Mesh not casting shadows on other mesh and mysterious ray of light bouncing - Questions - three.js forum

By A Mystery Man Writer
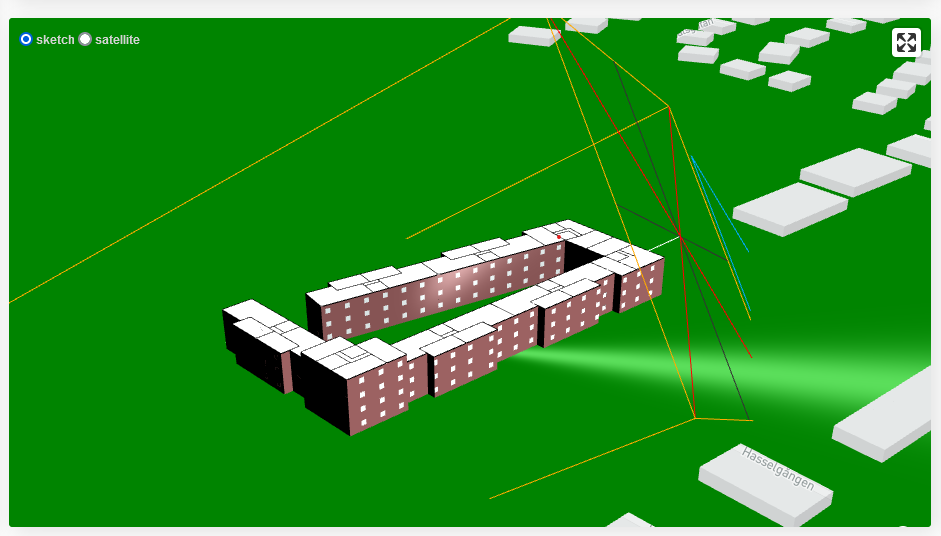
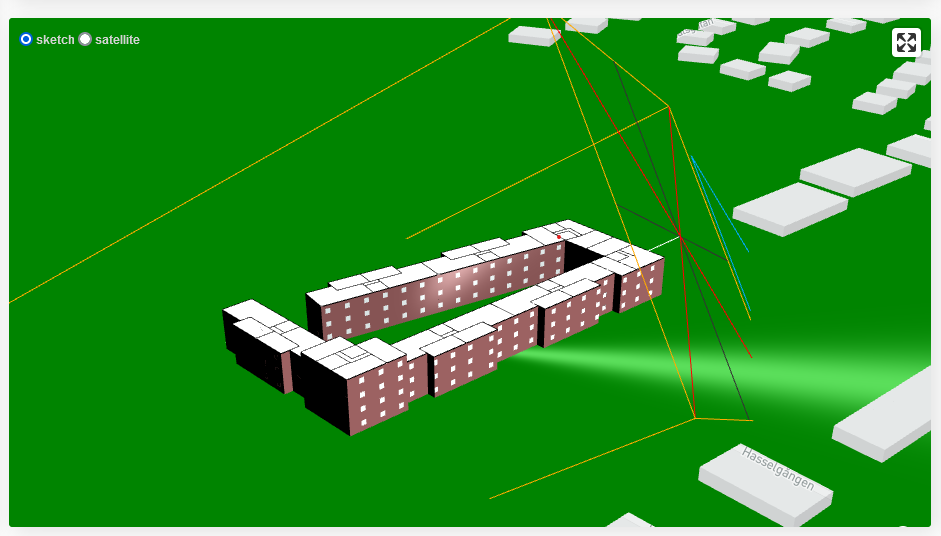
I am trying to get a mesh to cast a shadow on a plane. The mesh is recieving light and casts shadows on itself but not on the plane. Also a ray of light is bouncing of the plane where it looks like the directional light hits. Code for creating scene and renderar in mapbox: var modelTransform = getModelTransform(location); var customLayer = { id: "3d-model", type: "custom", renderingMode: "3d", onAdd: function (threeMap, gl) { this.camera = new THREE.Came

Unable to see shadows on ground plane - Questions - three.js forum

Shadows: incorrect shape and transparency ignored - Questions

How disable shading on the mesh? - Questions - Babylon.js

Model not casting/receiving shadows - Questions - three.js forum

Mesh not casting shadows on other mesh and mysterious ray of light

Changing mesh visibility from the scene - Questions - three.js forum

Shadows are not right with meshes - Questions - three.js forum

three.js - Issues casting shadow - Stack Overflow

Three.js Spotlight casting shadow without an object - Stack Overflow

three.js - Trouble using toonshader in three js on objects that

Unreal Engine 5.1 Release Notes
- Shadow Stripe Stretch Mesh — NK Textile
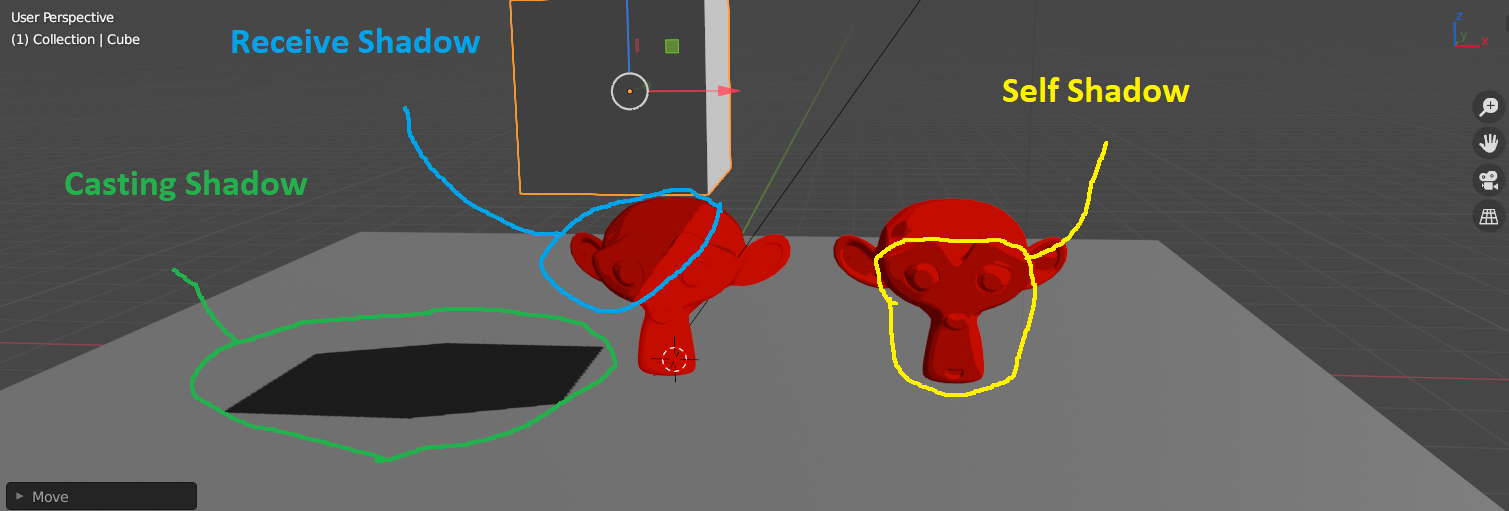
- Is it possible to disable self casting shadows on a mesh but still reseive and cast shadows, eevee? - Materials and Textures - Blender Artists Community

- c# - Weird shadows at the edge of a voxel mesh - Stack Overflow

- Men's Indian Shadow Mesh Jacket - Freedom Motorcycles

- Aphid Net Insect Proof Mesh Greenhouse Shadow Anti-Insect Net 40

- Tommy Hilfiger 253133 Little & Big Girls 3-Pk. Hipster Underwear Size L 12-14y

- Sexy White Lace Sheer Strappy Bodysuit Teddy Plus Size 8-22 Lingerie One Piece

- adidas Adibreak Womens Track Pants Track pants women, Track pants outfit, Adidas track pants outfit

- Reefs and Shoals: An Alan Lewrie Naval Adventure (Alan Lewrie

- Thinx Hiphugger Moderate Period Menstrual Underwear Panties

