How Min-Width and Max-Width Media Queries Work in Responsive CSS

By A Mystery Man Writer
What are CSS media queries? Learn to use the max-width and min-width properties to code responsive emails for different device screen sizes.

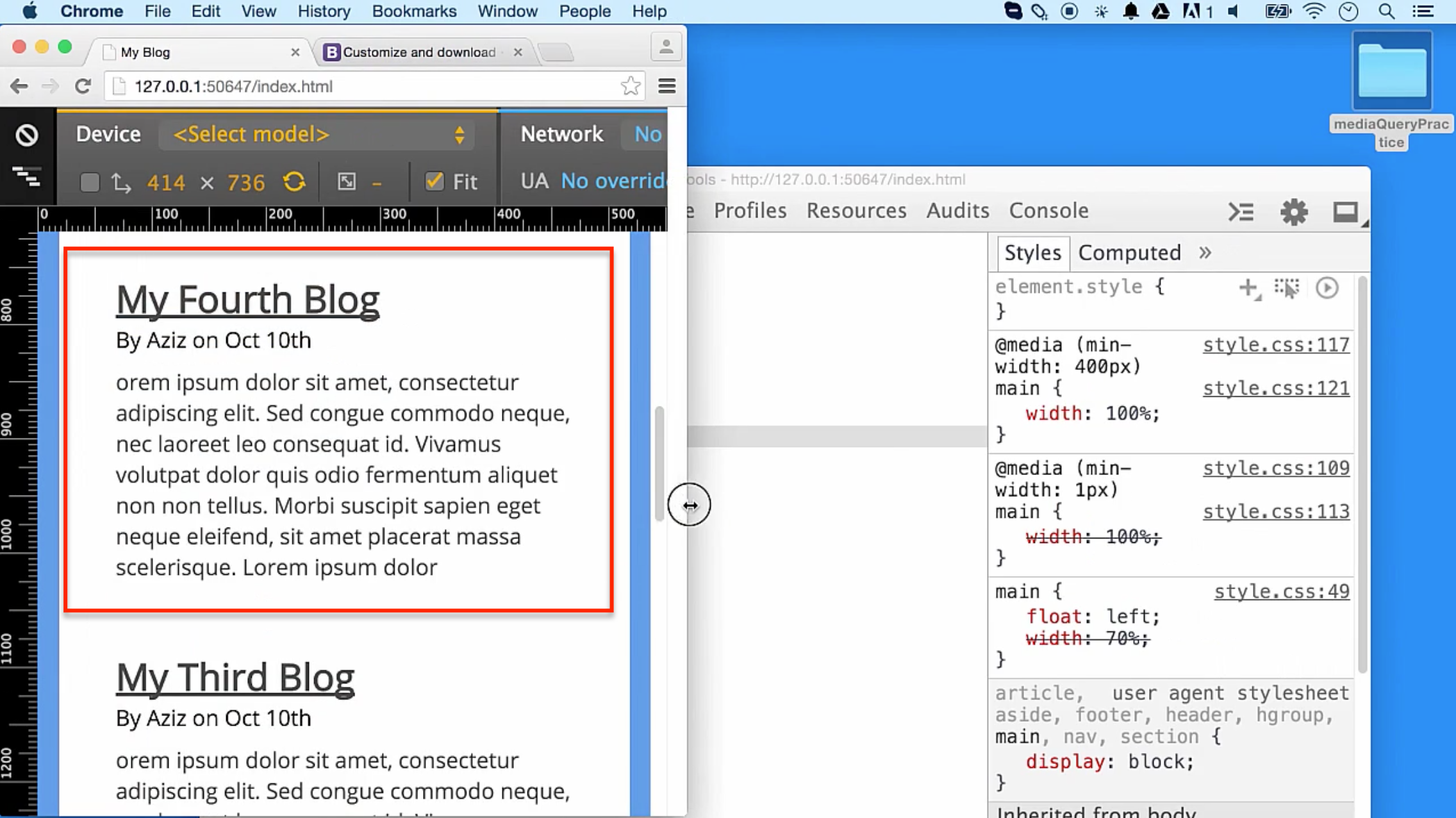
Media Query CSS Example – Max and Min Screen Width for Mobile Responsive Design

Responsive Web Design Media Queries

Gmail vs. Apple Mail: Email Design and Development - Email On Acid
Michelle Klann's Instagram, Twitter & Facebook on IDCrawl

Best Practices when Writing Media Queries 2 - iLoveCoding

How Min-Width and Max-Width Media Queries Work in Responsive CSS

Why Is My Css Width And Height Not Working HTML-CSS The, 50% OFF

Responsive to screen size max-width: 940px - HTML-CSS - The freeCodeCamp Forum

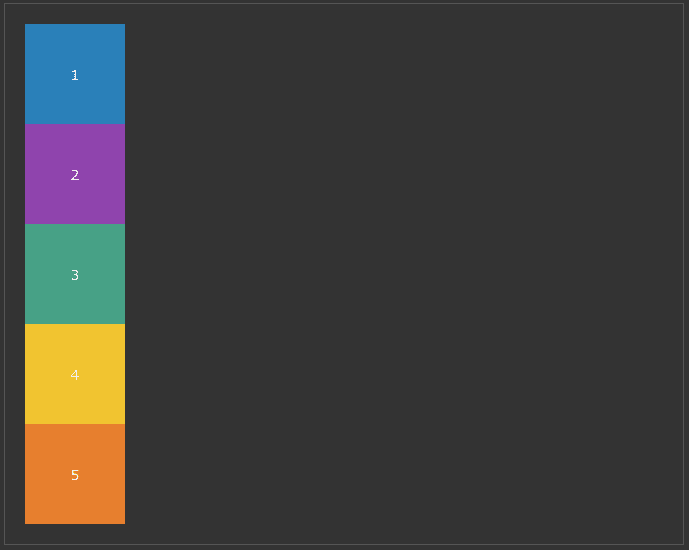
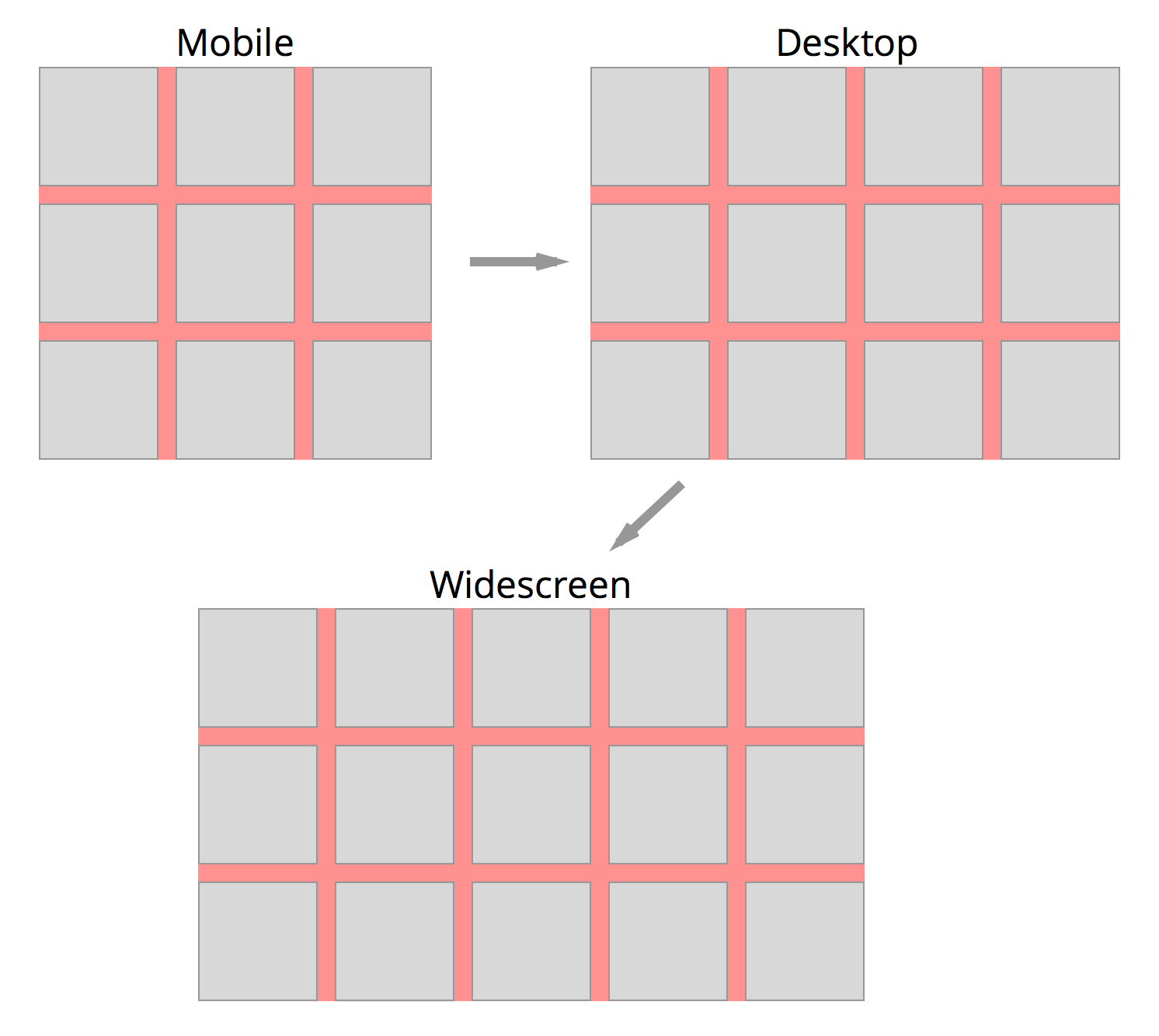
How to use CSS Breakpoints & Media Query Breakpoints

Martin Halama (@halamamartin) / X
Michelle Klann's Instagram, Twitter & Facebook on IDCrawl

Get responsive with CSS media queries

How To Write Mobile-first CSS

Martin Halama (@halamamartin) / X