html - How do I fit an image to the shape of this PNG image in CSS

By A Mystery Man Writer
How do I fit an image over this png image but keep the shape? in CSS? I've seen there is ways to do this with SVG clip path but I was wonder if there was a quicker way by just setting it as a backg

Solved 10 Shape Up! exercises for Murach's HTML5 and CSS (4

Understanding Clip Path in CSS

CSS Rounded Corners: How to Increase Engagement With border-radius

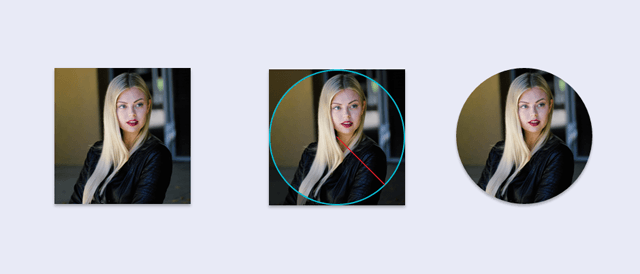
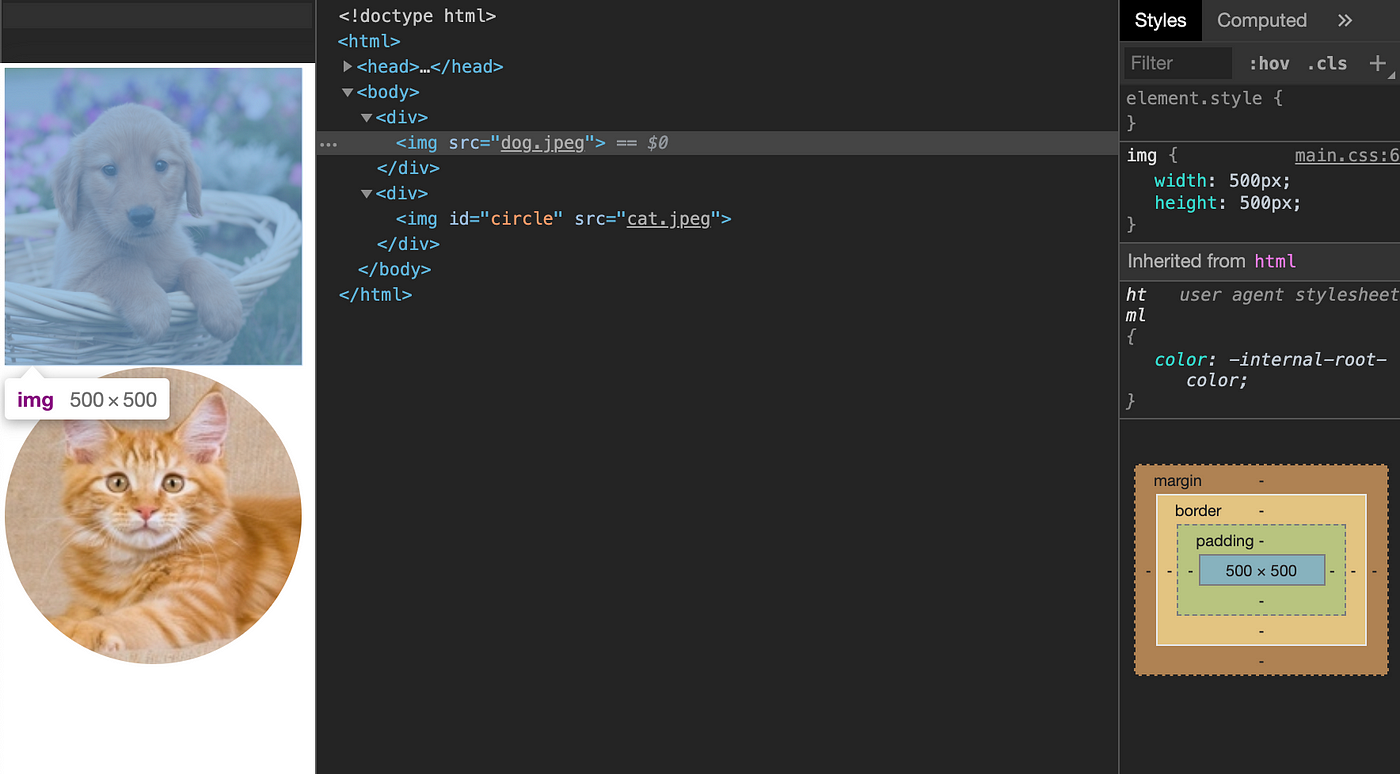
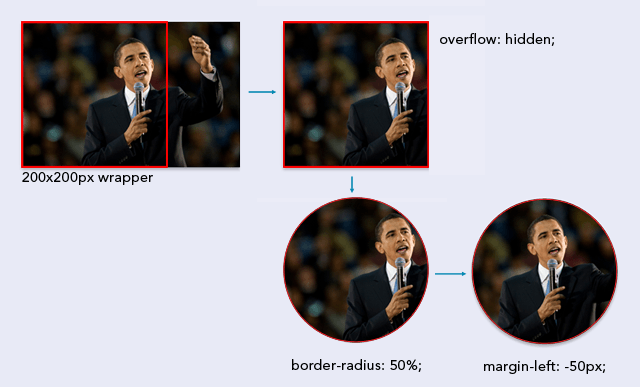
Circular Images with CSS - WebFX

The CSS box-sizing property. In HTML, by default, every element is a…, by Kabir Nazir

object-position CSS-Tricks - CSS-Tricks

How to align images side by side with CSS? - Studytonight

CSS Image Effects: Five Examples and a Quick Animation Guide

CSS shape-image-threshold Property - GeeksforGeeks

Circular Images with CSS - WebFX

css - How do I Put Bottom-shape of the Background Image HTML? - Stack Overflow

Tunisie: Saisie de boites de capsules périmées de café à bord de deux voitures - Tunisie, capsule café

Create GeeksforGeeks logo using HTML and CSS - GeeksforGeeks

Progressively Enhanced Form Validation, Part 1: HTML and CSS – Cloud Four

695,400+ Triangle Shape Stock Photos, Pictures & Royalty-Free, Shape
- Shapes PNG Images, Transparent Shapes Image Download - PNGitem

- Source - - Golden Shapes PNG Transparent With Clear Background ID 172992

- Green Shapes Clipart Transparent PNG Hd, Green Islamic Banner

- Round Banner Shape Design Png Free Download - Photo #530 - PngFile

- 46,000+ E Shape PNG Images Free E Shape Transparent PNG,Vector





