flutter - Make the text editable after press the button - Stack

By A Mystery Man Writer
Is anyone know how to make the text editable after I press the button? I want it to be editable only when the user clicks the button. Below is the result that I needed. If I want to edit the text "

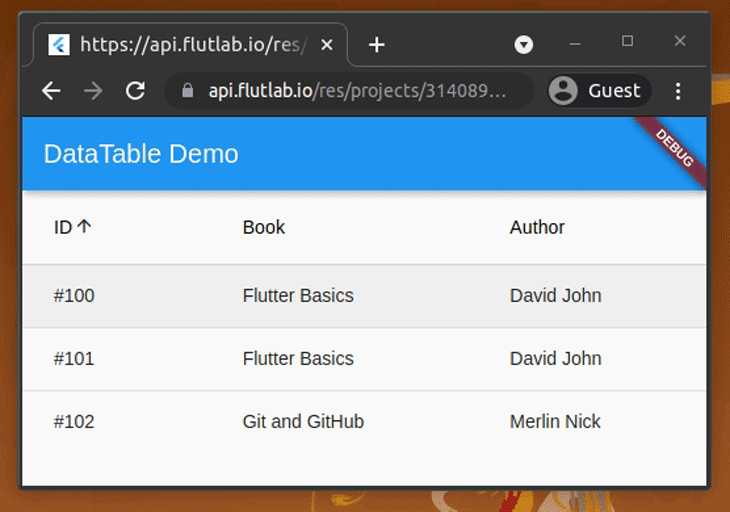
Flutter's DataTable widget: A guide to displaying data - LogRocket Blog

Editable Text in Flutter.. How we can edit text when we tap on the…, by Snehal Masalkar
Add guide content using building blocks – Pendo Help Center

Editable Text in Flutter.. How we can edit text when we tap on the…, by Snehal Masalkar

Flutter Web - Fix Refresh & Back button Problem - DEV Community

Layouts in Flutter

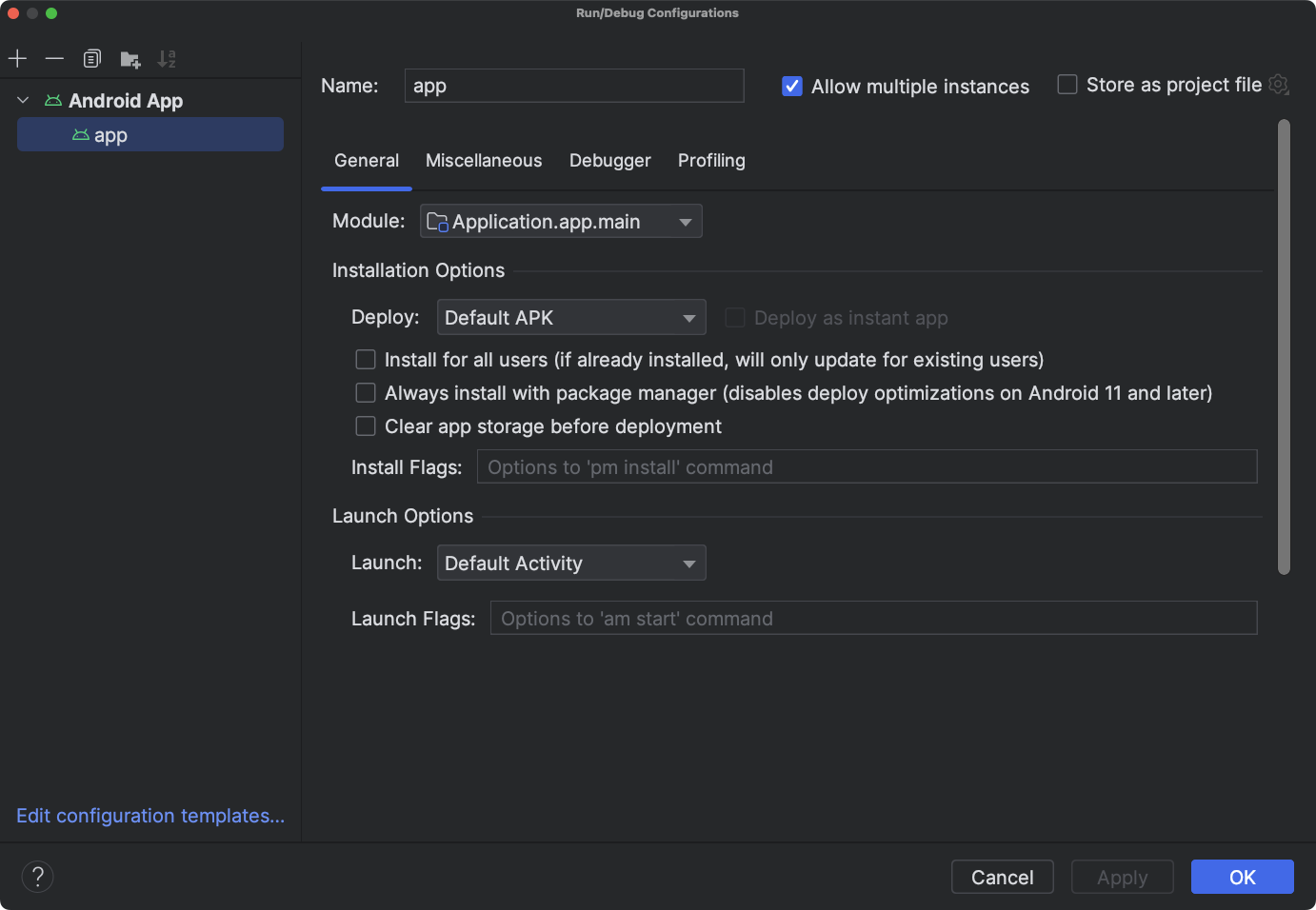
Create and edit run/debug configurations, Android Studio

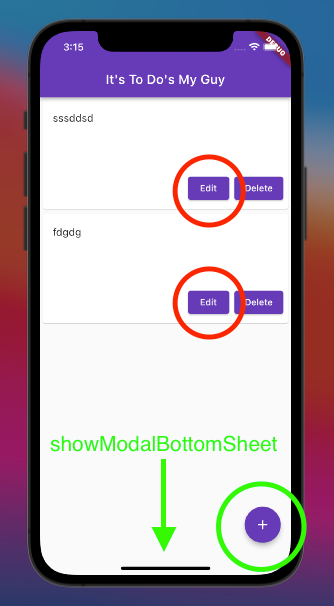
How to Display the Modal Bottom Sheet Programmatically in Flutter, by Matt Croak Code

Document that widgets in the overflow of stack do not respond to gestures · Issue #19445 · flutter/flutter · GitHub

HTMX + ExpressJS + Turso: A Step-by-Step Guide

How Do Flutter Help To Build High-Performing Marketplace App?

CSS features reference, DevTools

Component Stack

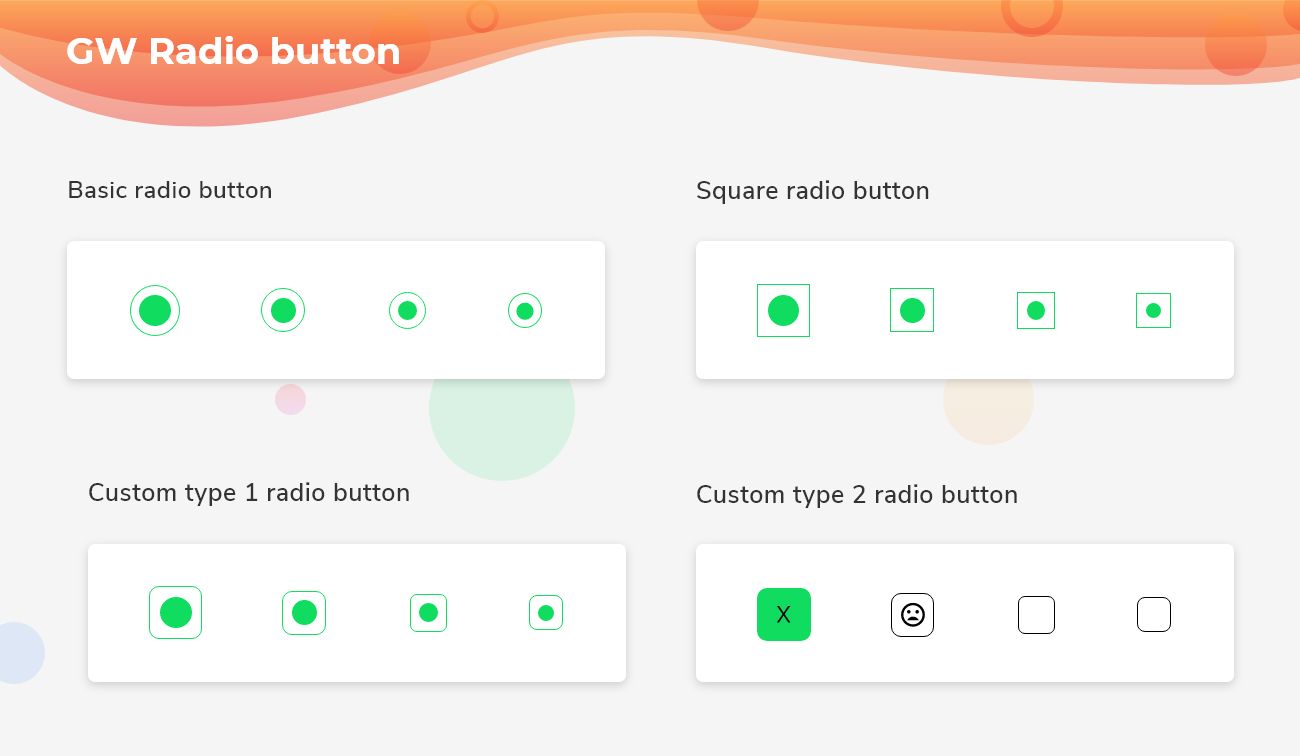
How To Design Custom Flutter Radio Button with Code Example
- Tummy Control Shapewear For Women Women's High Waist Alterable Button Lifter Hip And Hip Tucks In Pants Shapewear For Women Clearance

- Button Shirt Colored Icon In Powerpoint Pptx Png And Editable Eps

- Usb Icon Editable: Over 4,657 Royalty-Free Licensable Stock Illustrations & Drawings

- Women's High Waist Alterable Button Lifter Hip And Hip Tucks In Pants

- Best Editable Button Royalty-Free Images, Stock Photos & Pictures

- Elomi Women's Plus-Size Emily UW Bandless Bra, Grenadine, 38F UK at Women's Clothing store

- Women Belly Dance Accessories Costume Dancing Coin Sequins Hair

- BELLEZE Lighted Curio Cabinet Corner Display Case for Living Room, China Hutch with Tempered Glass Doors and Shelves, Wooden Accent Cabinet, Bar and

- New Style Long Sleeve Shirt Dress, Military Green Pleated Midi Work Dress, Belted Dress, Summer Shirt Dress, Custom Dress, Xiaolizi 2846

- Taylor Swift's Best Street Style Looks
:max_bytes(150000):strip_icc()/GettyImages-1002819732-b781e97a74dd4fa29f106827085dc1bb.jpg)