Introduction to the CSS basic box model - CSS: Cascading Style Sheets

By A Mystery Man Writer
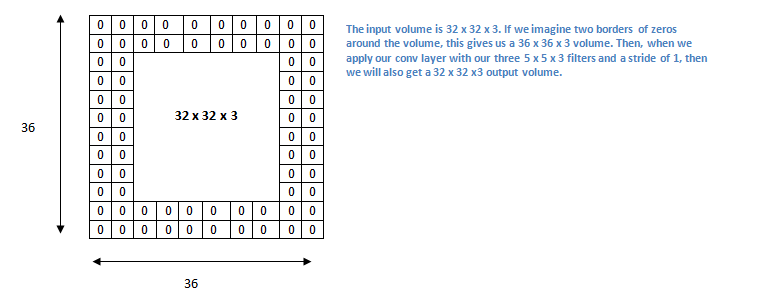
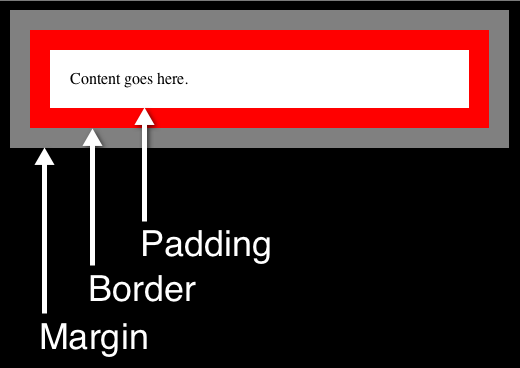
When laying out a document, the browser's rendering engine represents each element as a rectangular box according to the standard CSS basic box model. CSS determines the size, position, and properties (color, background, border size, etc.) of these boxes.

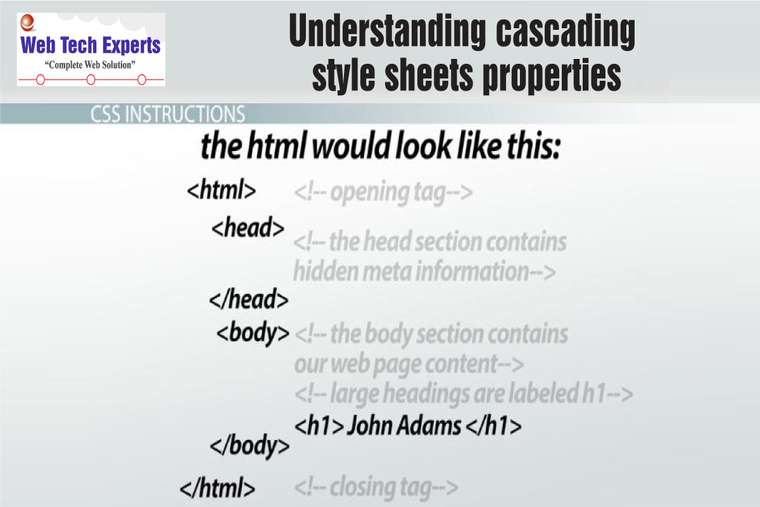
Understanding Cascading Style Sheets Properties

Introduction to Cascading Style Sheets (CSS) - Science & Art

Learn CSS Complete Tutorial step by step web programming PDF - Techprofree

Learn CSS Tutorial for beginners in Hindi 23 CSS Box Model Margin Border Padding Content - Mind Luster

CSS Box Model

How to center those inputs? - HTML-CSS - The freeCodeCamp Forum

Edge Cache Expire TTL: Easiest way to override any existing headers

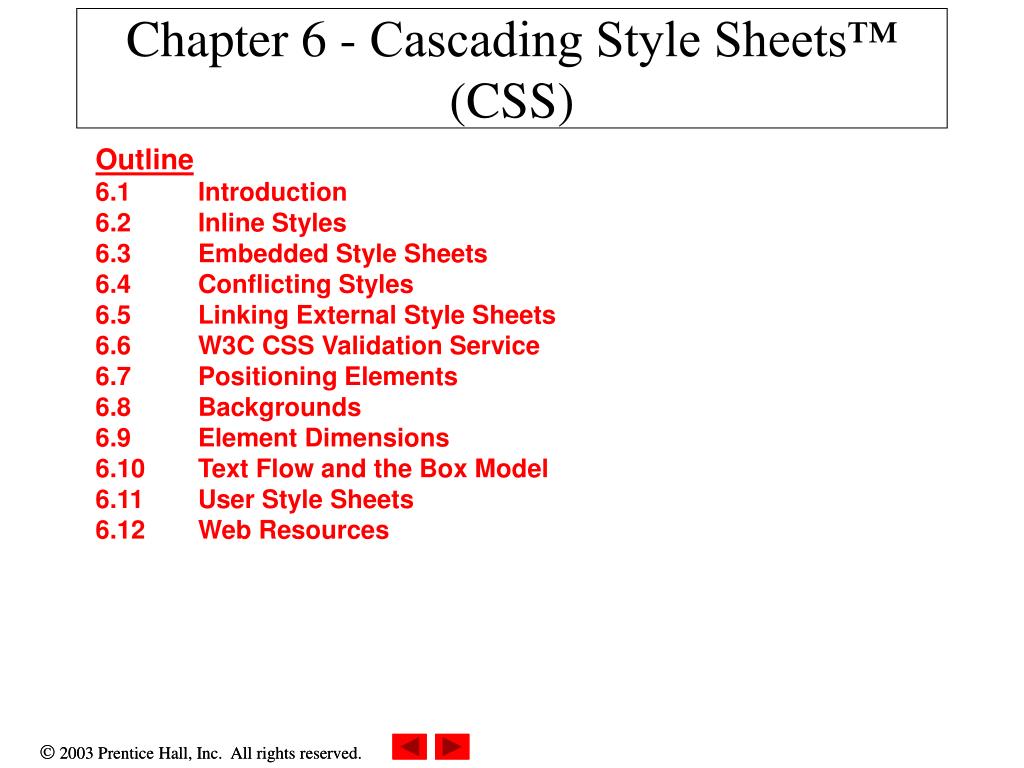
PPT - Chapter 6 - Cascading Style Sheets™ (CSS) PowerPoint Presentation - ID:5679583

CSS Introduction - GeeksforGeeks

What is CSS (Cascading Style Sheets)? - IONOS

CSS Basics: The Box Model, Margin, and Padding - CodeProject

CSS Box Model, CSS Tutorial
CSS container queries - CSS: Cascading Style Sheets

CSS Box Model. A CSS quick overview:, by Daphne Watson

CSS Box Model Module Level 3