Why SwiftUI Image add an extra padding to enclosing VStack

By A Mystery Man Writer
I'm struggling with a very simple problem. If I put a Text into a VStack, there is no padding on the top. If I now put an Image, I have a padding. See the following screenshot: The corresponding c

Design an interface — Develop in Swift Tutorials

The SwiftUI Layout Protocol - Part 1 - The SwiftUI Lab

Extra Space in List (left and right side) SwiftUI - Stack Overflow

Swift UI Applying Horizontal Padding to VStack with Background Image - How do I Remove it? : r/SwiftUI

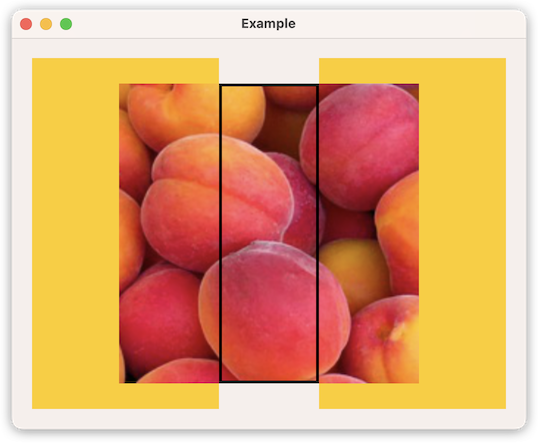
how to strech image on one side in swiftUI, like a .9 file in Android? - Stack Overflow

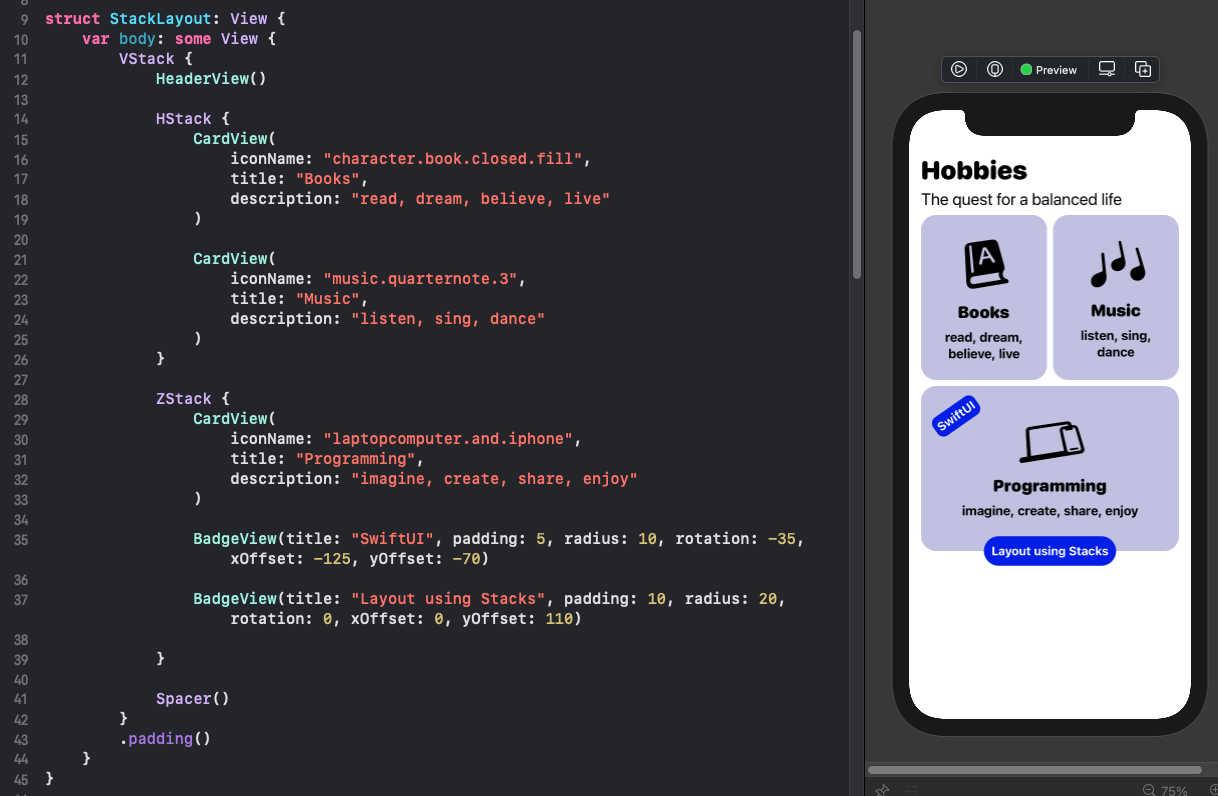
Layout with Stacks in SwiftUI

ios - SwiftUI Content View random padding - Stack Overflow

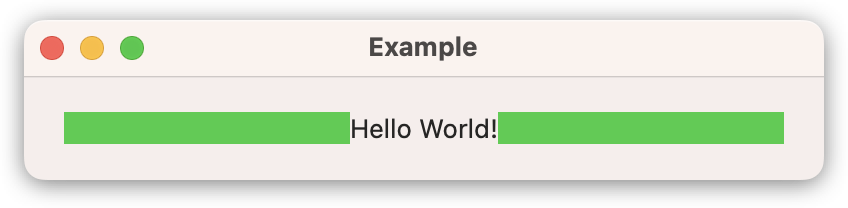
ios - Align Text with padding SwiftUI - Stack Overflow

How to make a view max. width with padding in SwiftUI - Stack Overflow

/wp-content/uploads/2023/08/che

swiftui - Unintentional padding for some items in VStack - Stack Overflow

/wp-content/uploads/2023/08/Nav

ios - Align Text with padding SwiftUI - Stack Overflow

The SwiftUI Layout Protocol - Part 1 - The SwiftUI Lab

SwiftUI Cookbook, Chapter 8: Adapt SwiftUI Layouts for Various Screen Sizes
- lululemon purple flare leggings size 2 only worn - Depop

- Floral Print Bralette

- Ultra High Bare Minimum Full Length Leggings

- Integrity Toys makes a Mattel! Trixie Mattel! — Fashion Doll Chronicles

- STERLING RAY 34HH SERIES - POPLAR BURL AMBER- RW - W/GIG BAG - 4 STRING BASS - STERLING BY MUSIC MAN Rockshop



