Radzen Layout has margin / padding? - Radzen.Blazor Components

By A Mystery Man Writer
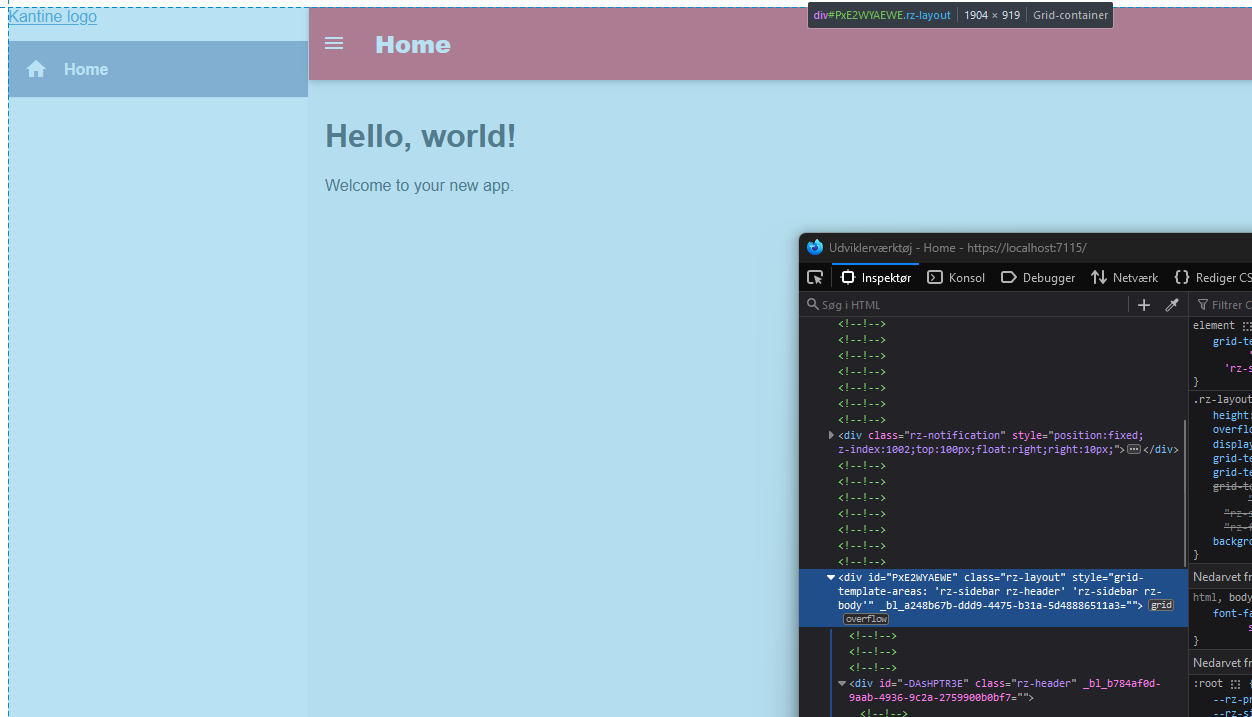
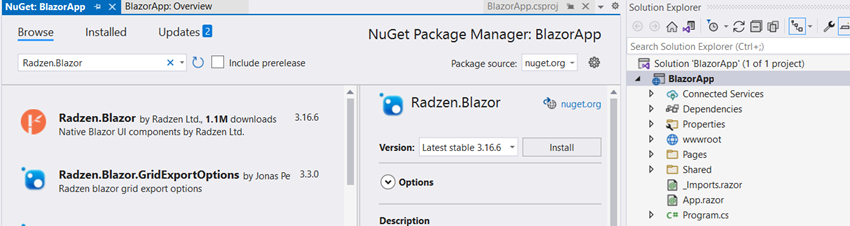
hi when using the <RadzenLayout> component it seams like there is a marign / padding on it anyone how can help? the MainLayout.razor: @inherits LayoutComponentBase @using Blazored.Toast.Configuration; <PageTitle>test</PageTitle> <RadzenContextMenu /> <RadzenTooltip /> <RadzenNotification /> <RadzenDialog /> <BlazoredToasts Position="ToastPosition.BottomLeft" Timeout="10" IconType="IconType.FontAwesome" ErrorIcon="fa-regular fa-xmark"

How to change background color of a Radzen Data Grid row after
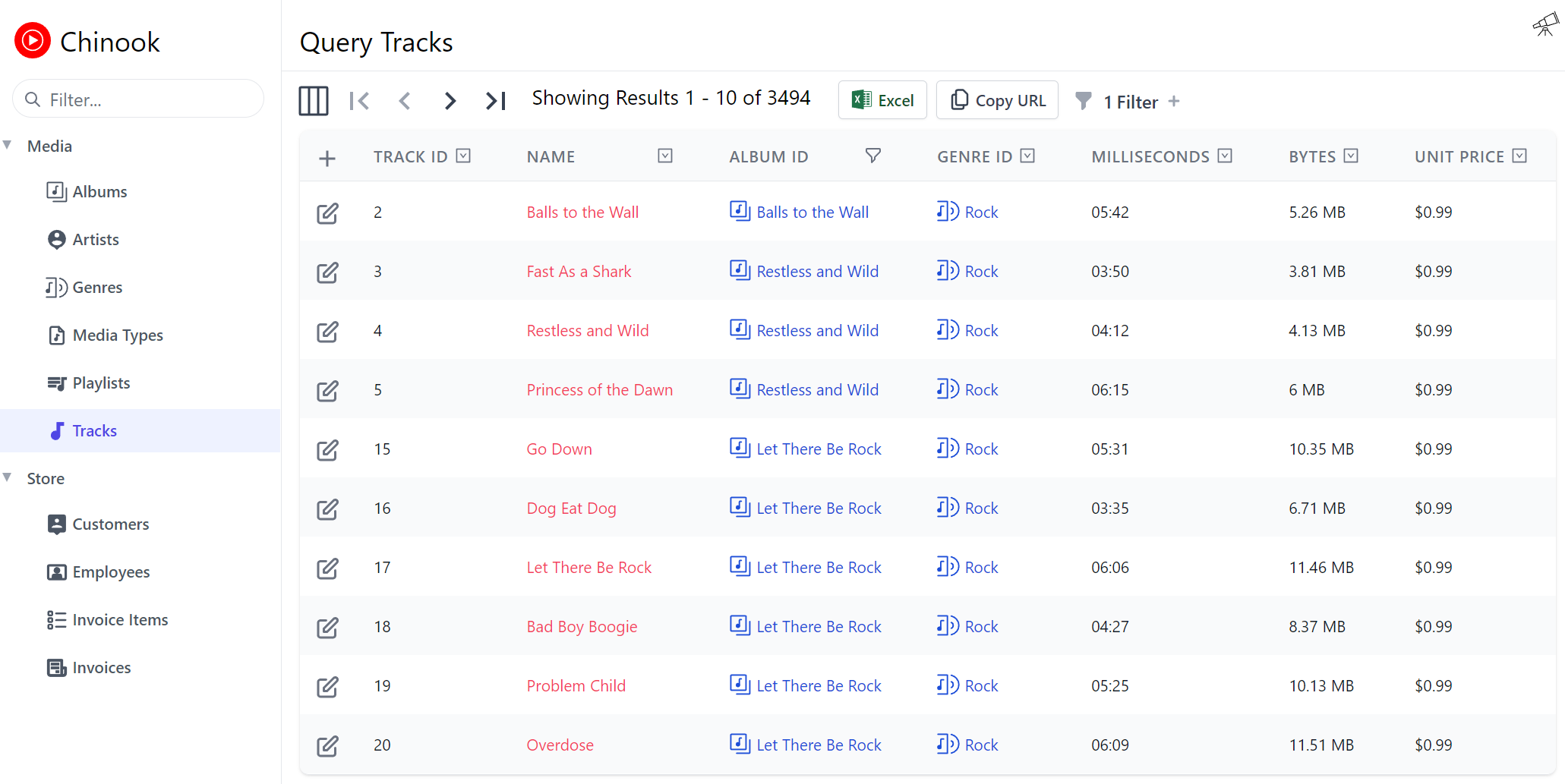
Five Radzen Components Every Blazor Developer Should Know

Menu Tadabase

Radzen Rapid Web App Development Platform Review

ServiceStack v6.1

Icons are displayed distorted · Issue #428 · radzenhq/radzen

Five Radzen Components Every Blazor Developer Should Know

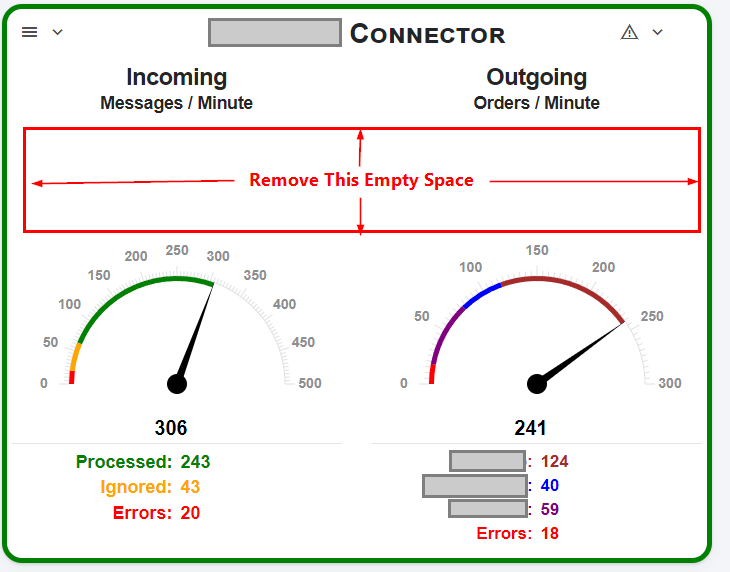
How can I remove the empty space above the RadialGauge controls

Radzen Rapid Web App Development Platform Review

Radzen
- High Waist Compression Leggings For Women Slim Fit Capri Gym Pants

- Women's Dusty Blue & White Snowflake Print Leggings
- The 12 Best Fleece Jackets and Pullovers of 2023

- Benjamin Moore “Symphony Blue” April 2019

- Zara Green Faux Leather Leggings. NWT. Size Small Outfits with leggings, Olive green pants outfit, Faux leather pants outfit