ios - How to shrink one padding to provide space for another padding instead in SwiftUI? - Stack Overflow

By A Mystery Man Writer
I have a title, three images and a text button. On smaller screens, I would expect the padding on the title to shrink to provide padding on the text button since I have provided a layout priority

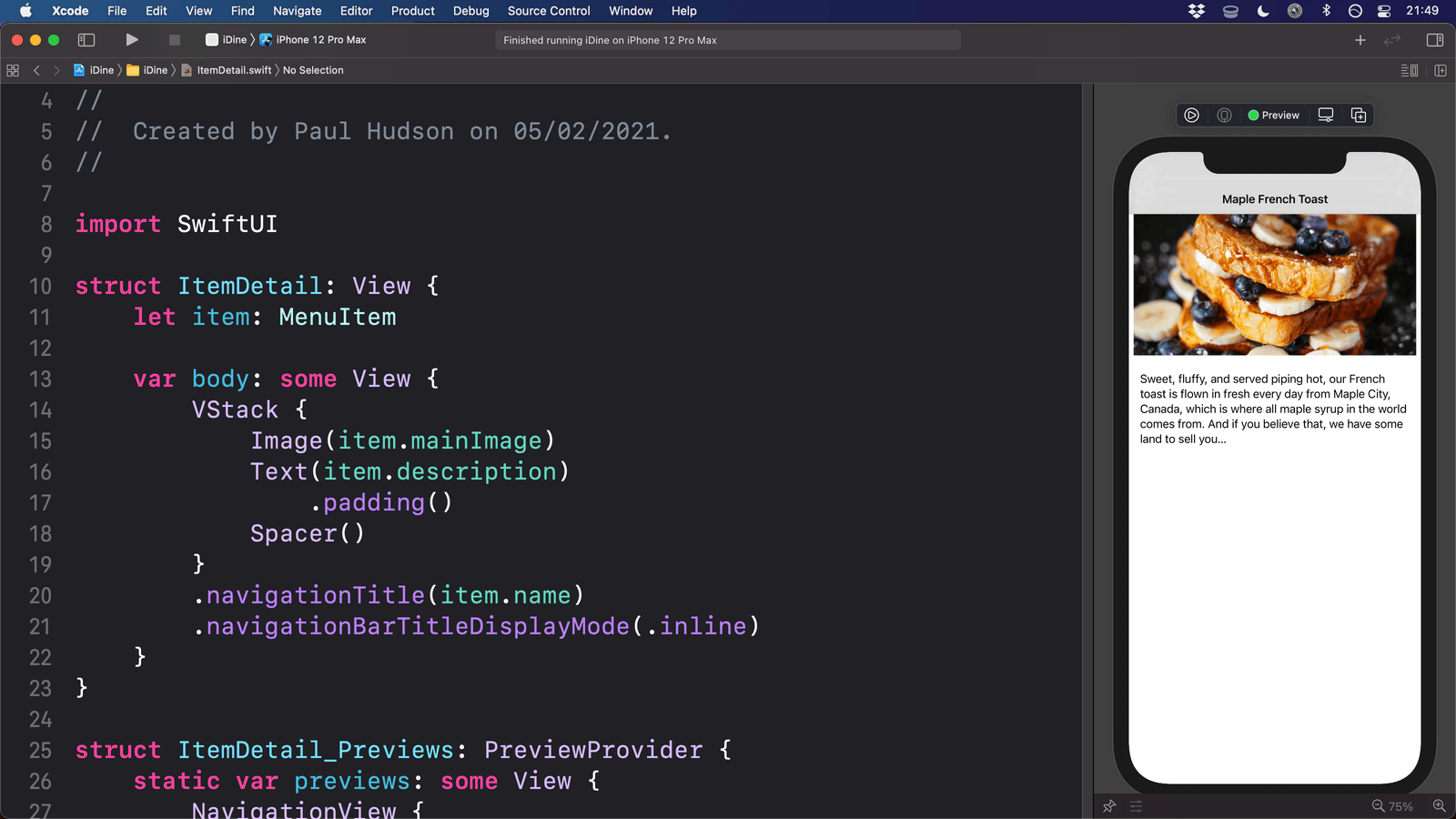
Displaying a detail screen with NavigationLink - a free SwiftUI by Example tutorial

Constraining text to wrap to image width? – SwiftUI – Hacking with Swift forums

SwiftUI Cookbook, Chapter 8: Adding Padding & Spacing in SwiftUI

bfbc807-a4f1-50cd-417-a86308c35cdb_more.png

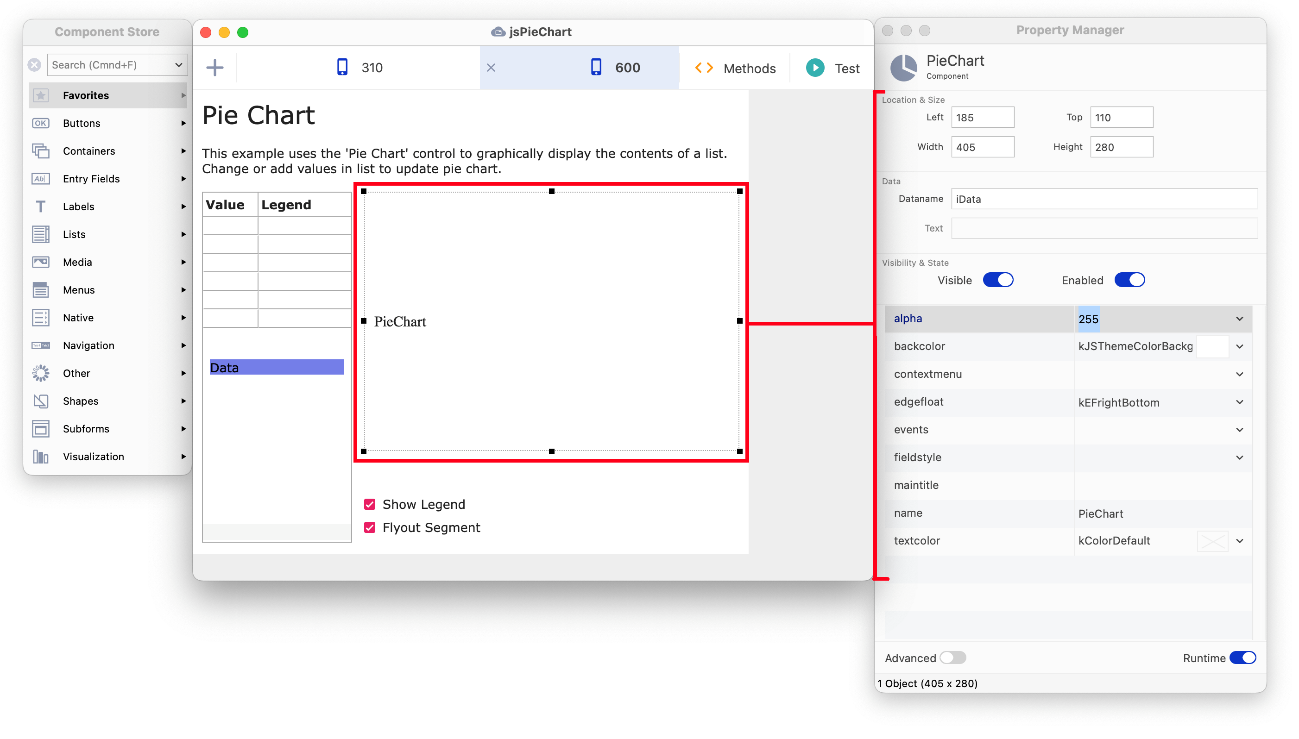
Omnis Online Documentation

Auto Layout in iOS: A Comprehensive 7 Steps Roadmap

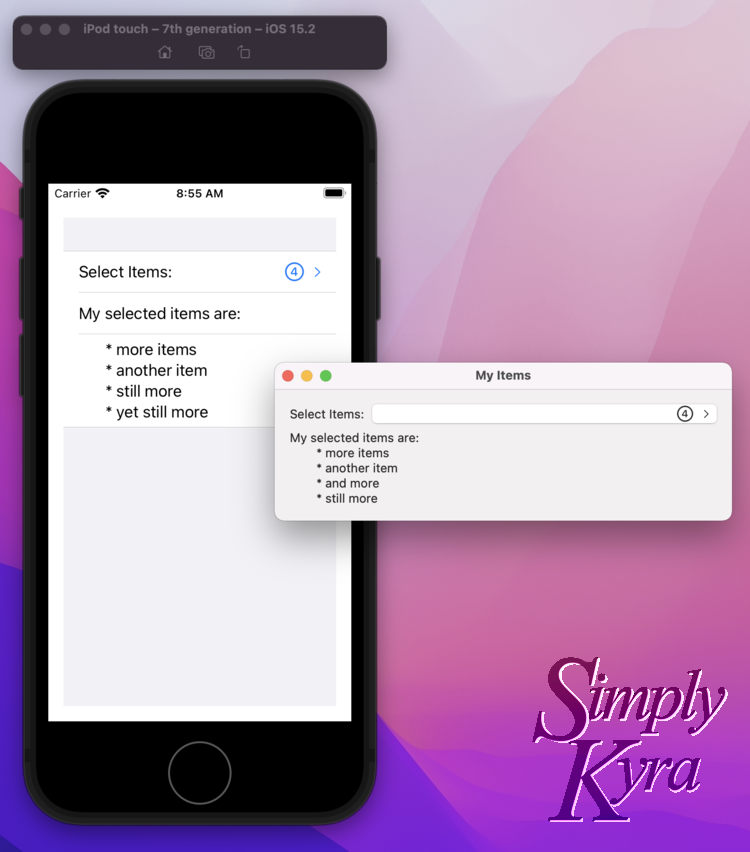
How To Make a Custom Picker with Multi-Selection in SwiftUI

Padding on Textfield and Button – SwiftUI – Hacking with Swift forums

How To Make a Custom Picker with Multi-Selection in SwiftUI

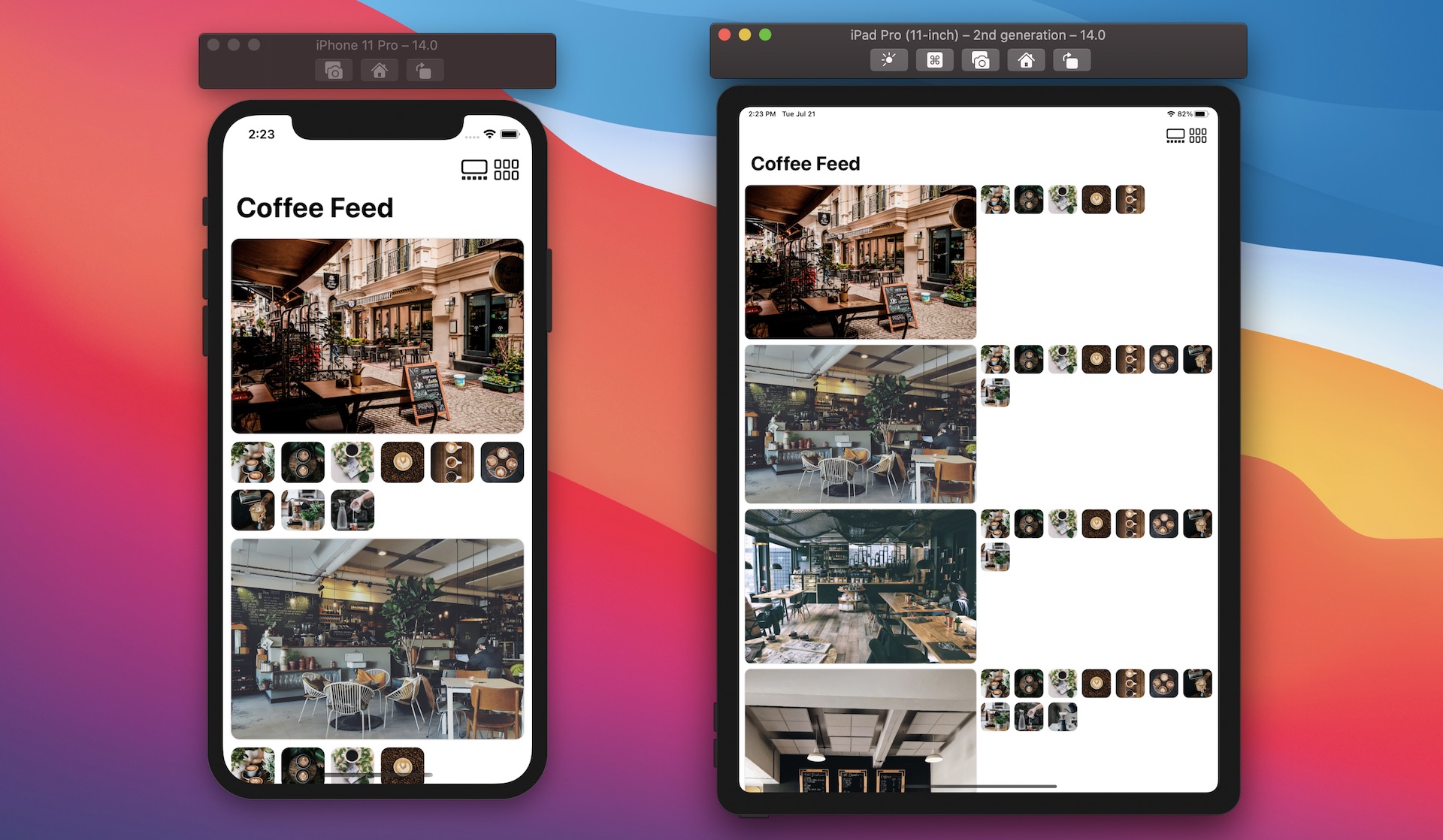
29. Building Grid Layout Using LazyVGrid and LazyHGrid · Mastering SwiftUI Book for iOS 17 and Xcode 15 - Sample

Before I forget Discoveries in Swift and iOS development! By Craig Grummitt

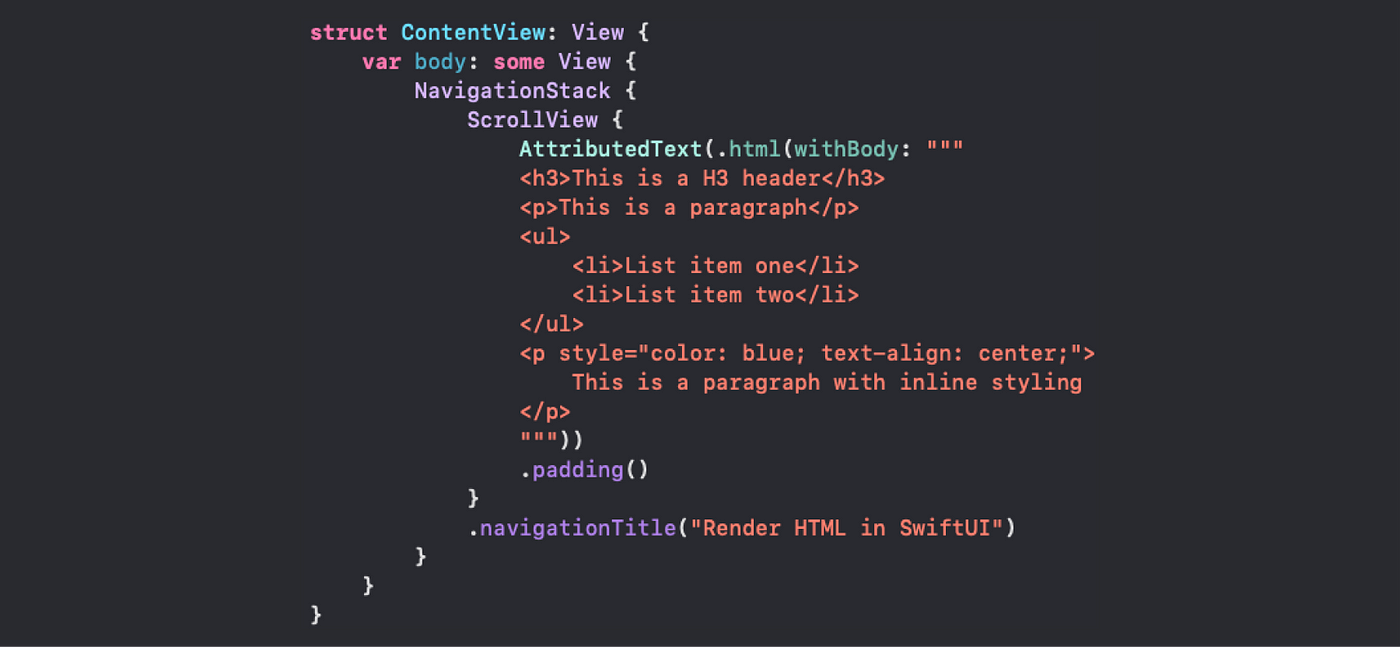
Render HTML in SwiftUI. Render HTML in SwiftUI using…, by Thomas Asheim Smedmann
- 1 Pair Car Seat Gap Filler Soft Car Styling Padding Leather Leak Pads Plug Spacer Universal Interior Car Accessories

- Angoily Tile Spacers 400pcs Tile Spacer Ceramic Support Liner Blocks Lash Tile Cushion Peel and Ceramic Tiles for Crafts Base Wall Tiles Plastic

- Spacer and Padding · Hyperskill

- How to customize spacing and alignment for sections, columns, and blocks
- Centura Tile Spacers Roto-Wedge with C Shape for 1/64 to 1/4 Spacing Thickness (Pack of 75) (RWSB75)
- Nymo Lamp Shade - Stylish Lighting for Your Home

- Sorella Strata High Panel Wired High Panel Bra S10-29578

- N/A Tennis Dress Suit with Zipper Women Sports Fitness Running Clothes Women Training Suits Golf Sport Dress (Color : White, Size : L) : : Clothing, Shoes & Accessories

- Pretty Comy 3 Pack Women's Menstrual Period Underwear Cotton Comfortable Breathable Leak Proof Panties

- 6 Female Fitness Myths That Are Preventing You From Being Fit

- Dressing Tips to Look Tall, Styling Tips for Short height Girls

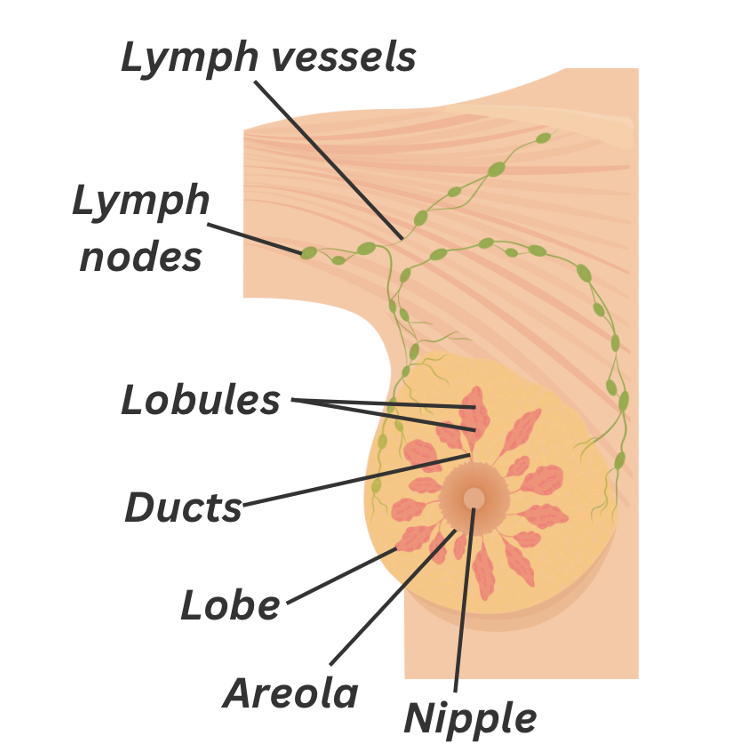
- Understanding Your Breast Cancer Diagnosis: A Guide - OWise UK

- Jordan Essentials Men's Fleece Hoodie – 21 Exclusive Brand LLC.

- Samuel Dong S23150 Periwinkle Multi Print Double Wired Collar Bubble Dress

- Gold Shimmer Tights

