Using RCTView & RCTText in React Native for Performance Gains

By A Mystery Man Writer
Comparing the performance of rendering View and Text elements on React Native, using regular and native views. Assessing the impact of the new architecture on iOS and Android, with insights into rendering times and deviations. Learn how using NativeViews and NativeTexts can improve rendering speed and reduce rendering depth for enhanced performance.

前端- ⚡️ React Native 启动速度优化——JS 篇【全网最全,值得收藏】 - 超级码力- SegmentFault 思否

Tech Foutraque #20 Your frontend digest
Takeaways from the first React Native EU, by Marvin Frachet

Feature flags implementation in Nest.js 😻

How to Get Better Performance Out of Your React Native App

How to boost the performance of React Native apps?

How to boost the performance of React Native apps?

Dive into React Native performance - Engineering at Meta

How we boosted the performance of our React Native app, by Juanjo Ramos

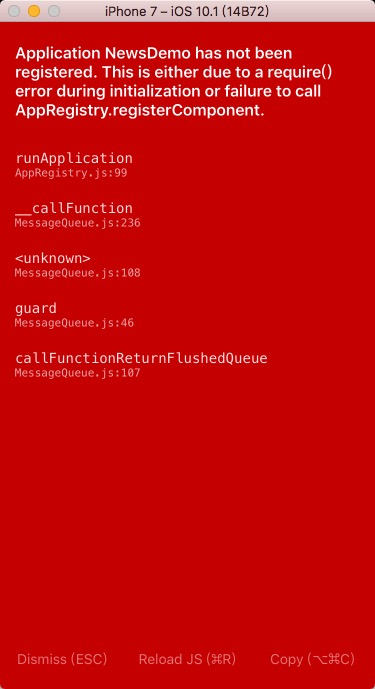
React Native开发错误警告处理总结(已解决!持续更新)_今天不想加油鸭~-GitCode 开源社区

Measuring and improving performance on a React Native app

Theodo, Web Development blog : Node.js, Symfony, PHP, AngularJS, React, Ansible, DevOps, Go, Serverless