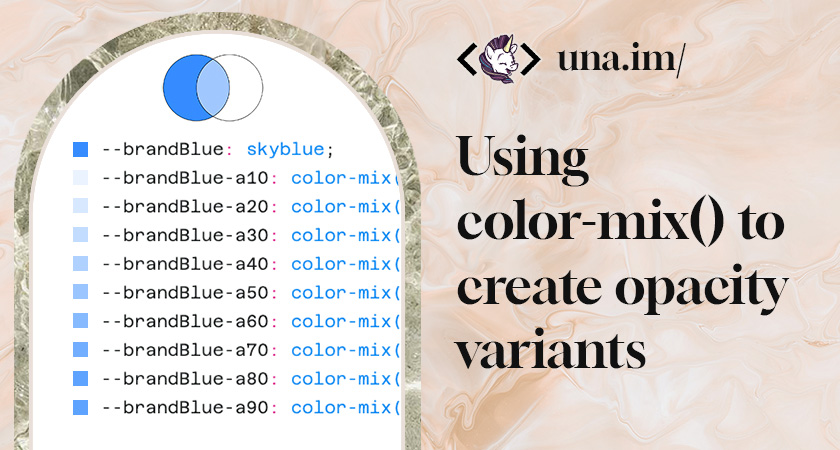
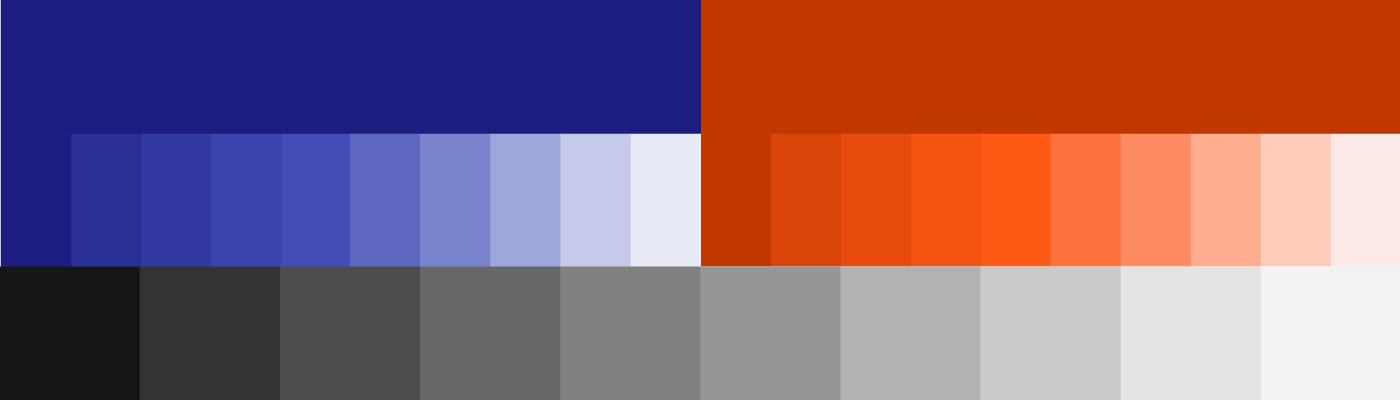
Using color-mix() to create opacity variants

By A Mystery Man Writer
Build an alpha color system without splitting out channels using this one neat trick.

The Power of the rgba() Color Function in CSS

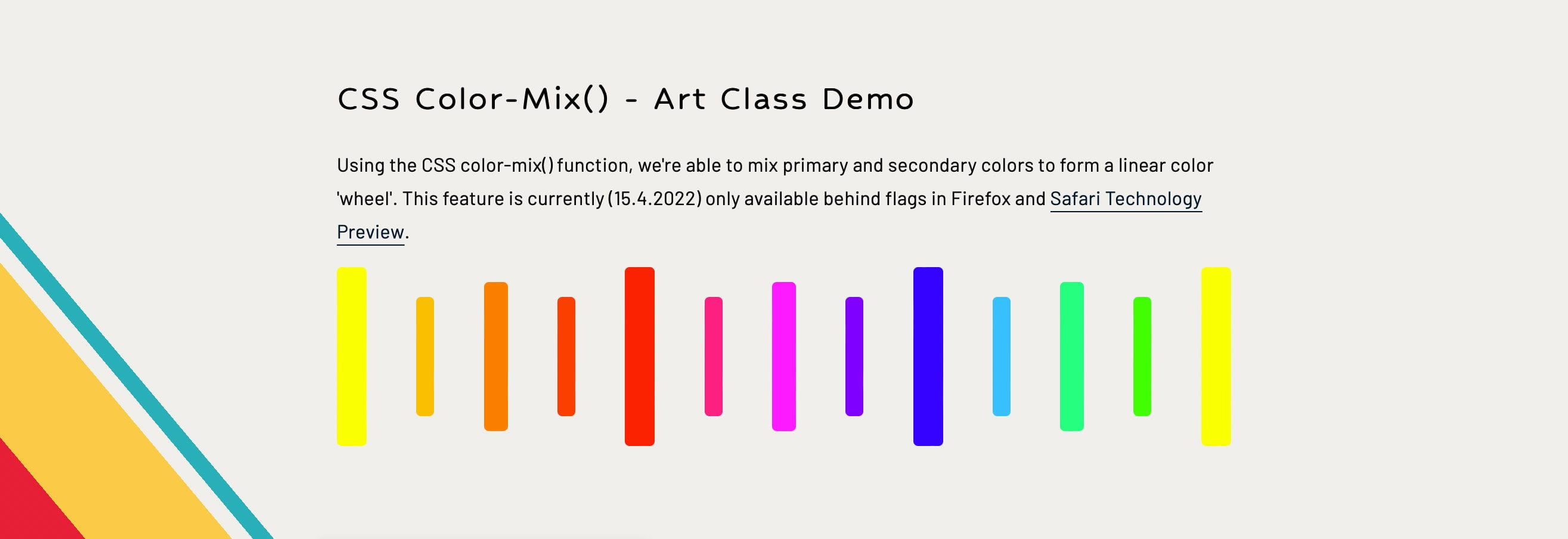
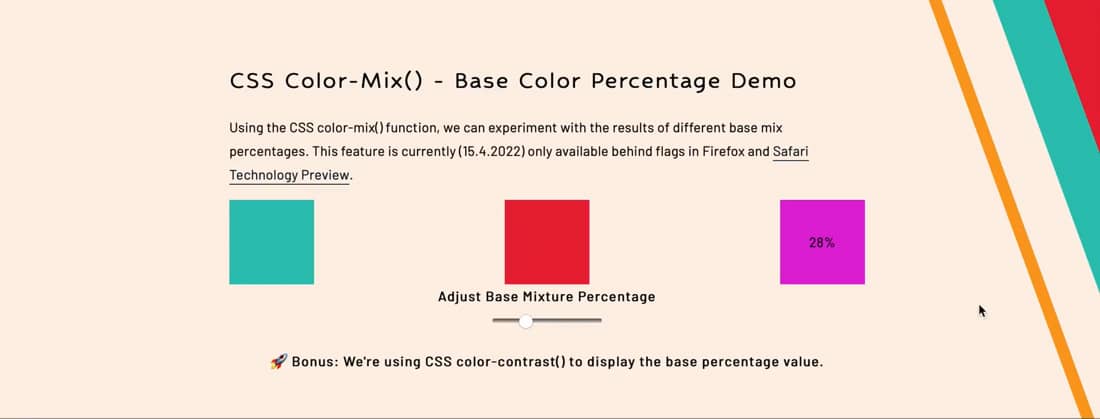
Simplify Your Color Palette With CSS Color-Mix() — Smashing Magazine

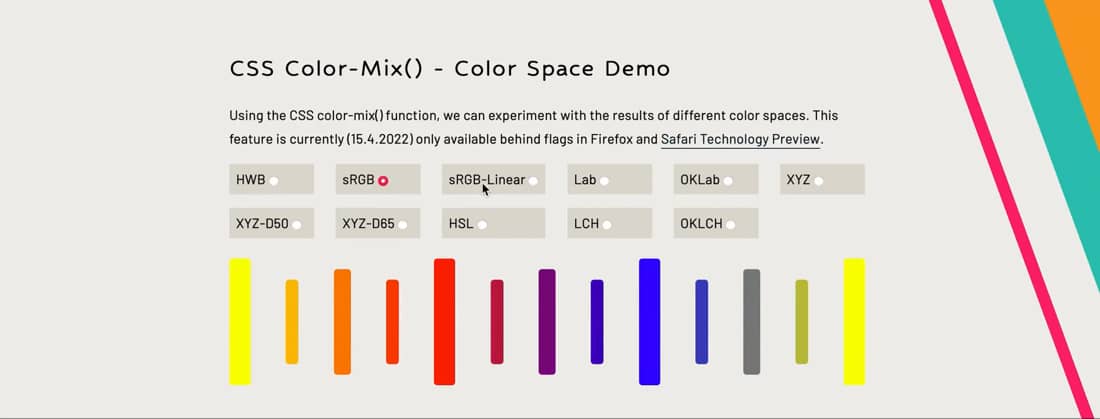
A deep dive into CSS color-mix()

Color in Design Systems. 16 Tips for Setting Up a System That…, by Nathan Curtis, EightShapes

Simplify Your Color Palette With CSS Color-Mix() — Smashing Magazine

Add way to change opacity for color variables alias, fills, strokes, etc - Share an idea - Figma Community Forum

Simplify Your Color Palette With CSS Color-Mix() — Smashing Magazine

CSS color-mix() Chrome for Developers

Help Online - Origin Help - Customizing Data Plot Colors

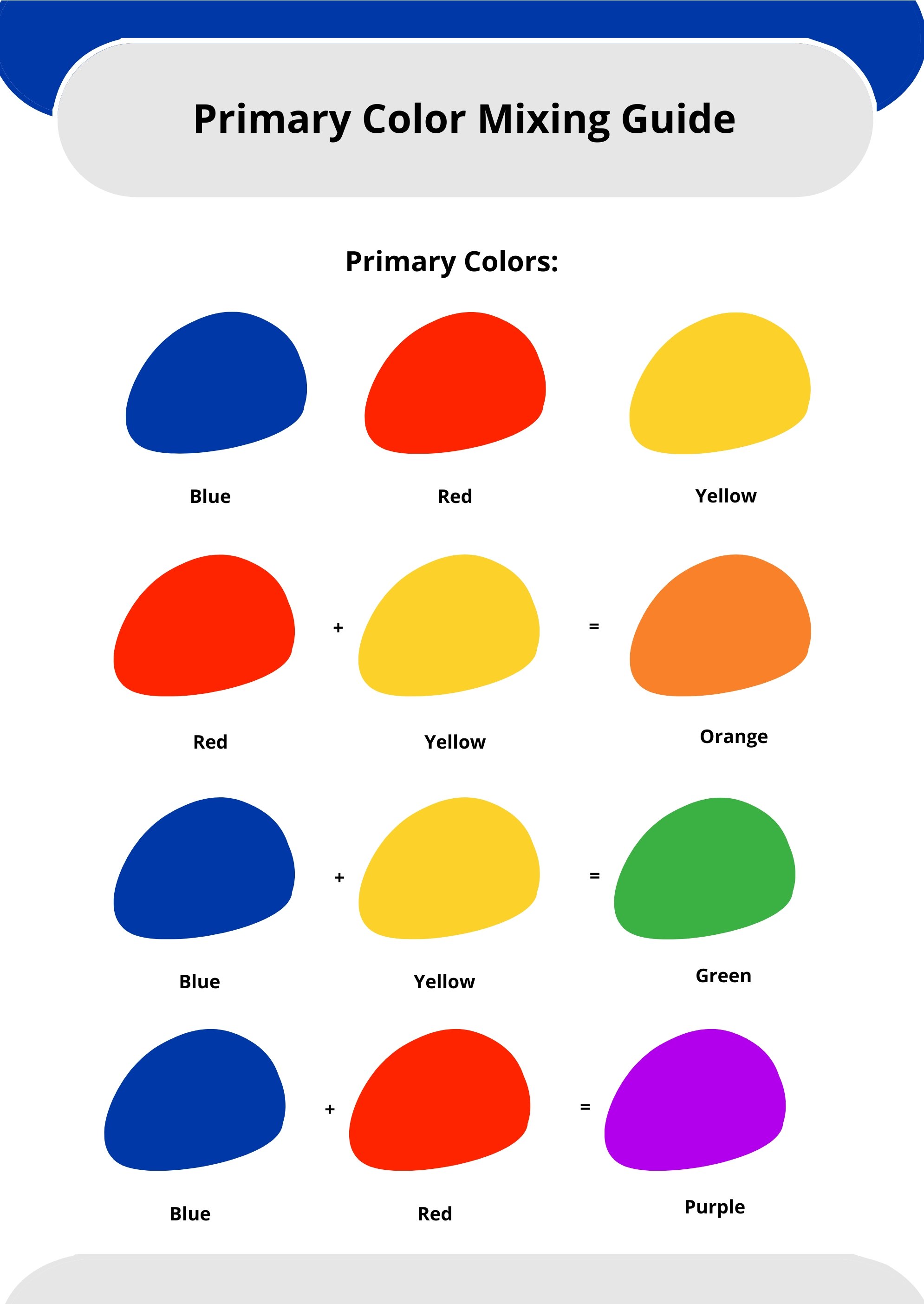
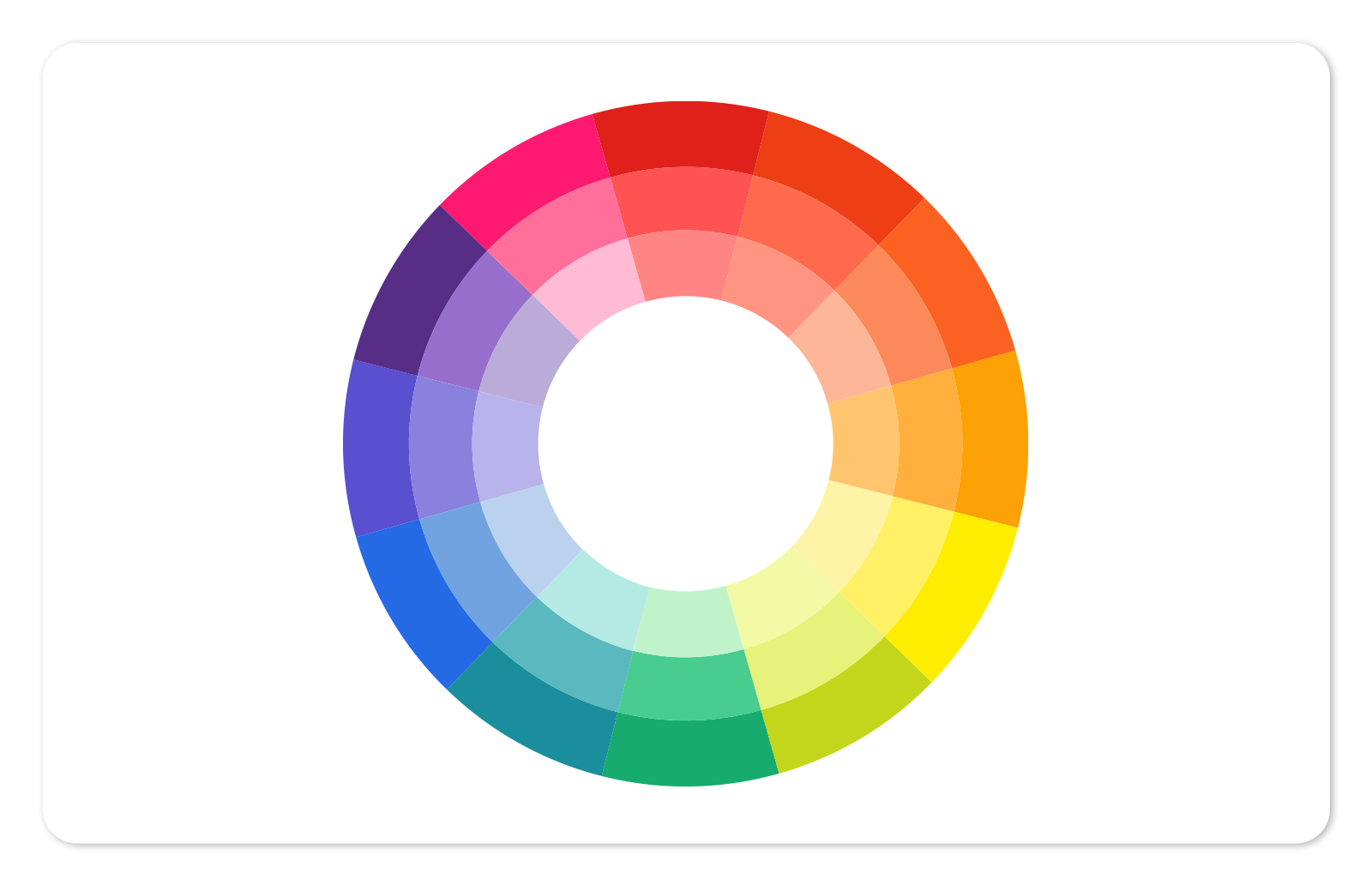
Color Theory, How to Use the Color Wheel for Your Designs

Add Opacity to an Existing Color – Chris Coyier

CSS color-mix() Chrome for Developers

Colour Mixing: Eight Blues in Eight Limited Palettes - Jackson's Art Blog

Designing a Dark Mode for your iOS app — The Ultimate Guide!, by Chethan KVS