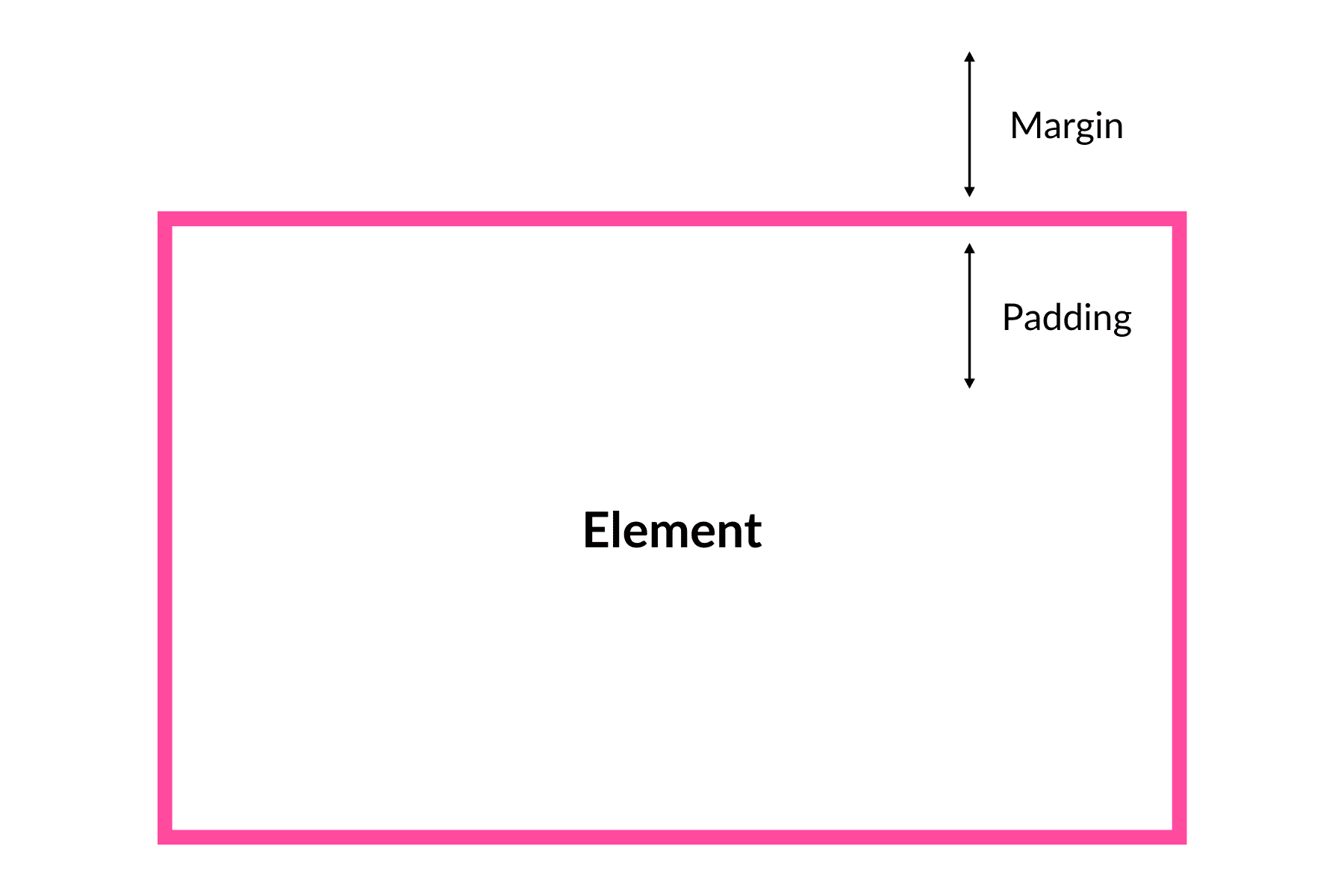
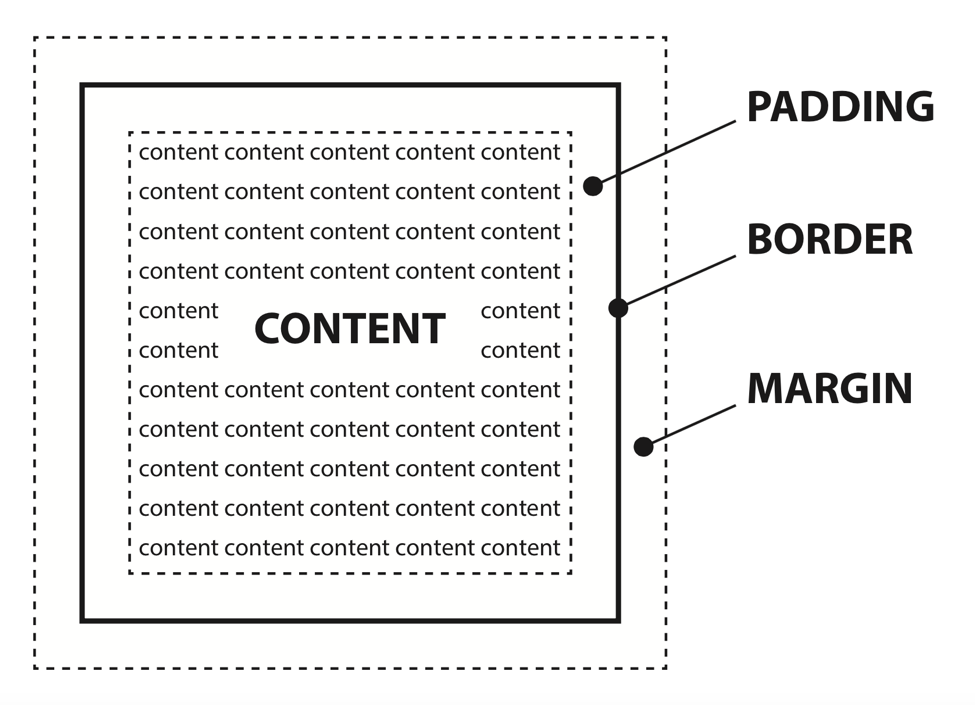
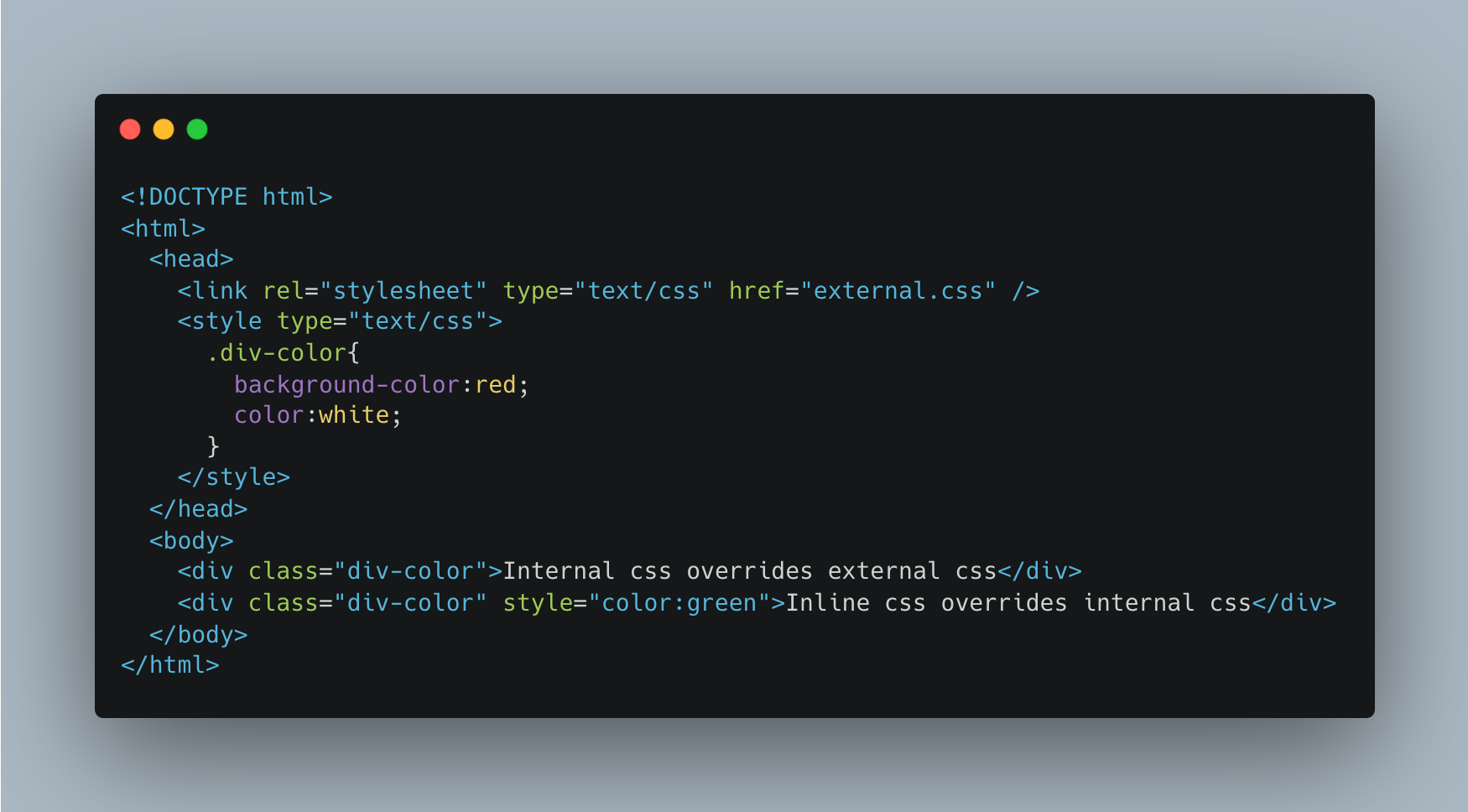
CSS rules implied when working with percentage (%) unit

By A Mystery Man Writer
CSS rules implied when working with percentage (%) unit
Recently I was working on an assignment where-in I was positioning element w.r.t. parent element and setting height of 100%. I expected that, the child container will take up all the available parent height but that was not the case. On digging-down

Open-source license - Wikipedia

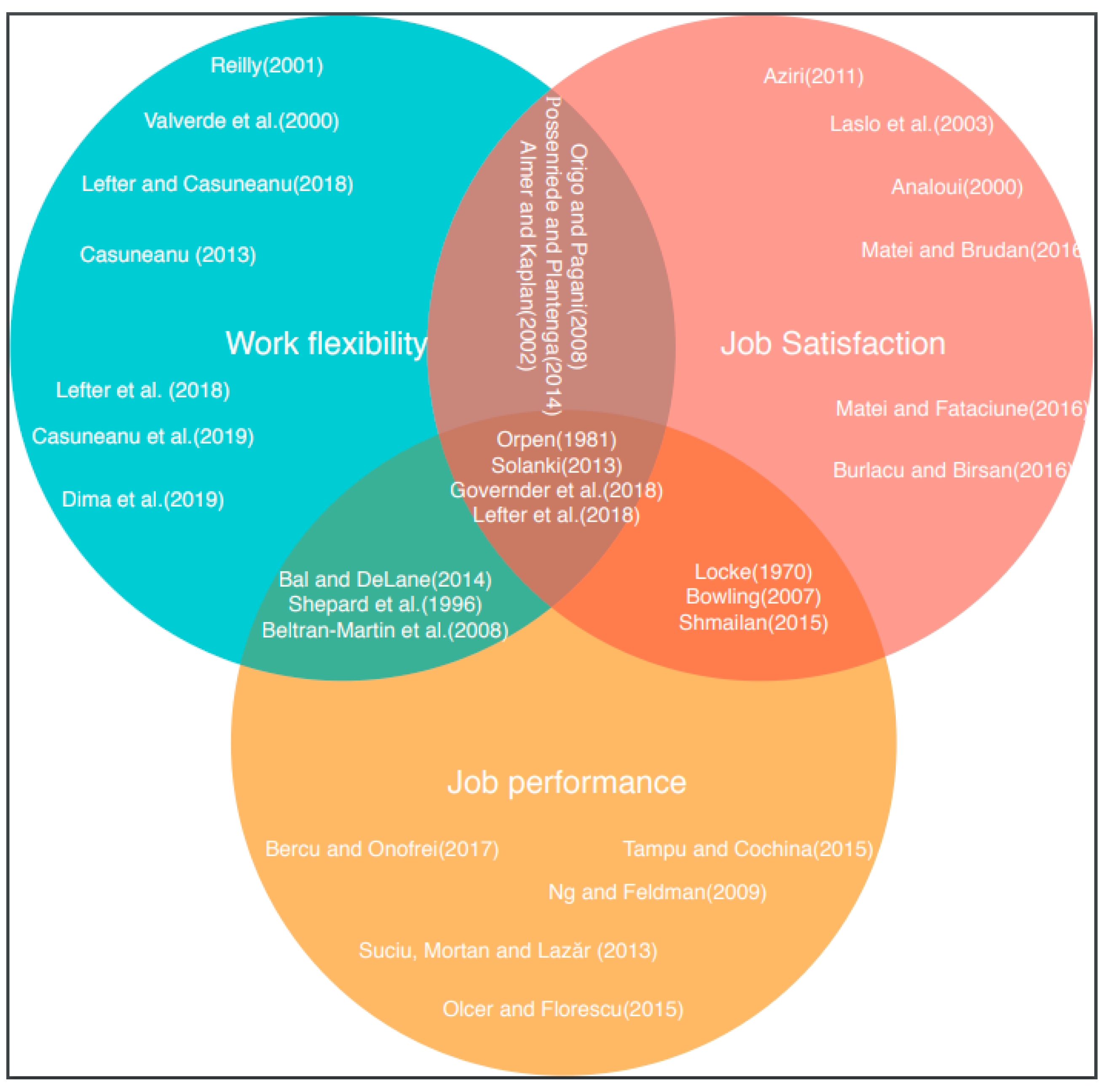
Sustainability, Free Full-Text
Illustrated CSS: Values and Units of CSS, by w3cplus

How are the points in CSS specificity calculated ? - GeeksforGeeks

Importance of CSS Specificity and its best practices

CSS 1

A guide to CSS units — pt. 3: percents, viewports, magic and best practices
Illustrated CSS: Values and Units of CSS, by w3cplus

Understanding CSS Percentage - DEV Community

Rounding - Wikipedia

Importance of CSS Specificity and its best practices

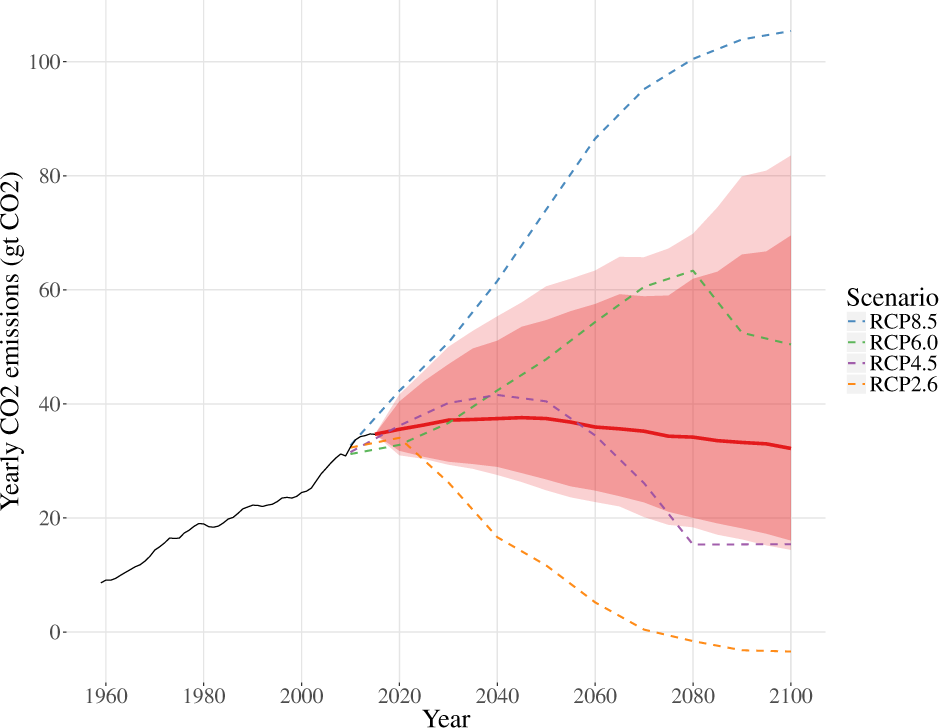
Country-based rate of emissions reductions should increase by 80% beyond nationally determined contributions to meet the 2 °C target

Integrate specific CSS rules - Break Down and Integrate a Mockup - OpenClassrooms

Using CSS Units correctly: Pixels and Percentages
- Short Adidas Design 4 Running 2 In 1 Masculino - Preto

- Flip-Flops 50-Pack For Women

- Maternity Leggings Over The Belly Butt Lift

- Victoria's Secret Everyday Comfort T Shirt Demi Bra, Lace, Bras for Women, Body by Victoria Collection, Black (34A) at Women's Clothing store

- Vegan Leather » Review Australia & Taking Shape Sale Specialty