jQuery Width and Height of HTML Element - Examples - TutorialKart

By A Mystery Man Writer
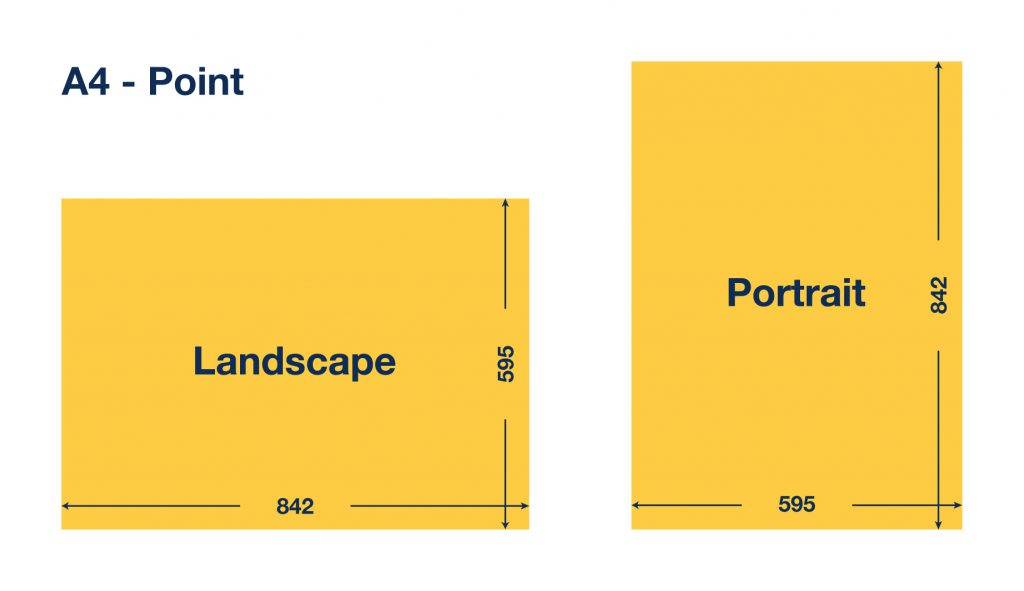
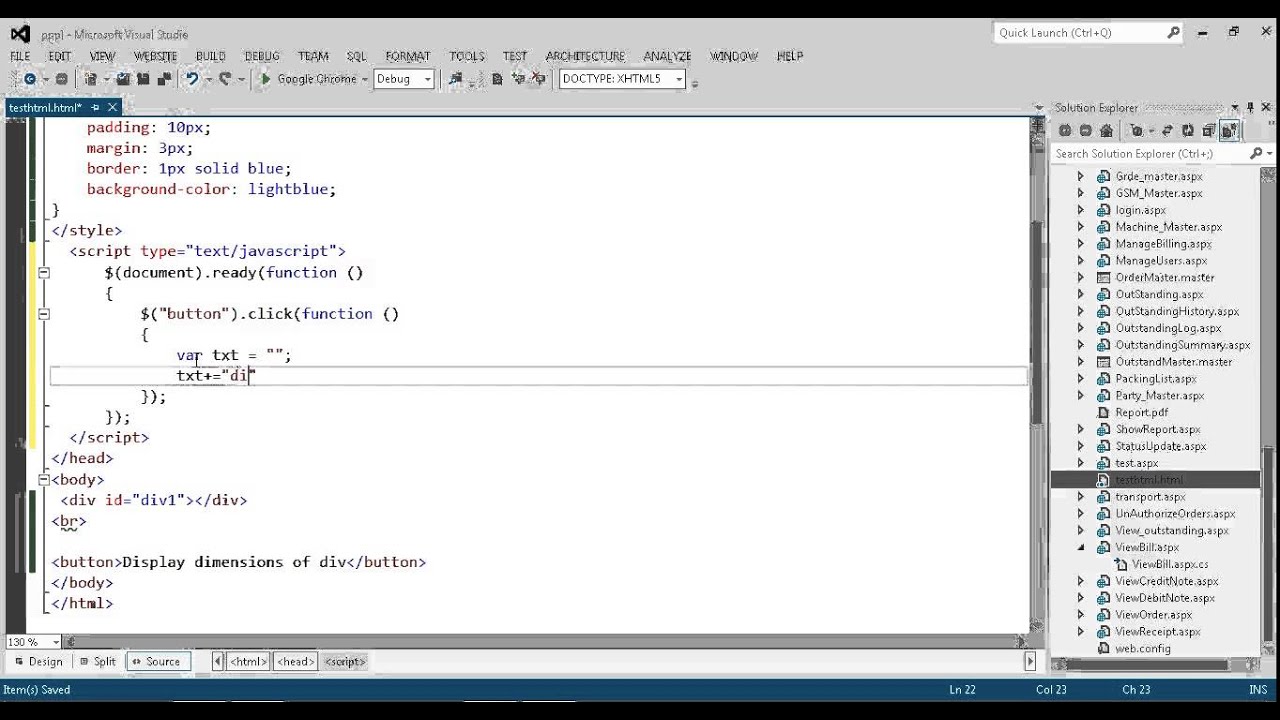
jQuery provides many functions to extract the dimensions (width and height) of HTML Element. They are width(), height(), innerWidth(), innerHeight(), outerWidth(), and outerHeight(). In this tutorial, we get all of these properties for a HTML element with an example.

Learn MS Excel Tutorial - javatpoint

jQuery Tutorials #37 - using jquery height() method to get the height of an html element

Jquery How do I retrieve the width and height of a specified div

How to get div width and height using jquery

Getting Width & Height of an Element in JavaScript

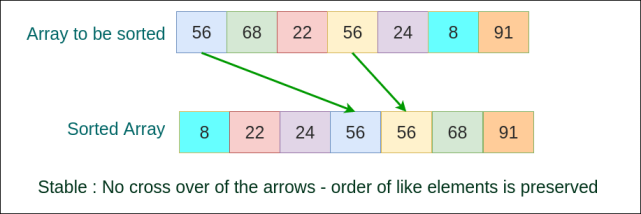
Sorting Algorithms - TutorialKart

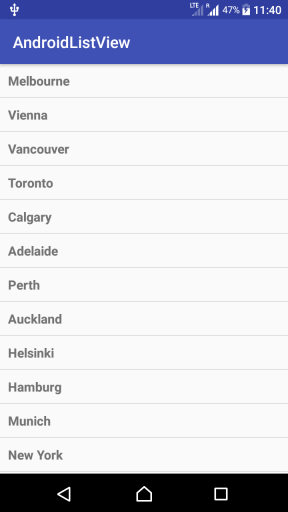
Kotlin Android ListView Example - TutorialKart

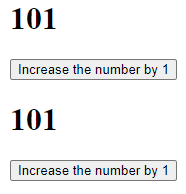
jQuery click trigger, What is jQuery click trigger?

Android TextView - Tutorial & Examples

jQuery click trigger, What is jQuery click trigger?

hugo-get-pocket/data/pocketdata.json at master · craftsmandigital
- Tie Dye Seamless Breathable Softness Sports Leggings, SHEIN USA

- Choosing the Right Permeable Air Barrier Membrane, SOPREMA

- China Spandex Jacquard Knitted High Stretch Elasticity Breathable Fabric For Yoga Cloth Manufacturer and Supplier

- AJISAI Petite 7/8 Joggers Travel Pants

- Women Sexy Lace See Through Lingerie Set Bra Knickers Panties