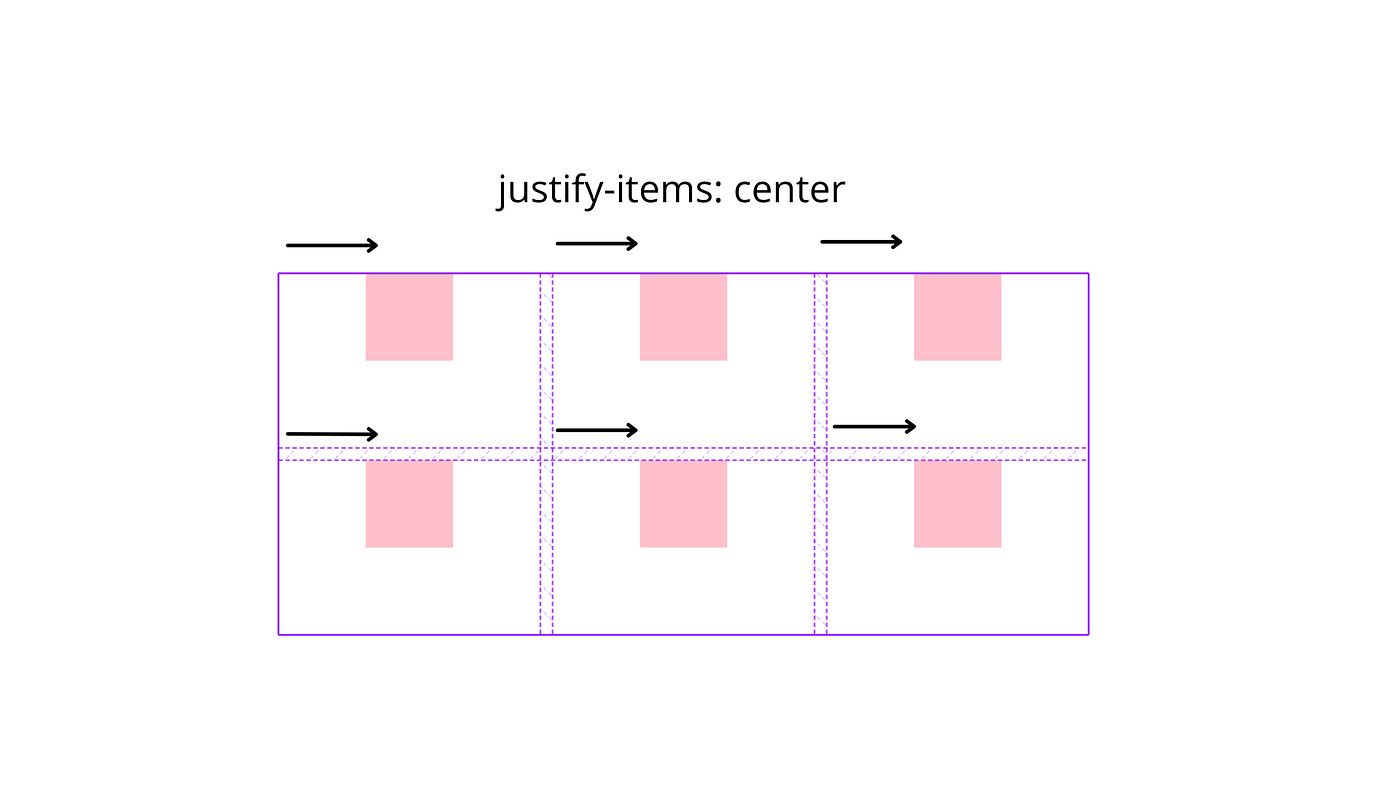
- CSS Grid & the confusion of align & justify-items, align & justify content, and align & justify self., by Kristine Johnson

- Create Complex Designs Easily Using Align Content CSS - Blogs

- How to Vertically Align Text by Using CSS (line-height)

- How to Use Flex to Align HTML Elements

- CSS Block - Align (Left, Center, Right)





