How to stretch child items in horizontal auto-layout layer? - Ask the community - Figma Community Forum

By A Mystery Man Writer
I have a nested autolayout layer with some other auto layout items in it. This is how it looks like. What I want is, when I resize the parent tabs layer, I want the child elements to stretch and fill the whole area but not fall below 20px left and right padding for child elements. To keep minimum padding I need to auto layout child elements. But in this way I lose stretch feature…Any ideas how can I achieve this?

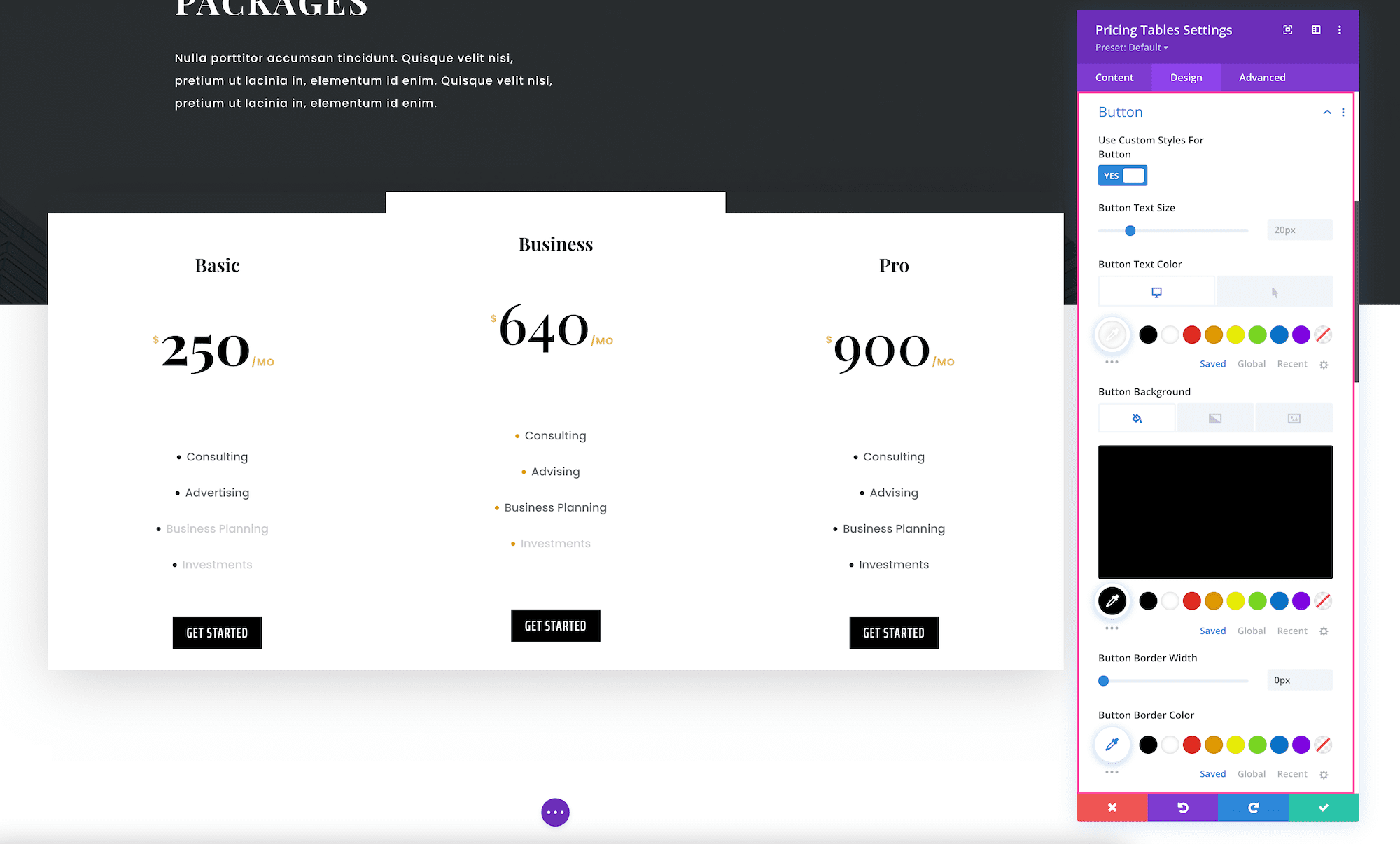
The Divi Pricing Tables Module

New to Figma Auto Layout - Ask the community - Figma Community Forum

7 common Figma design problems (and how to fix them), by Chuck Rice

Overlapping auto layout children over one another - Ask the community - Figma Community Forum

Explore auto layout properties – Figma Learn - Help Center

Autolayout Changes Component Positions - Ask the community - Figma Community Forum

Figma now allows parent hug >< child fill <> combo? - Ask the community - Figma Community Forum

Figma UI UX Design Advanced: Become a Figma Pro, Daniel Scott

The journey of #100DaysOfCode (@Darine_Tleiss) - #20 by Darine_Tleiss - The Treehouse - MongoDB Developer Community Forums

Fix size of elements with auto-layout · Issue #20 · KlausSchaefers/figma-low-code · GitHub

Support Auto Layout in Interactive Components - #18 by DominikLevitsky - Feedback - Figma Community Forum

Can I adjust child content alignment individually when using auto-layout? - Ask the community - Figma Community Forum
- Heated wire automatically cuts end of stretch wrap

- Finger Stretch in G Major. Guitar exercises. Guitar chords

- STRETCH OUT AND WAIT INTERACTIVE TAB by The Smiths @ Ultimate
- Buy Stretch Gold Tab Fours lab Pack of 30 Tab Online at Low Prices in India

- Ask iFixit: What Is Stretch Release Adhesive (and Why Do We Love It)?

- Camisa Premium – Fendi Desenho – Preta – Estilo Gringo

- Surprise Price Modern Style Super Soft Non Slip Microfiber Hot Yoga Towel - China Towel and Yoga Towel price

- Slimming World Diet Reviewed

- Family Matching Swimsuits Two Pieces Leaves Printed Ruffles Bikini Set Off Shoulder Mommy And Me Bathing Suits Pink Girls: 8-9 Years

- No Boundaries Juniors' Super High-Rise Cropped Corset Capri Jeans
