drop shadow code for all buttons - Customize with code

By A Mystery Man Writer
Hello! I've tried several code sets now and none seem to work. I need to add a drop shadow to all the button types on my site. anyone have a functional code for this?

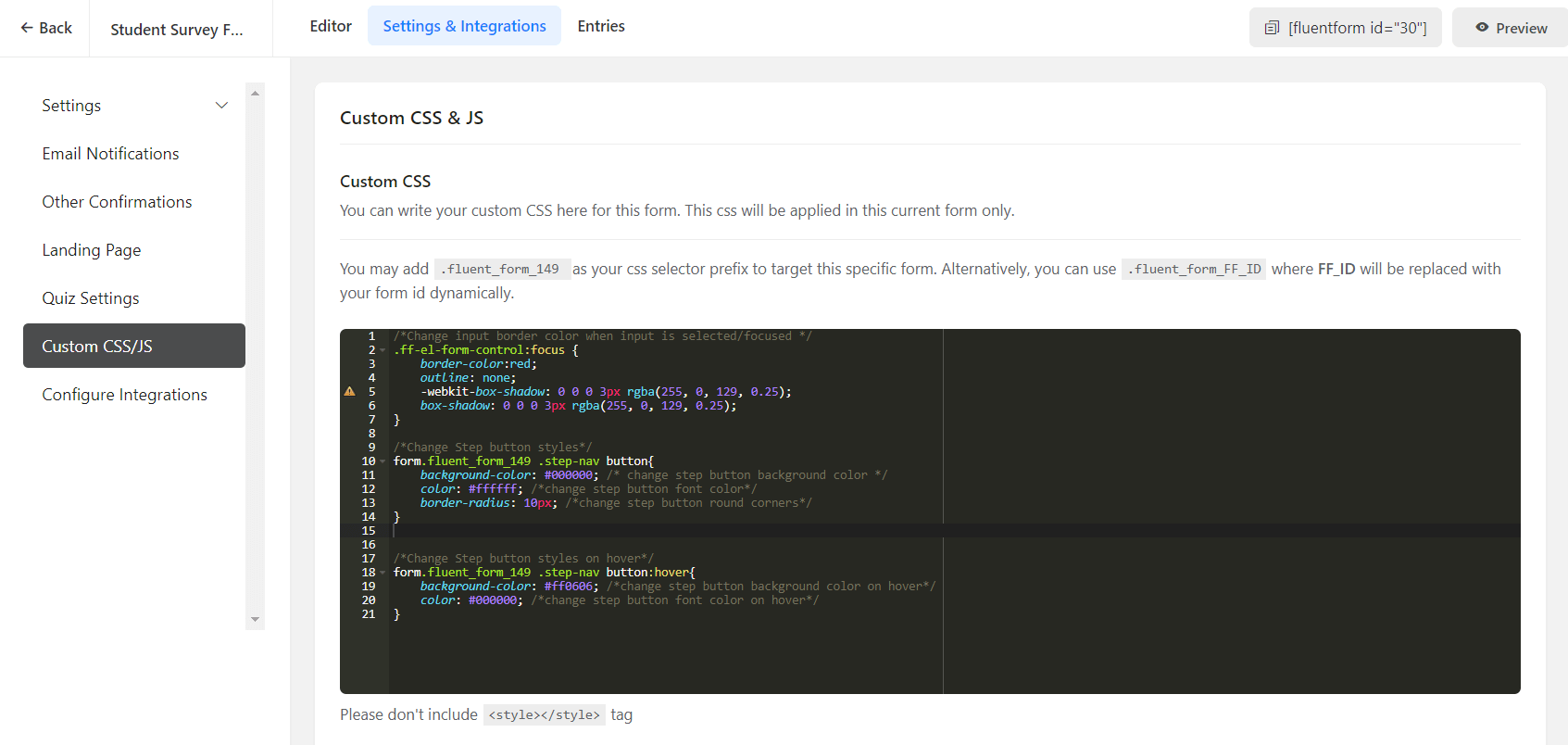
Fluent Forms Styling/Custom CSS - WP Manage Ninja

Create Popup Modal Box in HTML CSS & JavaScript

Styling with the CSS box-shadow property - LogRocket Blog

Publish your pop-up – Leadpages Knowledge Base

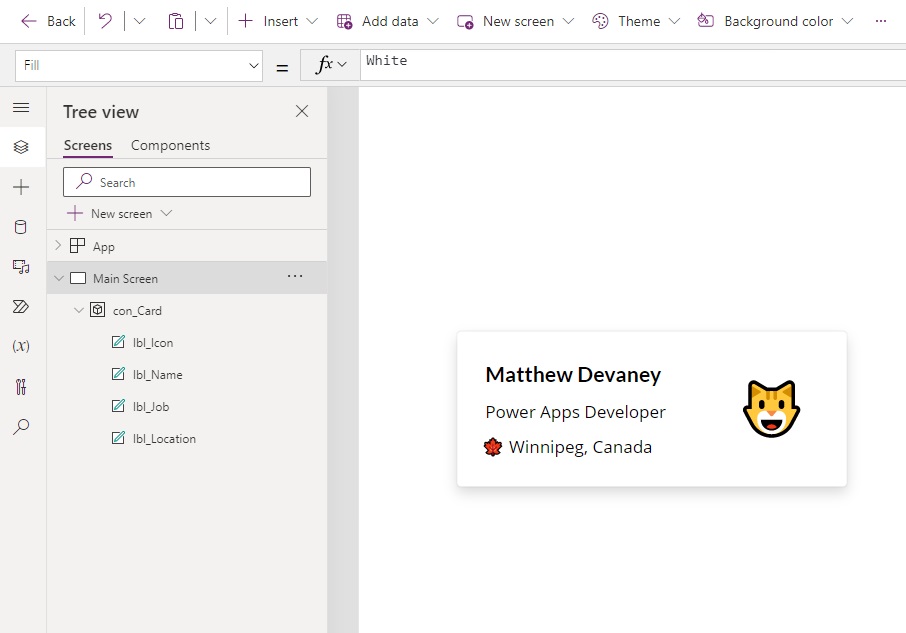
Ridiculously Simple Power Apps Drop Shadow Technique

CSS3 Gradient Buttons - Web Designer Wall

Custom CSS] Always Visible Pane Close Button - RemNote - RemNote

xml - How to apply Figma Drop Shadow in Android? - Stack Overflow

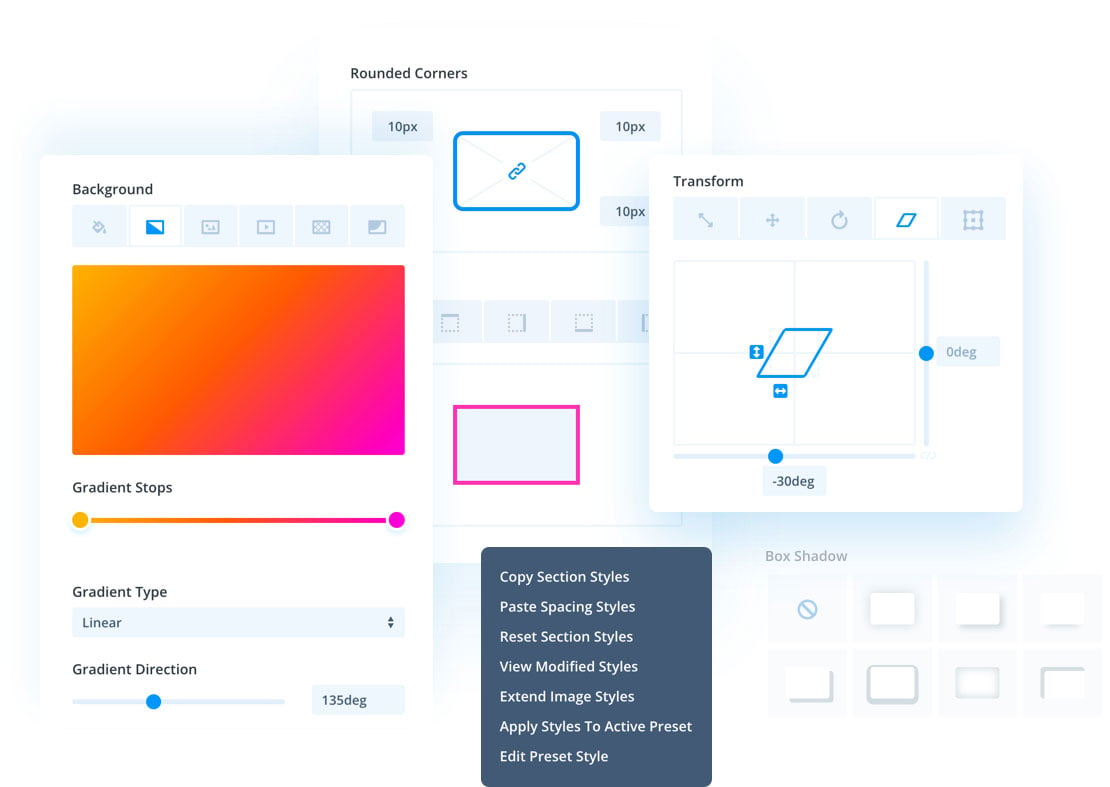
No-Code Website Builder For WordPress — Unleash Your Creativity

Customizing core block style variations via theme.json – WordPress

Simple box-shadow Button Hover Animation – CodeMyUI
- Womens High Waist Alterable Button Lifter Hip And Hip Tucks In Pants Butt Lifting Thigh Slimmer High Waisted Body Shaper Body Slimming Corset

- 12 Editable Badge Button Pinback Motivational Quote Beige

- Customize Post Comment button on website - Customize with code - Squarespace Forum

- Campaign Button Design - Digital Download for Buttons - 116 – American Button Machines

- HubSpot Community - Adding an editable button to the header partial - HubSpot Community
- Zara SATIN CORSETRY-INSPIRED BODYSUIT Black 0/4661/033/800/03, Women's Fashion, Tops, Other Tops on Carousell

- 7-pack Cotton Briefs - Light purple/Paw Patrol - Kids

- Microsoft Xbox $15 Gift Card [Digital] K4W-00023 - Best Buy

- Non-Marking Underwear Large Breasts Show Small Sports Bust Type Female Non-Steel Ring Thin Girls Small Breasts Bra - China Bra and Lingerie price

- 101 Bachelorette Party Games, Hottest New Games for 2023