flexbox - css flex - make gap between divs - Stack Overflow

By A Mystery Man Writer
When in a landscape mode, I need to separate/make a gap (around 10-20px) between the two columns without using a border or anything like that. I tried everything and it still doesn't work, what am i

justify-content CSS-Tricks - CSS-Tricks

css - FlexBox - How to display one column 100% and two others 50% - Stack Overflow

html - Left column and stacked right column using flexbox CSS - Stack Overflow

css - Unexpected behavior controlling overflow in Flexbox code - Stack Overflow

html - Equal height rows in a flex container - Stack Overflow

html - How to start flex-wrap at the end of screen and continue with full width? - Stack Overflow

html - Css : Handle two flexbox that can overflow - Stack Overflow

html - How can I put space between flexbox elements? - Stack Overflow

css - How to add a “line break” to flexbox, without causing a double-sized gap? - Stack Overflow

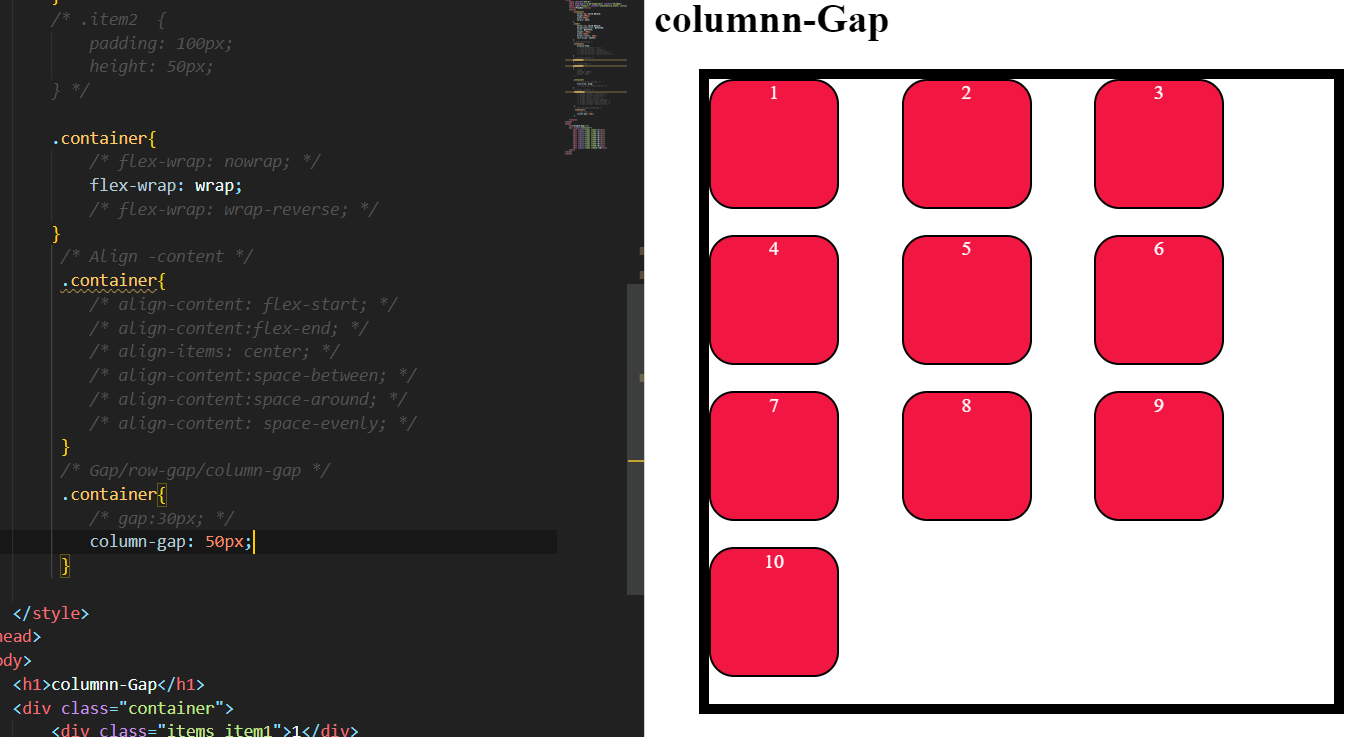
CSS Gap Space with Flexbox

Flexbox - Learn web development

html - How to decrease margin between divs as window resizes? - Stack Overflow

html - Overlapping divs in flexbox column on smaller devices - Stack Overflow

Adjust gap space between elements in Flexbox layouts

Build Smart CSS-only Layouts with Flexbox