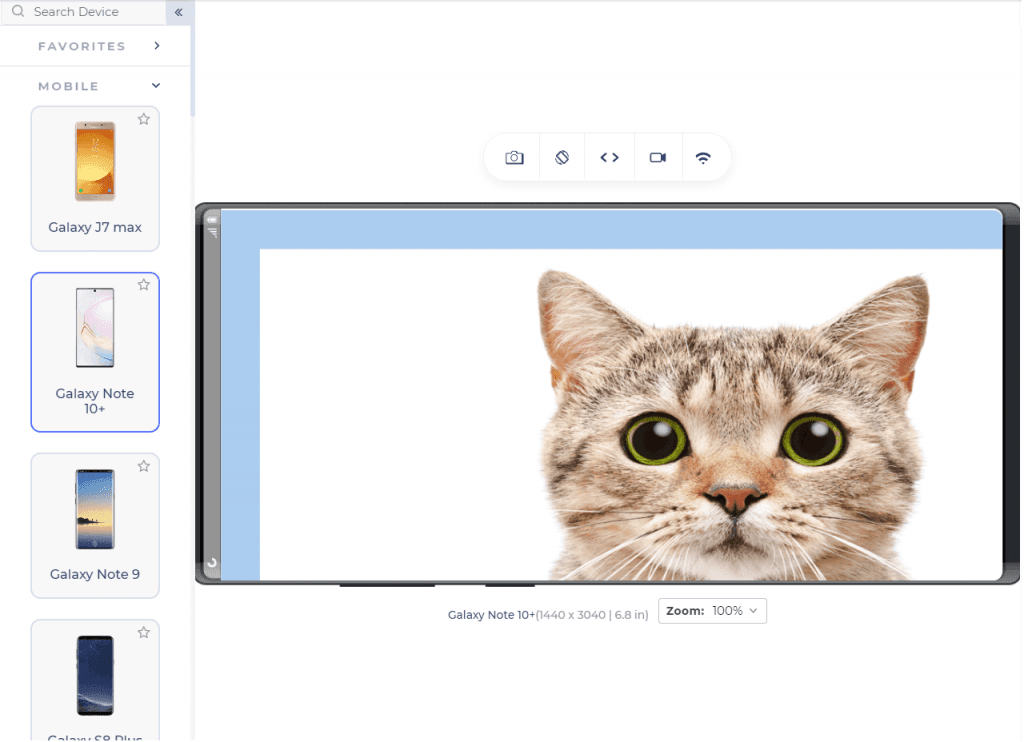
Galaxy Note 5: viewport, screen size, CSS pixel ratio, cross

By A Mystery Man Writer
Stay up-to-date with the latest Galaxy Note 5 features: viewport, screen size, CSS pixel ratio, CSS media query, and cross-browser compatibility, all essential for mobile testing

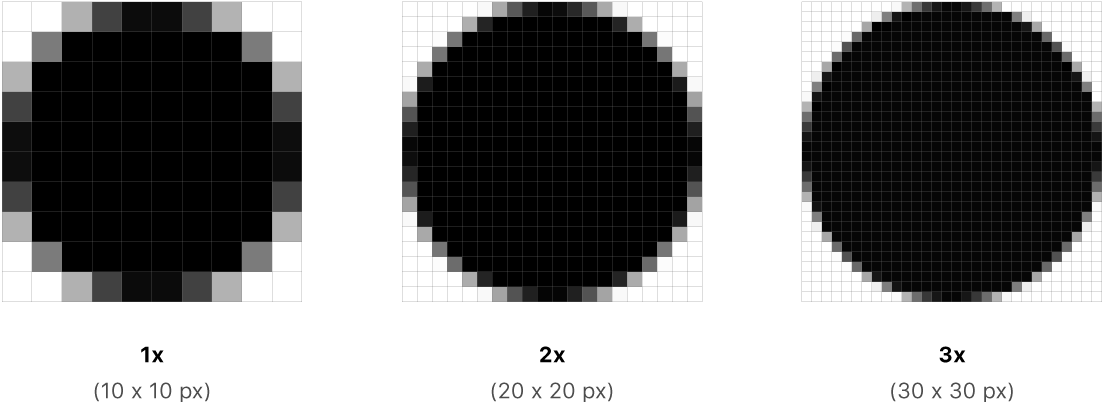
A Guide to Responsive Images on the Web

Responsive Images - A Reference Guide from A to Z
What is CSS & Media Query Breakpoints?

What is the smallest screen size you should design for? - UX Pickle

Responsive Images - A Reference Guide from A to Z
Google Pixel 5, CSS viewport resolution, pixel density, screen

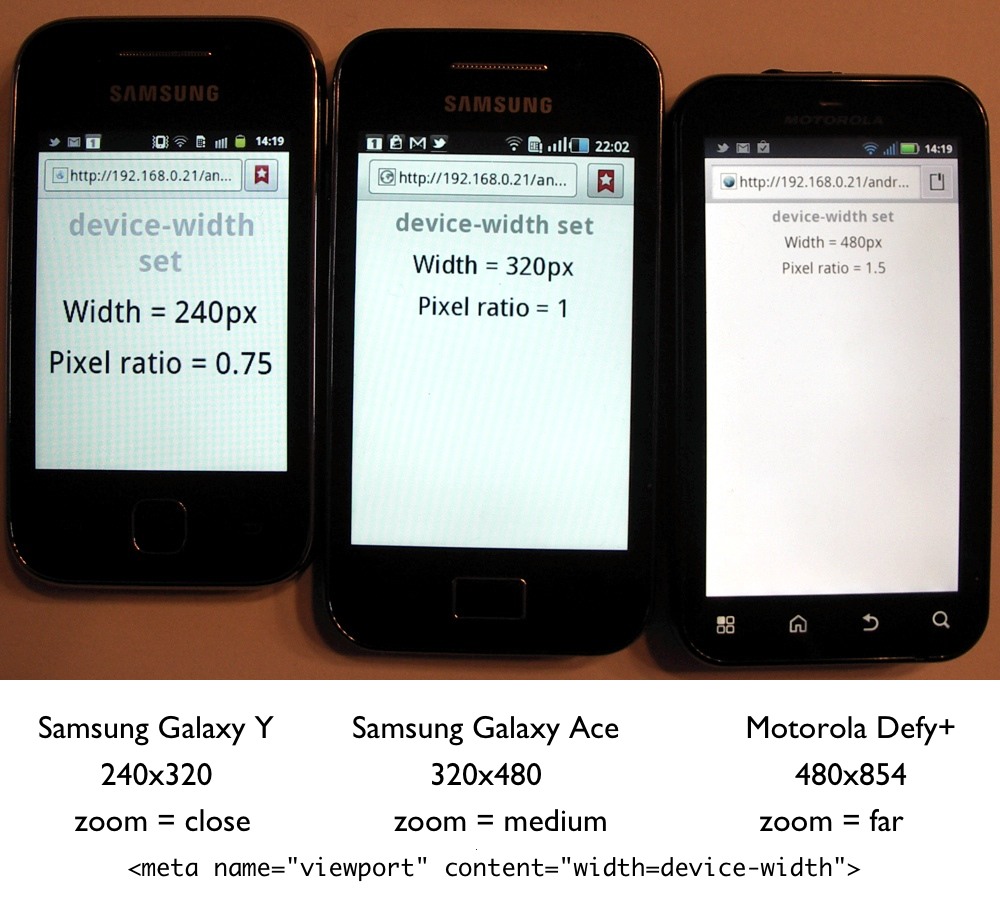
Technical characteristics of smartphones and tablets

android - How to calculate device pixel ratio - Stack Overflow

How To Use Aspect-Ratio CSS Property In Responsive Web Designs

Responsive Images - A Reference Guide from A to Z

Responsive Images - A Reference Guide from A to Z

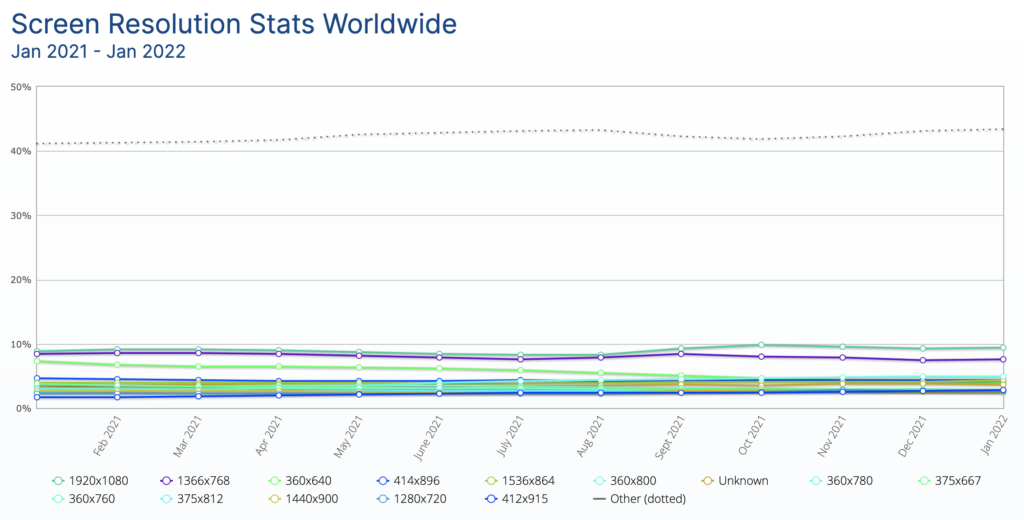
Screen Resolution Analysis. Exploring the intricate interplay

Technical characteristics of smartphones and tablets

Media Queries for Standard Devices: Complete Guide - DEV Community

Goldilocks and the Three Device Pixel Ratios – Legends of the Sun Pig
- Galileo GALAXY

- Samsung Galaxy Note N7000 16GB Unlocked Android Smartphone - Dark Blue : Cell Phones & Accessories

- Galaxy AI is coming: Samsung announces launch event for the Galaxy S24 and Galaxy S24 Ultra - News

- Samsung Galaxy Note 20 Ultra vs S20 Ultra: Which ultimate flagship

- Google urges Android phone users to switch off Wi-Fi calling to





