Not taking into account flexgrid gap property. · Issue #611 · responsively-org/responsively-app · GitHub

By A Mystery Man Writer
Hi all, Would just like to report a bug, the app isn't taking into account flex grid gap property , I am using react + tailwind and on chrome, it's displayed properly the gap but when using responsively the grid gap is ignored. Thank you!

Desktop App Revamp · Issue #724 · responsively-org/responsively-app · GitHub
Setting gdColumn with responsive API has screen resize issues · Issue #1165 · angular/flex-layout · GitHub
gap` doesn't work with `flex` on Safari · Issue #12452 · forem
No response to responsive layout resize · Issue #621 · react-grid-layout/react-grid-layout · GitHub
Not taking into account flexgrid gap property. · Issue #611 · responsively- org/responsively-app · GitHub
Not taking into account flexgrid gap property. · Issue #611 · responsively- org/responsively-app · GitHub

node.js - i tried to Polyfill modules in webpack 5 but not working (Reactjs) - Stack Overflow
Responsive grid layout doesn't respect layouts prop · Issue #1528 · react-grid-layout/react-grid-layout · GitHub

Error while updating property 'bbWidth' of a view managed by: RNSVGSvgView. Value for bbWidth cannot be cast from Double to String. · Issue #964 · software-mansion/react-native-svg · GitHub
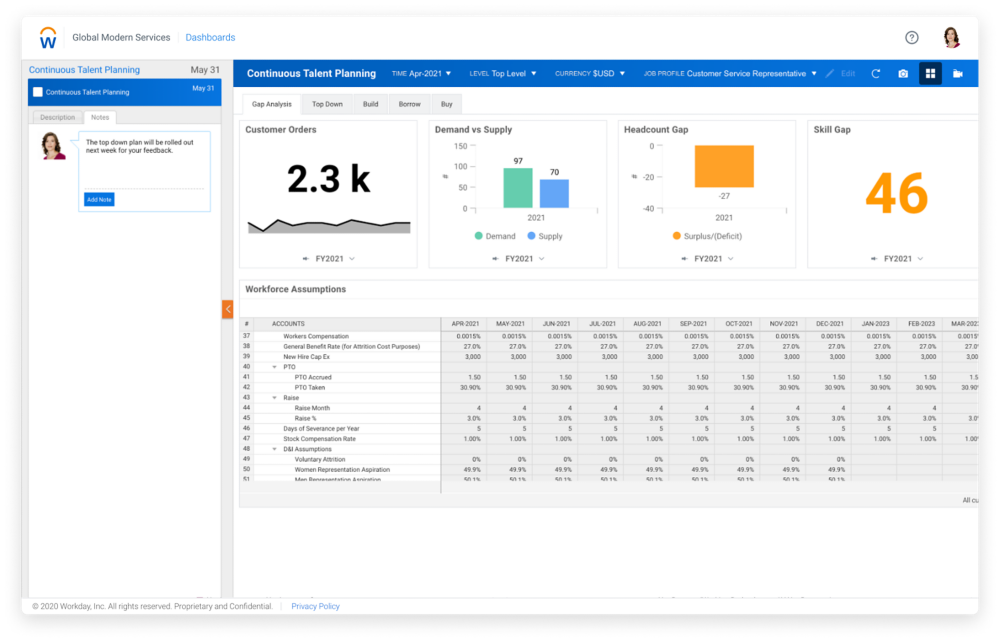
- Agile Workforce Planning & Analytics Software
- Navigation image of the femoral component planning. The size of

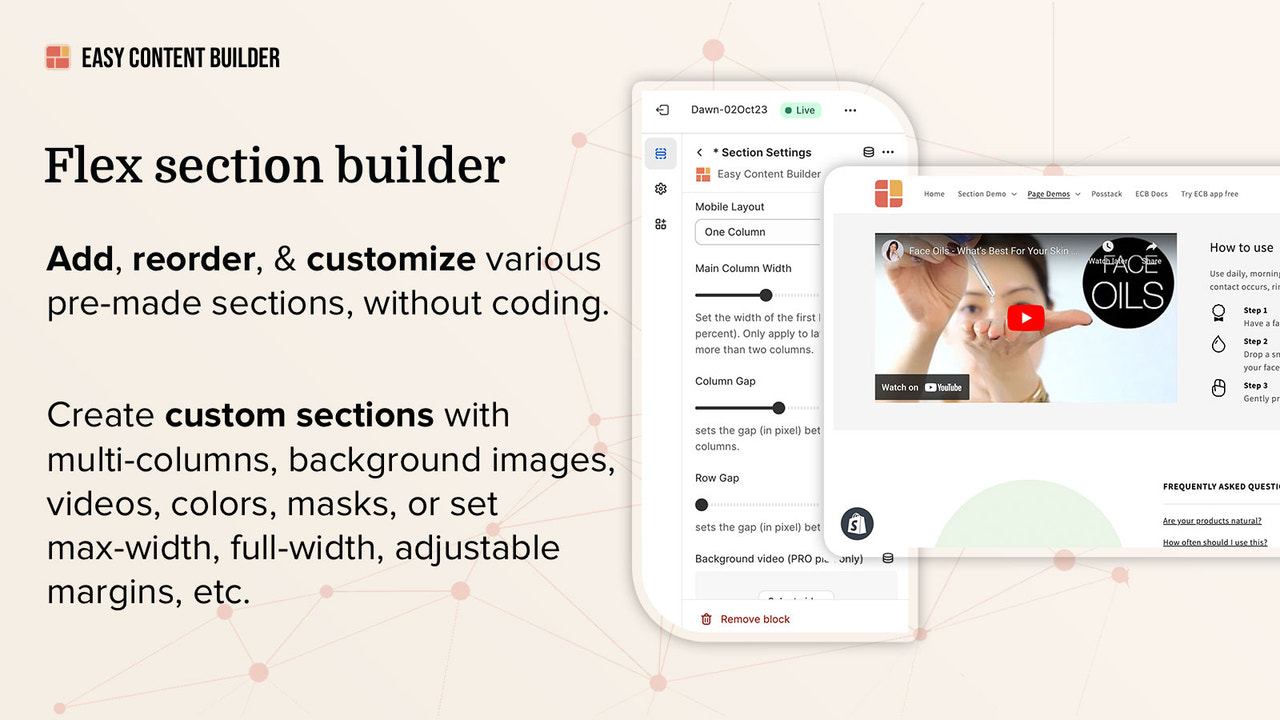
- Posstack Easy Content Builder - Easy Content Builder - Build

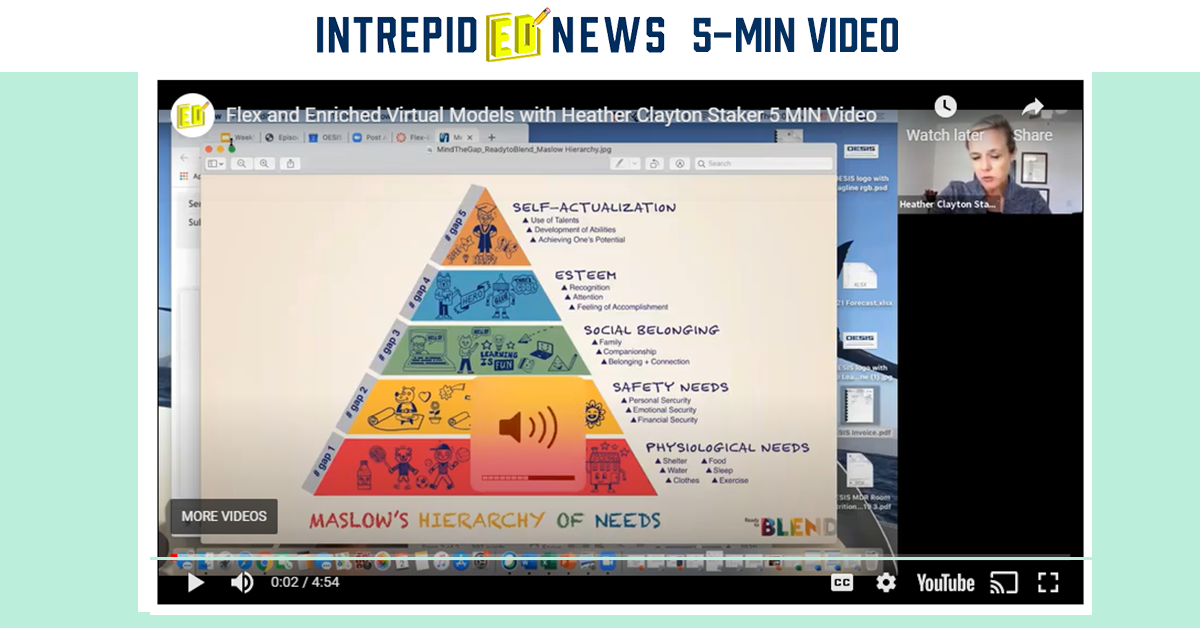
- Flex and Enriched Virtual Models with Heather Clayton Staker 5-MIN Video - Intrepid ED News

- Dúvida] Column-gap não funciona mesmo com tamanho de tela correto, Praticando CSS: Grid e Flexbox

- Women's Synthetic Bodysuit - Wild Fable™ Violet S : Target
- Bóxer de Nariz de elefante para hombre, calzoncillos sexys con

- Candyskin Nylon Spandex Push Up Plain With Lace Band Bra (Teal-Black) 38C

- Shop adidas Adicolor Classics Oversized SST Track Pants (IK0426

- KAVU Women's Hillrose Sweater - Great Outdoor Shop