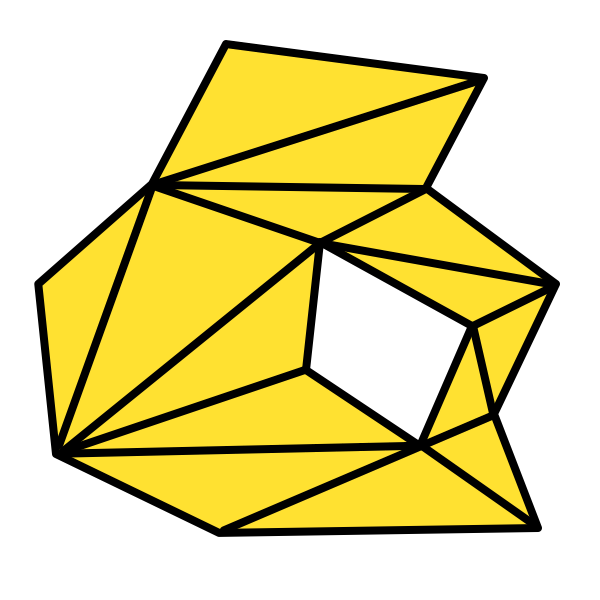
html - Polygon with a hole in the middle with HTML5's canvas

By A Mystery Man Writer
Using the <canvas> tag I need to be able to draw a hole in a polygon. Right now I have something very simple that uses beginPath() then does lineTo() for each point. It is then filled with f

javascript - HTML5 Canvas Pathfinding for an object within a drawn

Polygon Triangulation With Hole — Example Code In JavaScript and

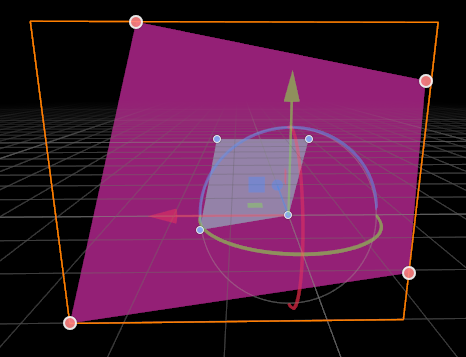
Occluder Nodes — Godot Engine (3.5) documentation in English

4.8 Embedded content — HTML5
Patches with Holes · Issue #2321 · bokeh/bokeh · GitHub

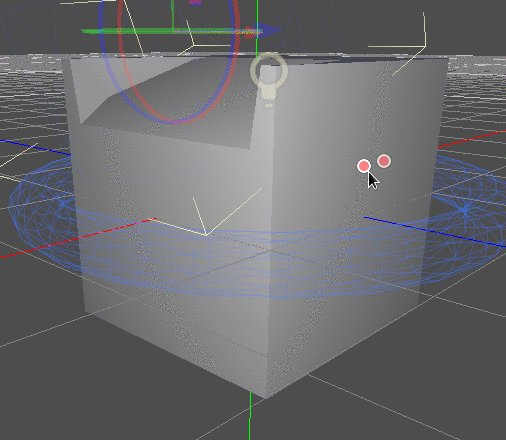
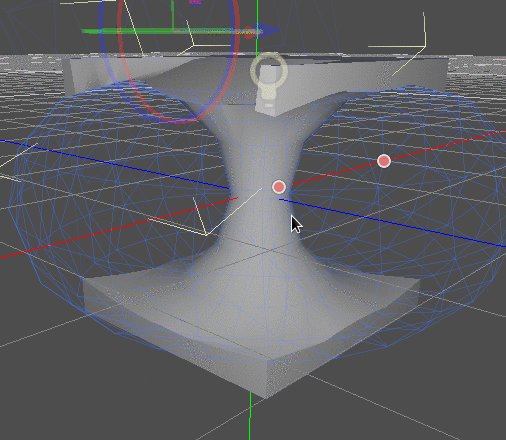
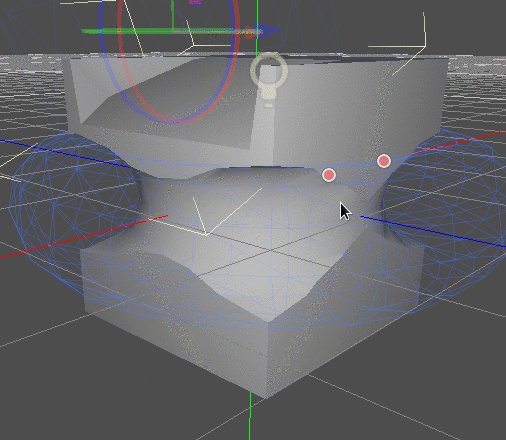
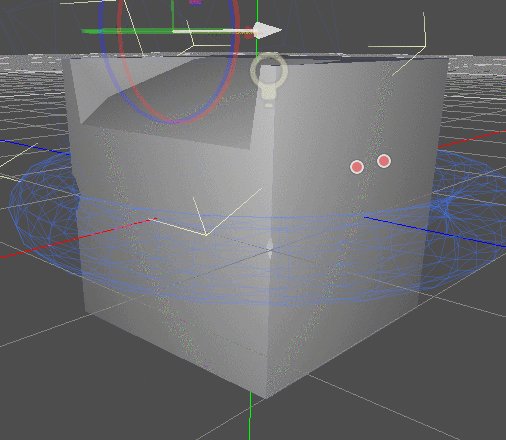
Prototyping levels with CSG — Godot Engine (stable) documentation in English

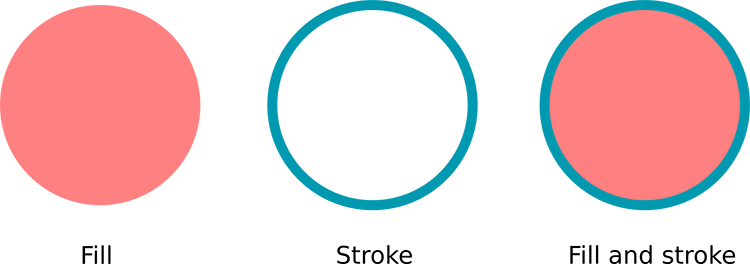
Draw Shapes, Paths and Text - HTML5 Canvas Tutorial

Polygon Triangulation With Hole — Example Code In JavaScript and

javascript - Does an HTML5 canvas always have to be a rectangle

How to cut a hole in an SVG rectangle - Stack Overflow

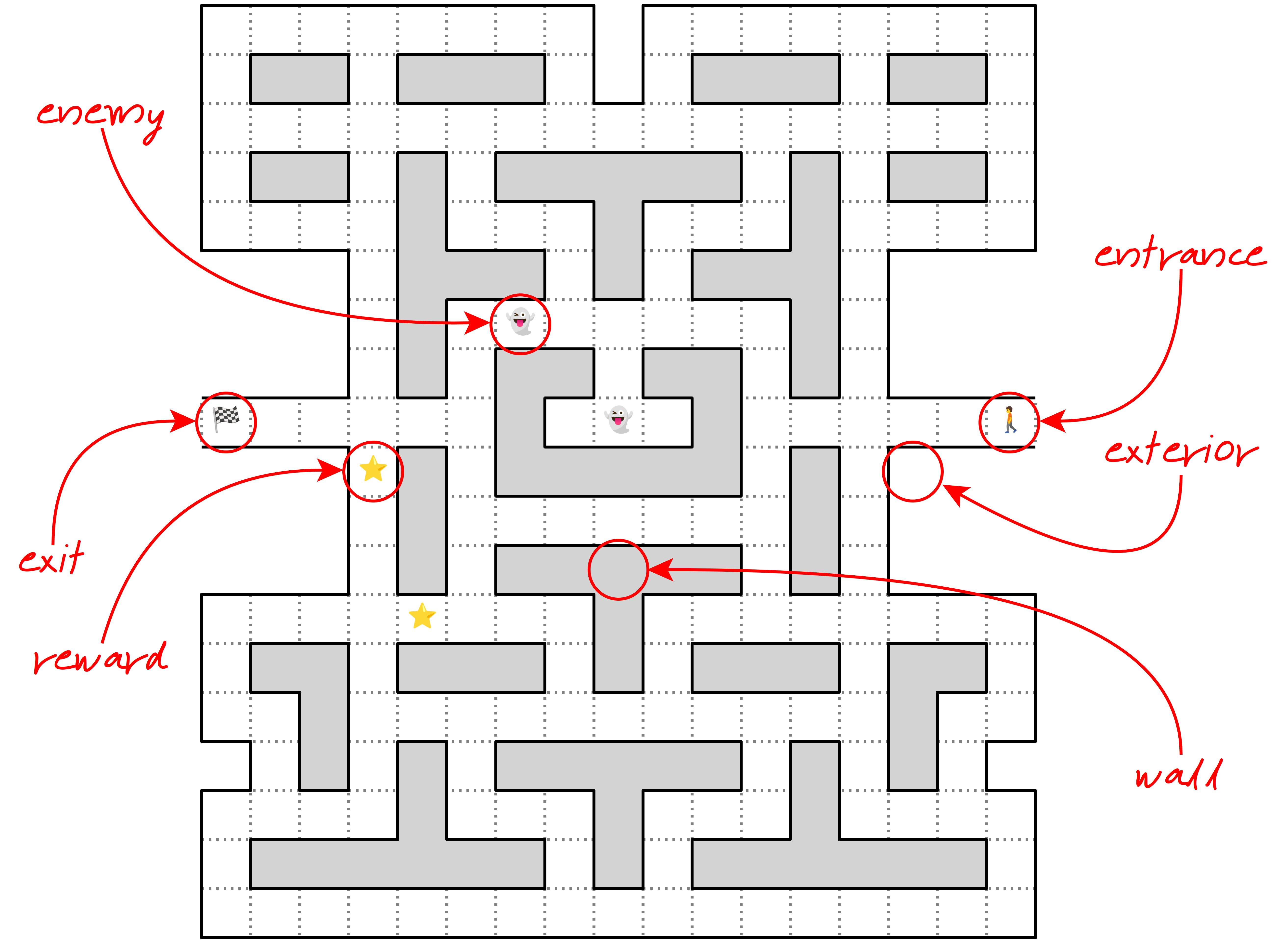
Build a Maze Solver in Python Using Graphs – Real Python
- How to Repair a Hole in the Door

- Broken Stone Wall With Hole PNG Background (Brick-And-Wall

- Why Your Monstera Plant's Leaves Have Holes

- [ 8 Pack ] Glass Juicing Bottles with 2 Straws & 2 Lids w Hole- 16 OZ Travel Drinking Jars, Water Cups with Black Airtight Lids, Reusable Tall Mason Jar for

- Holey cow!, Campus Life

- Pooja Ragenee Cotton Moulded Sports Bra For Pack Of 1

- Desert Shemagh Scarf - Palestinian Arab Wrap 100% Cotton – LOVARZI

- Camisa Van Heusen Reta Lisa Branca - Compre Agora

- Active Club Solid Color Brushed Fleece Tights Legging Many Packs-regular & Plus Size : : Clothing, Shoes & Accessories

- Under Armour Women's HeatGear® No-Slip Waistband Ankle Leggings Club Purple / Neptune / Purple Switch, 1370067-530
