Desktop Safari Seems To Add Extra Padding To CSS Flexbox Item Inside List Item

By A Mystery Man Writer
Ben Nadel demonstrates a wonky behavior in Desktop Safari in which the first CSS Flexbox item has extra padding if - and only if - it is rendered inside of a List Item. This works properly in Chrome, Firefox, and even IE 11 (well, almost).

Justify content: space-between; is not working. please explain - HTML-CSS - The freeCodeCamp Forum

A Complete Guide to Flexbox

Spacing in CSS

How To Combine Flexbox and CSS Grids for Efficient Layouts

CSS Flexbox Tutorial: A Complete Guide

javascript - How to use Material-UI Grid for SPA (negative margin problem) - Stack Overflow

Adjusting the number of blog items per row, for tablets, in a Brine blog page • Beatriz Caraballo

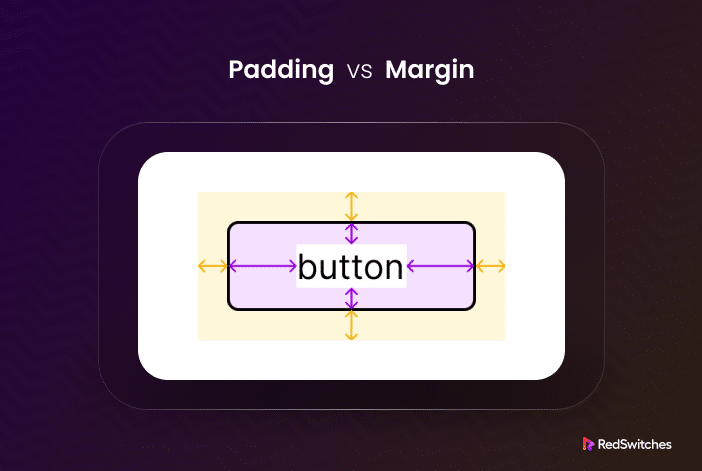
The Difference Between Margin Vs Padding In CSS

Minimum sizing of nested flexbox in Safari · Issue #271 · philipwalton/flexbugs · GitHub

html - There is extra space in my div of the header on the left? - Stack Overflow
- Duwee Delux Ironing Board Padding, Extra Dense Felt Material with 10mm Thickness(51 x 18.5) : Home & Kitchen

- Berkley Jensen Extra Comfort Waterproof Full-Size Mattress Pad
- How to remove extra padding at the top of Label control in Xamarin

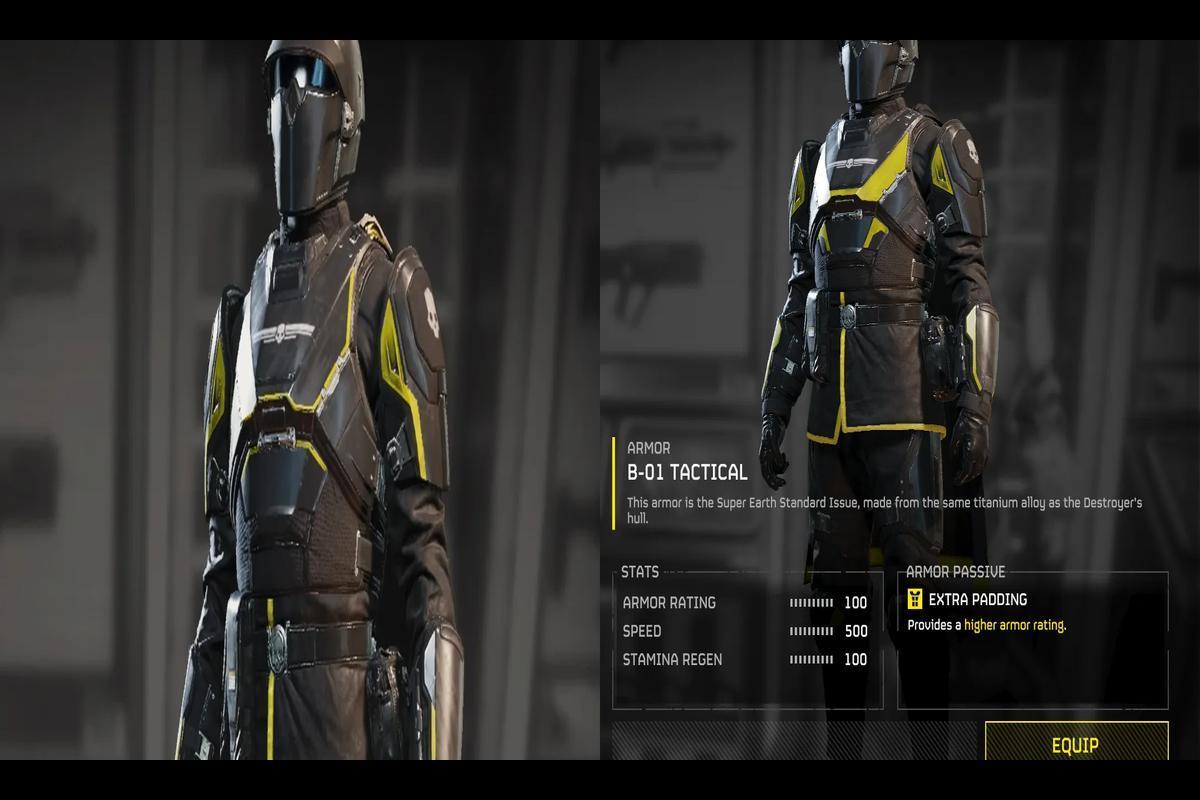
- Helldivers 2: Extra Padding & Acquire Armor Explained

- Berkley Jensen Extra Comfort Waterproof Queen-Size Mattress Pad
- Amoena Women's Rita Wire-Free with Coolmaxa Pockets Bra, Nude, 34B

- Kathmandu merinoBASE Wool Children Kids Long John Thermal Underwear Leggings Dark Blue : : Clothing, Shoes & Accessories

- Kindred Bravely Simply Sublime Seamless Nursing Bra For Breastfeeding Wireless Maternity Bra

- Auden, Intimates & Sleepwear, Auden Seamless Thong

- Suede Cord 100 Yard Flat Faux Leather Cord Necklaces - Temu


