15 ways to implement vertical alignment with CSS - LogRocket Blog

By A Mystery Man Writer
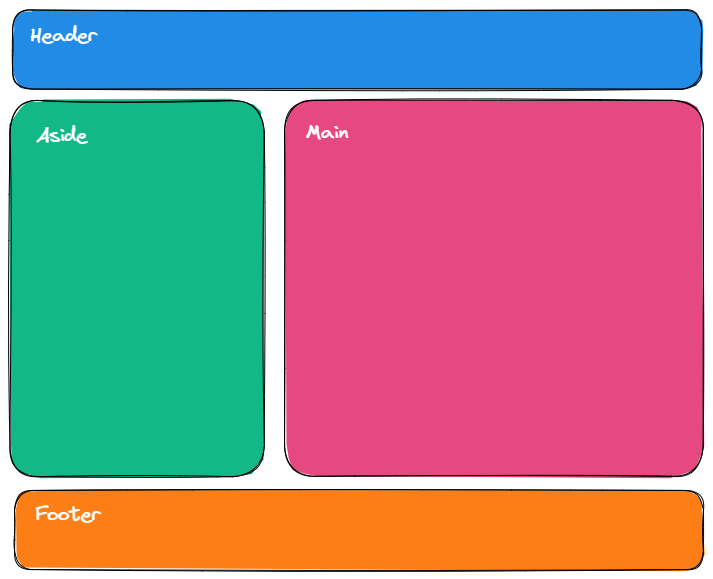
Learn 15 ways to implement vertical alignment for text with CSS, such as explicit grid row placement and pseudo-elements on flex containers.

Website Redesign: How to Revamp your Website [Step-By-Step]

CSS trig functions: Practical applications - LogRocket Blog

Achieving Vertical Alignment (Thanks, Subgrid!)

Squeeze your webpack bundles even more by extracting Babel helpers, by Marko Stijak

Intro to lh and rlh in CSS. Every element you see on a page has…, by Kasra

13 ways to vertical center - DEV Community

When to use Flexbox and when to use CSS Grid - LogRocket Blog

How to create a Strapi-Vue Blog Starter
How to distribute four columns evenly in Google Drive - Quora

50+ Best User Onboarding Tools for Your SaaS in 2023 [Updated]

5 ways to vertically center with CSS
- Faja moldeadora de cintura alta para mujer, con control de abdomen, sin costuras, para adelgazar

- Fajas-Girdles Colombians Salome 314 PowerNet Vest for Women - ETP Fashion

- Marie Jo - Melipha Balcony Bra - Vivid Green – French Bikini

- Bielizna MISS LIBERTÉ • Oficjalny Sklep Online

- Under Armour Men's Rival Fleece Joggers Sweatpants Pants Navy Blue