css - Padding at bottom of modal messes up fixed header when scrolled to the bottom - Stack Overflow

By A Mystery Man Writer
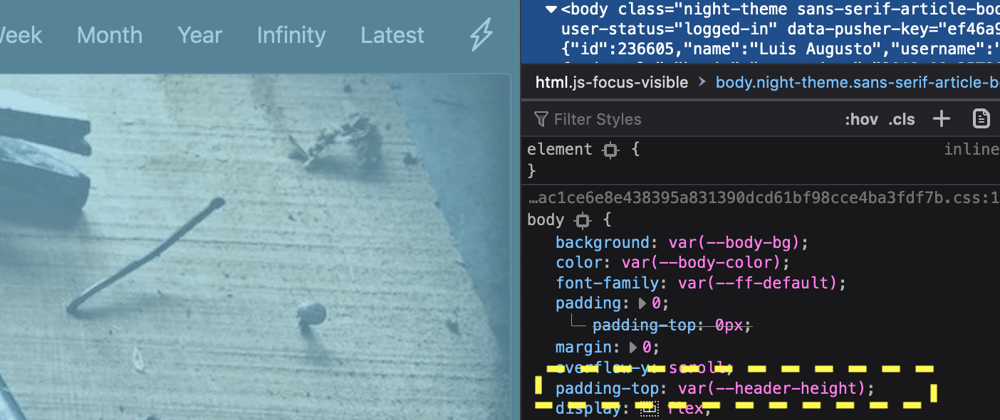
I would like my modal to have a padding on the bottom of it, so that when you reach the bottom of the content when scrolling it looks like this: instead of this: The problem I'm having, and you c

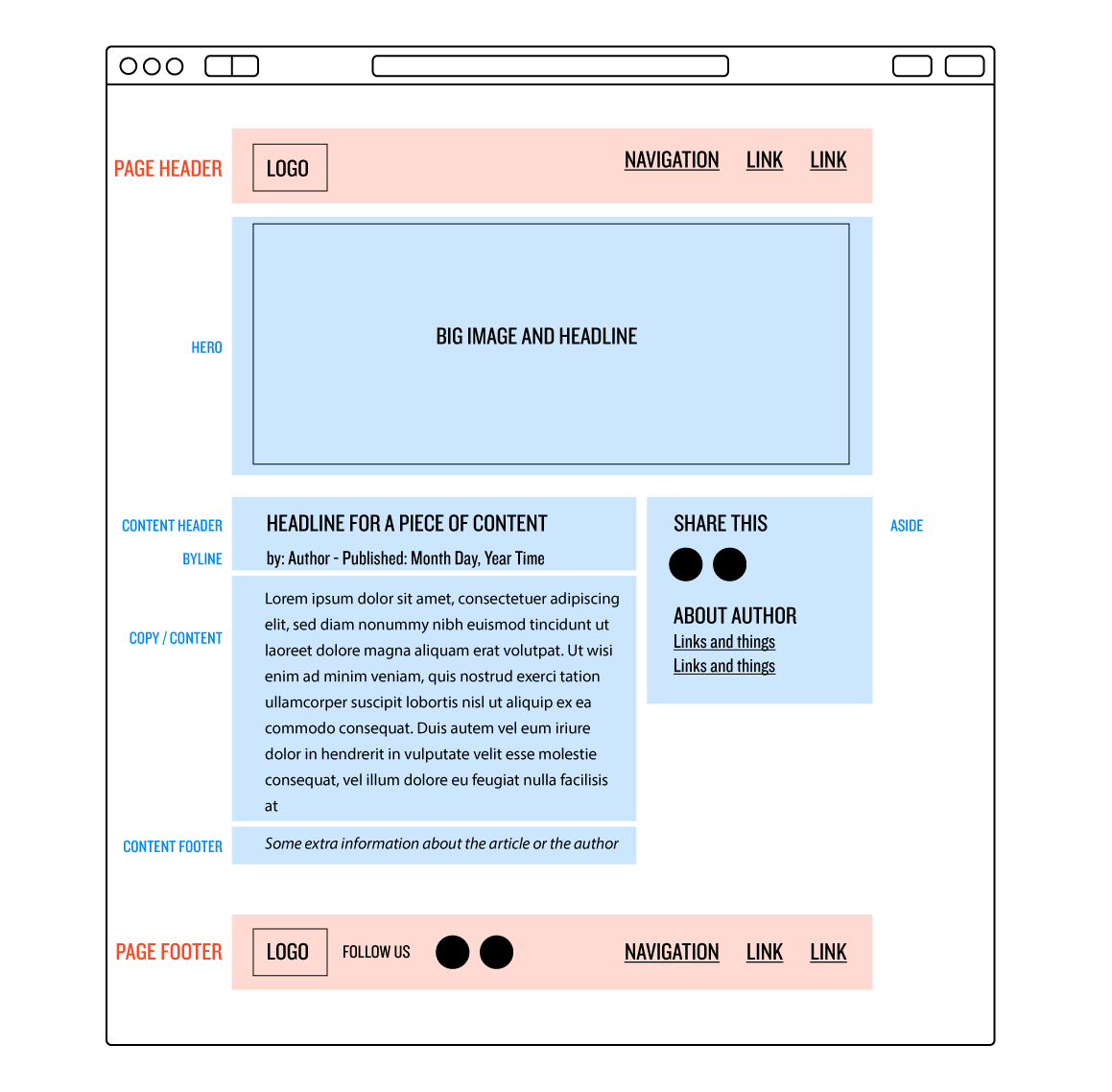
Chapter 5: Laying it all out, Learn Enough CSS & Layout to Be Dangerous
User Guide: WeltPixel Pearl Theme For Magento 2

Fix unwanted horizontal scroll and whitespace with Overflow: hidden — Webflow tutorial

Fixed navigations and sections - here is scroll-padding - DEV Community
Sticky Footer, Five Ways

javascript - Why is my modal opening on the bottom of page? - Stack Overflow

html - Scrollable content in the middle of a modal dialog with variable height sticky header on top and footer with position absolute at the bottom? - Stack Overflow
GitHub - codedeep79/Stackoverflow-Bot: Retrieve all awesome data tag and topic on Stackoverflow (programming research purposes)
How to get the sticky bar in CSS to work so that it won't stop at the end of the next div - Quora
- Stop Using Fixed Headers and Start Using Sticky Ones - DEV Community

- Fixed Width for EDI and Other Reporting – FileMakerHacks

- The complete guide to PCB pad :types, size, spacing, repair and comparison - IBE Electronics

- forms - Fixed width for buttons or proportional with the text

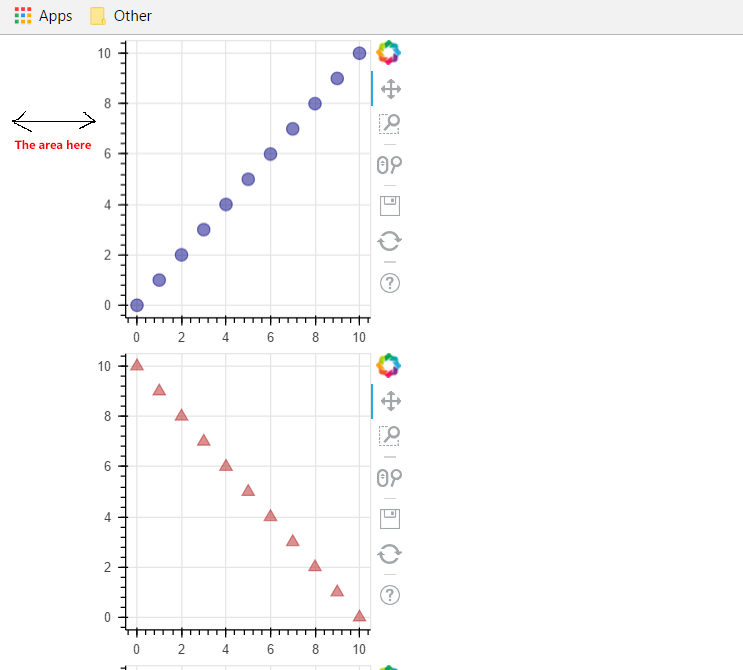
- Removing padding or margins from Bokeh Figures - Community Support

- Sexy Sports Bras on X: This one is pretty hot!! #sportsbra

- Higher Power Medium Control Capri

- Brasil já é o quinto maior produtor de energia solar do mundo

- Comfort Lift Bras for Women Women's Beautiful Back No Steel Ring

- Stream episode Astral TrailMix 001 ⇆ An Outer Body EXPERIENCE by Willy Slade by Outer Body podcast
