html - How to center a form in the container? Using flex - Stack Overflow

By A Mystery Man Writer
I am using flex, I have a container and want to have a form inside. This is what it looks like now. so,inside that blue container I want the form to look nice, and centered. The blue container is

Bootstrap 5 Overflow - GeeksforGeeks

html - How can i center the form vertically so that I can place logon on top-center? - Stack Overflow

css - How does flex-wrap work with align-self, align-items and align-content? - Stack Overflow

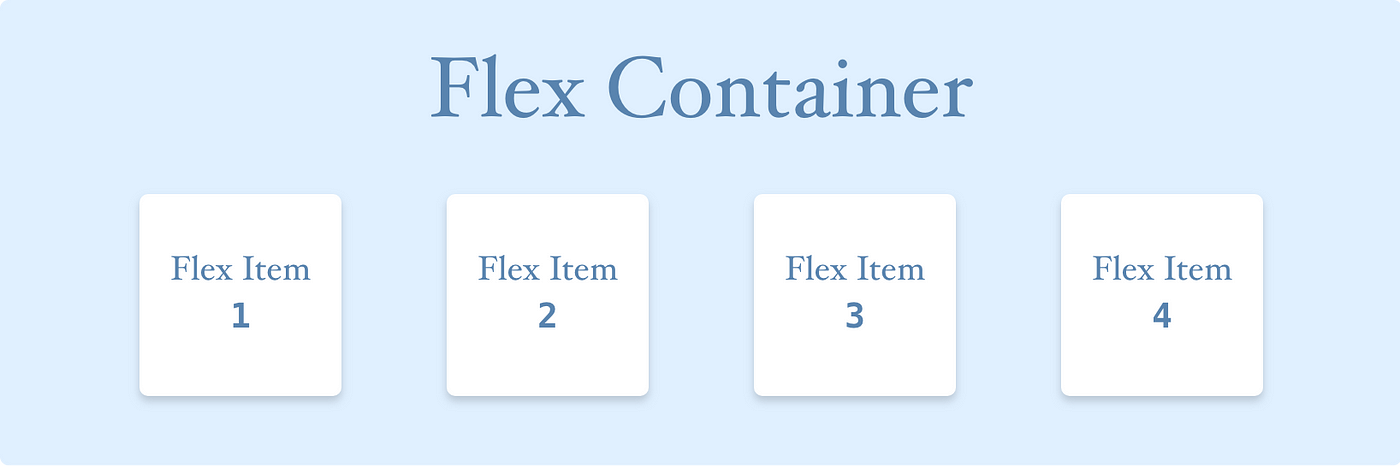
Flexbox — Everything You Need to Know (Part: 1 — Flex-Container), by Showrin Barua

Overflow · Bootstrap v5.0

Box alignment in grid layout - CSS: Cascading Style Sheets
What's the best way to center content in HTML5? - Quora

Center elements with flexbox - Webflow University Documentation

Addressing the iOS Address Bar in 100vh Layouts, by Susie Kim

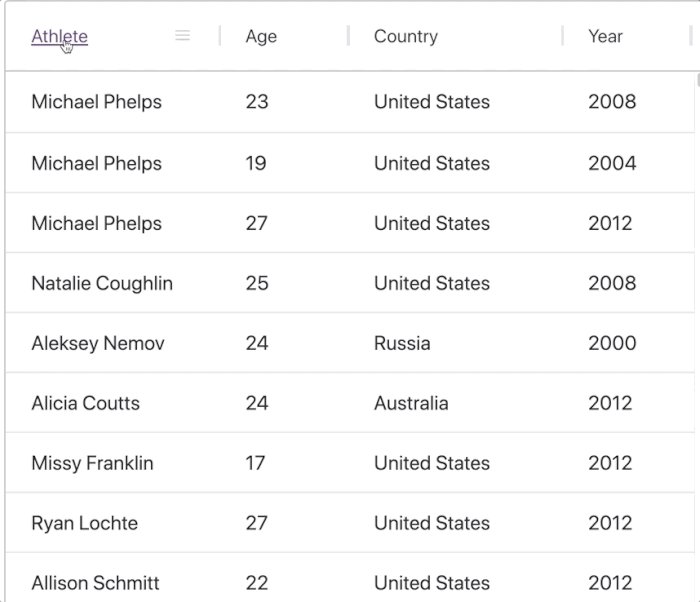
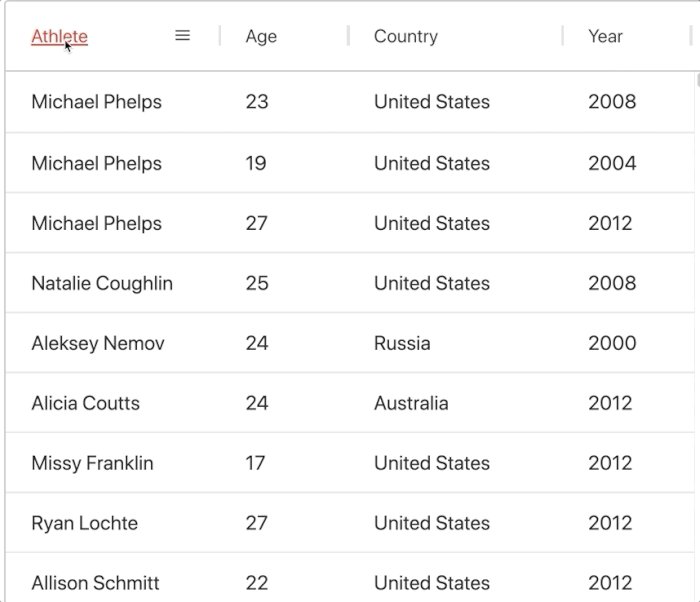
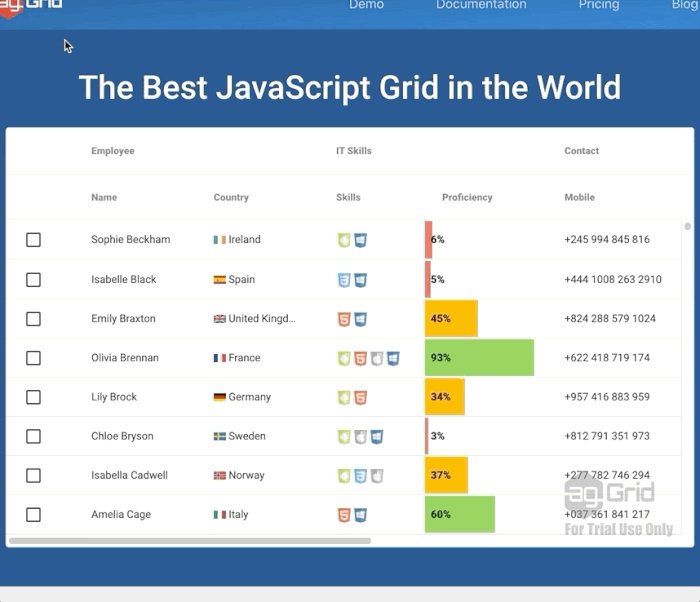
Adding HTML To ag-Grid Column Headers and Cells

How to create a stack visualizer using HTML CSS & Javascript ? - GeeksforGeeks

Flexbox - Learn web development

Center elements with flexbox - Webflow University Documentation
- Tb Woods AR15, AR Form Flex Coupling, 15 Size, 1575 lbs.-in. Torque, 6700 rpm

- Super Flex - Form Board - Bundle of 5 - Concrete Decor Store

- Flex Time Request Form Pdf Ucalgary - Fill and Sign Printable Template Online

- Form 1 - FLEX - American Councils - Flex Americancouncils - Fill

- html - How do I correctly nest a flexbox to achieve a form layout? - Stack Overflow

- Under Armour Charged Pursuit 3 BL UA Navy White Men Running Shoes

- Uniqlo AIRism MEN's Boxer Briefs w/ Fly. Light Gray. Medium 30-33 - Deblu

- White Lace Flirty Bra and Panty Set – Risette Lingerie

- Coppel: ¿quién es el dueño de esta tienda departamental mexicana?

- Project Run and Play: The Spirited Dress and Underpants Pattern
